从国外网站获悉未来web设计的发展趋势
不得不承认国外的web设计水平远远的走在国内业内人士的前面,所以很多时候我们需要从他们的身上学习并且寻找未来发展的方向。web设计未来有八种趋势,并且在国外的网站中已经非常明显,国内也在不断引进,我想这篇文章应该值得国内网站设计师的思考。
单页面 走不寻常之路
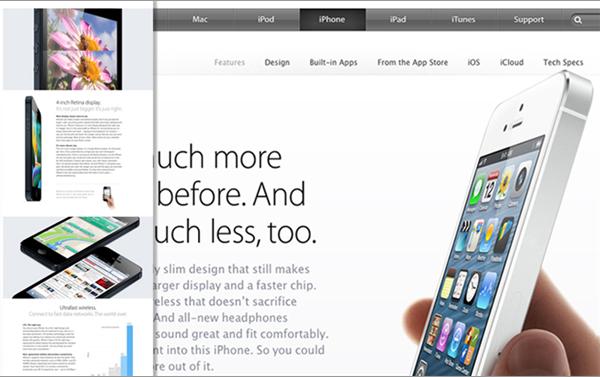
从用户角度来说,他们习惯了在一个页面中使用鼠标不断滚动的访问模式,所以曾经不受用户待见的单个长页面,在未来的web设计中将会迸发自己的魅力。国外最典型的例子是苹果公司的官网:http://www.apple.com/iphone/features/,而在国内,这样的单个长页面网站所见甚少。

用照片做背景
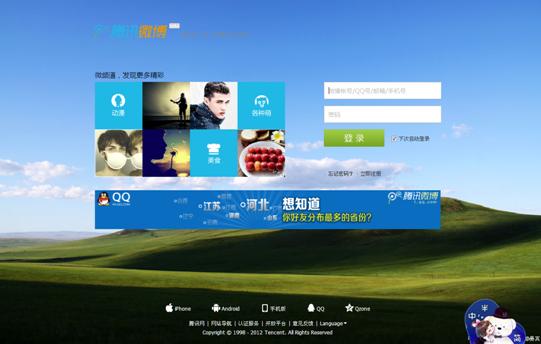
用照片做背景能形成非常强烈的视觉表达效果,在很多品牌展示网站中所使用的比较多,想国内的腾讯微博登陆页面就是一个最好的范例;

这样在实现的过程中,让更多管理者懂得该如何更好进行这方面的内容,通过一些有效的方式,让更多站长懂得该如何更好进行这发面的结果
简洁的色块设计
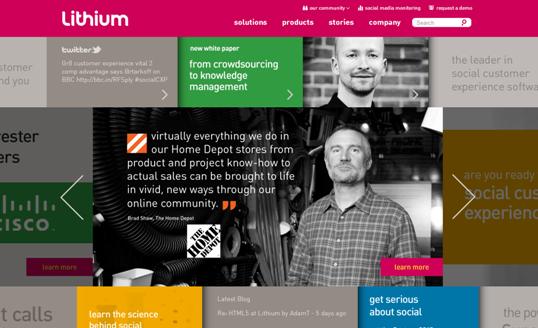
不同的色块堆放在一起能形成强烈的对比,引起用户的注意。在一个纯色块或方形图片上配文字,设计和制作非常简单,但正是因为这种简单的设计能更加吸引用户。

大号图片 冲击视觉
一般性国内网站设计用图都比较谨慎,甚至一个页面中对图片的大小设计都非常精确,但是往往是这样的谨慎布局,让整个页面开起来过于呆板,在很多国外网站中,他们对页面的用图就非常的大方,给人以视觉上的冲击感和自由感,这也将成为未来现代设计文化中的一个重要部分。

聚焦简洁
htc(http://www.htc.com/cn/)官网笔者觉得设计很时尚,极其简单的内容设计,删除了N多个多余的页面,只给用户需要的东西。
响应式设计
伴随现时代之下手机和平板电脑等一定设备盛行的趋势潮流之下,响应式设计是目前网络设计的更多焦点,响应式设计能确保用户无论是在移动设备还是在PC上都能按你的意愿浏览内容。
视差滚动
多层背景以不同的速度移动,形成运动视差3D效果,更加增加了页面的动态感,http://titanic.q-music.be/这个国外网站是笔者最为喜欢的。
字体强调设计
从国内网页设计中,我们偏重一个网页不要超过使用3种字体,但理论上你能使用的字体是无限多的,极大增强了网站设计的吸引力。
虽然国内一直在学习国外的设计方式,并且在接触过程中也慢慢形成了自己的特色,但未来web设计的多种趋势依旧还是值得国内网站设计师学习的。
from:http://www.thebaiduseo.cn/news-3-1.html 转载请保留有效的链接地址,谢谢!
补充:web前端 , HTML/CSS ,