用Flash MX快速制作沟通留言程序
前不久,用Flash制作了一个主页,为了能够很好地与浏览者沟通,想制作一个简单的留言程序,经过一番实践,发觉实现方法十分简单,现奉献出来与各位共享。一、功能简介
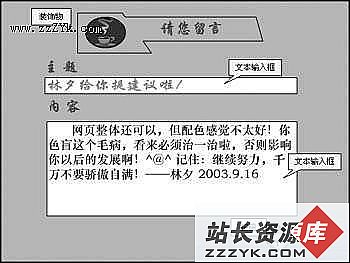
留言系统是以E-mail表单形式出现的(图1),在“主题”和“内容”中输入相应的内容,然后单击下方的“提交按钮”,可以自动启动系统默认的邮件发送工具,向预设E-mail信箱发送邮件。
图1留言系统二、制作过程
第一步:启动Flash MX,按Ctrl+J设定场景大小为:800×600;参照图1使用工具箱中的各种工具绘制绘图,输入文字;选择“窗口→公用库→按钮”打开系统自带的按钮库,将需要的按钮拖放到合适位置,并加上文字:“提交”。在这里你可以发挥自己的创意,设置美观大方的留言界面。
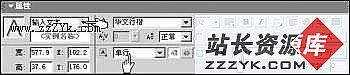
第二步:使用“工具箱”中的“文本工具”在“主题”和“内容”下面输入文本框;单击场景下方的“属性”按钮,设置文本框属性,其中“主题”下面的文本框的属性(如图2所示),“内容”下面的文本框略有不同,只要将“线条类型”设置为“多行”,“变量”为“neirong”即可。
图2属性设置第三步:选中“提交”按钮,右击选择“动作”打开动作面板,然后切换到“专家模式”,在其中输入如下语句:
on (press, keyPress "") {
getURL(mailto add "?subject=" add zhuti add "&&body=" add neirong);
}//注意:subject和body不可以更改。
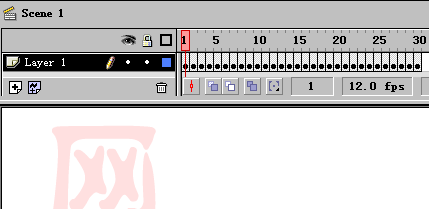
第四步:选中“图层1”的第1帧,击选择“动作”打开动作面板,同样切换到“专家模式”,在其中输入如下语句:
stop();
name = "剑锋";
//“剑锋”是收件人的姓名
email = "cooljf2000@sina.com";
//“cooljf2000@sina.com”是收件人的信箱。
mailto = "mailto:" add name add "<" add email add ">";
最后按Ctrl+Enter键测试效果,在“主题”和“内容”中填上相应的内容,单击下方的“提交”按钮就启动邮件工具发送邮件。在具体使用时,你也可以根据需要,制作类似的Flas易做图,插在网页中,留言提交功能同样可用,有兴趣的朋友不妨一试。