用PS制作晶莹剔透的apple风格按钮
苹果公司的网站一如其产品给人以晶莹剔透时尚前卫的感觉,特别是经过细致处理的小按钮和小图像是页面的关键。
这里我们分析一个透明胶囊效果按钮的制作过程,以便大家能够举一反三,做出更多透明风格的超酷界面。 (下面的最后的效果)
第一步:绘制基本轮廓1.运行PHOTOSHOP,新建一个450*100的文件(可自行设定,本人做得这么大是为了能使读者看得更加清楚)。
2.将前景色置为绿色(RGB:156,220,121),然后选择工具箱中的圆角矩形工具
拖制成如图所示的形状。将图层命名为“形状”,接着双击该图层打开“layer style”对话框,选中其中的“inner shadow”和“bevel and emboss”项用于生成图像的立体效果。
第二步:制作阴影图像
1.在路径面板(path)选中新生成的“shape1 clipping path”选项,接着点击“load path as a selection”按钮把路径转变为选区。
2.现在我们新建一个图层(命名为“阴影”)故名思义它是用来制作图标阴影的。选中“阴影”图层并将前景色变为比较暗的颜色(14,86,10),接下来使用“edit”菜单下的“fill”把前景色填充到选择区域中。
3.黑不溜瞅的一大块阴影未免显得生硬,我们帮它做做美容修饰一下。打开“filter”菜单下的“blue->gaussina blur”,在“radius”项输入8pixels左右,给阴影添加上模糊效果。随后我们把“阴影”图层的不透明度(opacity)改为60%,并把该图层拖到“形状”图层之下,利用移动工具适当的调整阴影的位置后效果如图。
4.新建一个名为“黑色阴影”的图层用来增加阴影的层次感(为了效果好,麻烦一点也值:),使用刚才用过的胶襄状选区,将其填充为黑色,然后点击“edit”菜单下的“ free transform”把图像的高度缩小约一半,最后将该层的不透明度设为4%左右。对了,不要忘记将它拖到“形状”层之下,“阴影”层之上,并用移动工具调整到适当的位置。
第三步:添加反射光
制作比按钮更浅的反射光效果,并应用图层混合模式和调整透明度产生透明的效果。
1.新建名为“反射光”的图层并置于图层面板最上端。
2.将前景色置为黄绿色(213,248,153),打开胶襄状选区(点击“形状”图层,打开路径面板,选择“shap1 clipping path ”项后按下“load path as a selection”)。用前景色填充选区。
3.把“反射光”图层的混合模式设为“color dodge”,使用这种模式时,会加亮图层的颜色值,加上的颜色越暗效果越细腻。将不透明度设为15%。用移动工具移至图案的偏下方。这样反射效果就形成了。
4.接下来制作高光效果的反射光:复制“反射光”图层并命名为“高光”,选择图层为“normal”模式,不透明度设为100%。并且利用“edit->transform”将宽度缩小到90%,高度缩小到60%。然后执行“blur”滤镜中的“gaussian blur”,将“radius”设为8pixels。使用移动工具拖动图层到适当位置,就制作出了因反射而形成的透明效果。
5.利用PHOTOSHOP的文字工具为按钮加上自已喜欢的标题。
到了这儿可以先松口气了,我们只剩下最后的一步工作没有完成,胜利就在眼前罗!
附带提一下,今后只需改变“形状”,“高光”,“反射光”图层的颜色就可以制作出各式各样的透明按钮。
第四步:利用Alpha通道完成最后制作
1.新建一个层,取名为“上面的光”,打开胶襄状选区,选择“channel”面板菜单中的“new channel”命令,建立一个alpha通道。
2.使用白色填充选区,随后把下端部份清除掉三分之一(做法为:使用选择工具选中下端三分之一部份,然后填充为黑色)。为了使白色的区域看起来更加柔和,我们执行“blur”滤镜中的“gaussian blur”,将“radius”设为8pixels。
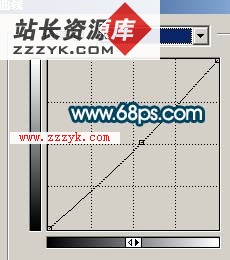
3.使用“image->adjust->levels”,将“input levels”设为107,1,120。这样做的好处是使应用了模糊效果的边线部份清晰起来,否则输出的图像会糊做一团。
4.点击“load channel as selection”后回到“上面的光”图层,用白色填充选区。使用“edit”菜单下的“ free transform”来缩小白光范围,最后将图层的不透明度设置为64%。
5.这样具有透明效果的仿apple图标就制作完成了。最终的效果和图层设置如右图:

【责任编辑:Shiny】