Android ApiDemos示例解析(117):Views->Focus->3. Circular
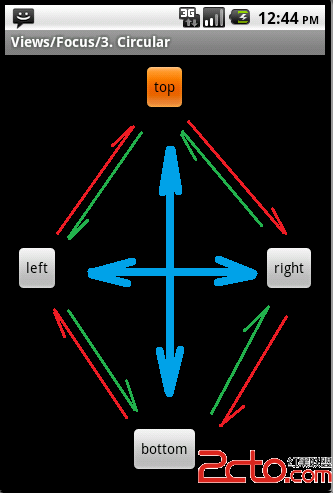
本例中屏幕的上,下,左,右各显示一个Button。其Layout定义如下:
<Button android:id=”@+id/top”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_alignParentTop=”true”
android:layout_centerHorizontal=”true”
android:nextFocusDown=”@+id/bottom”
android:text=”@string/focus_3_top”/>
<Button android:id=”@+id/right”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_alignParentRight=”true”
android:layout_centerVertical=”true”
android:nextFocusLeft=”@+id/left”
android:text=”@string/focus_3_right”/>
<Button android:id=”@+id/bottom”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_alignParentBottom=”true”
android:layout_centerHorizontal=”true”
android:nextFocusUp=”@+id/top”
android:text=”@string/focus_3_bottom”/>
<Button android:id=”@+id/left”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_alignParentLeft=”true”
android:layout_centerVertical=”true”
android:nextFocusRight=”@+id/right”
android:text=”@string/focus_3_left”/>

作者:mapdigit
补充:移动开发 , Android ,