android那些事儿(二) Android phone 交互特性
Android 近年来在移动设备行业是相当火热的词汇,在此我从交互设计的角度整理了此文章,文章分为三个部分,跟大家讨论android的那些事儿。本文接上文《android那些事儿(一)成长中的Android 》
下文描述Android 系统平台上的特性,这些特性正是区别于其它触屏手机系统和桌面系统的特性,这些特性需要更多的表现在我们开发的应用程序中,这样才能保证这是一款Android手机中的应用。这些特性可能对于习惯了其它手机操作系统的用户可能有不习惯的地方,需要重新学习和适应,另外Android这个在成长期的系统也会存在不足,这些特性的总结有助于应用的用户体验提升。
首先我们简单说下谁在用Android的手机。据尼尔森最近数据调查结果显示:
在女性消费者当中,想购买Iphone的比例为31%,想购买Android手机的比例为23%;
在男性消费者当中,想购买Iphone的比例为29%,想购买Android手机的比例为33%。
可以得出性别差异,男性更倾向买Android手机。这也给Android 带来了个性色彩的定义:技术、工程、规矩,理性。
另外,我们可以认为使用Android手机的用户有一大部分有使用symbian的历史。可以理解用户习惯symbian 系统在底部安排功能按钮和菜单的习惯。
交互设计上有个简单原则叫 don’t make me think,但是使用Android手机后,会让你感觉it makes me think a lot.
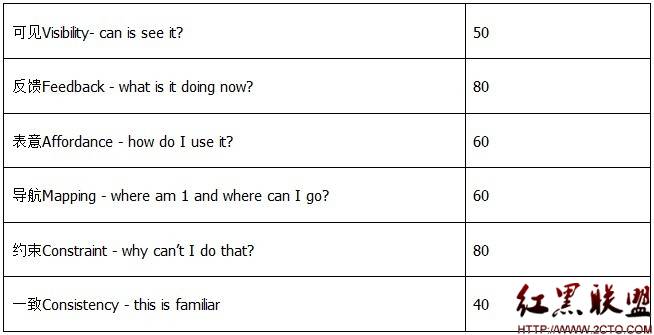
对比norman定义的交互原则,我给Android打了个分数(满分100):

因为menu等元素让位于屏幕空间,相比Iphone,用户是很少能全面了解页面功能的,必须先点击menu键展示更多的功能,所以可见性并不好;而由于上文中提到的多版本,多变种,多屏幕,多应用,多用户的现状,一致性是个很严重的问题。
在分析之前,我总结了5条交互设计的原则:
1. 减少视觉压力。精简文字
2. 减少思考压力。惯常图标,少的选择
3. 减少记忆压力。一致性,运用“7±2”和“组块”原理,
4. 减少移动压力。显示与操作的就近
5. 减少或消除技术带来的负担。惯常用语。
下文把Android系统的交互分解如下:
- 布局
Screen
box - 意图动作
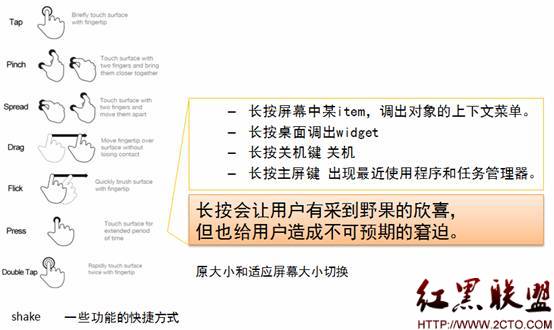
单击,长按,拖拽,pinch……
- 意图对象
物理按键,menu,置于屏幕对象,状态栏
- 反馈
- 导航
- 其它
布局

应用的界面构成
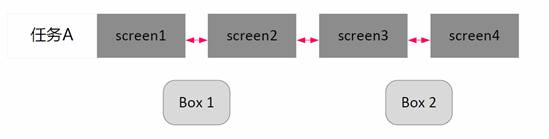
对于一个应用来说,从开发的角度来说就是一系列的activity构成了一个应用,从设计的角度来说,应用由一系列的screen和box组成的,他们是应用中信息和操作的载体。

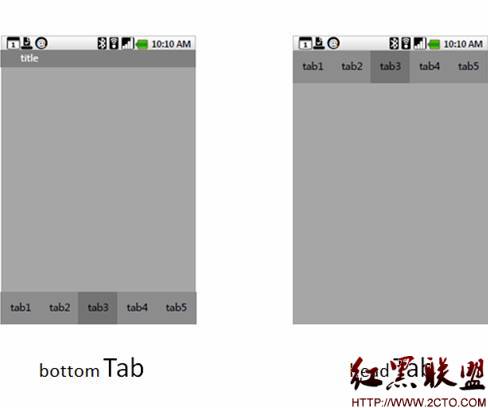
screen

对比可以看见Android的title没有承载导航的功能,因为返回的功能给了物理键,目的是节约空间。Android 的status bar 需要在任何应用中可见,因为承载了通知机制,任务管理等功能。
布局特性是根据操作特性决定的,要追求视觉平衡,另外更重要的要符合手机操作的情景,比如Android智能手机属于全触屏手机,屏幕尺寸需要用户单手握持,我们要达到键盘机单手操作的需要,就需要尽可能把更多的操作放在屏幕的下面,特别是一些紧急应用的功能。
因此我建议把分类tab放置在页面下方,当没有固定button的时候。当两者冲突时优先考虑需要放置在屏幕上的命令按钮。(这也是依据满足最小移动的原则)
下图出现了几种典型的情况,分别是:
1. 常用按钮外置出现的易做图;
2. menu出现的位置和数量,系统定义的2x3的排列,在更多的场景中不适用,更多的menu可以放出来,我们这边定义了2x4的排列方式;后面会介绍menu的策略。
3. 底部tab的情况,tab一般是图标加文字的形式,我们给定了个max数量5,
4. 和底部tab不同的是顶部tab需要省略掉title。因为tab能实现当前页面的定位需求。


Box

为什么要出现box的形式呢?原因在于:
1. 合理运用能减少内容层级,让应用的结构更扁平。
2. Box比screen更醒目,内容也更清楚。因为可视区域减小,信息更紧凑。
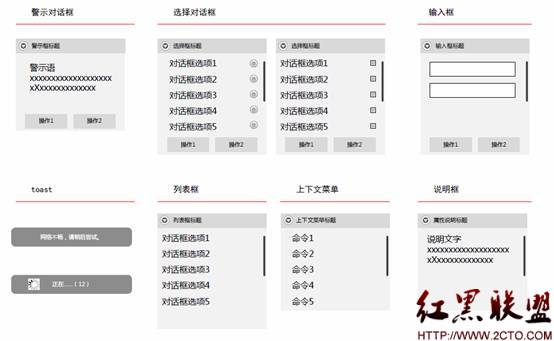
下图是box的分类,我们可以看到上下分为有按钮的和没有按钮的情况。另外有种toast的弱提示形式也包含在box中。

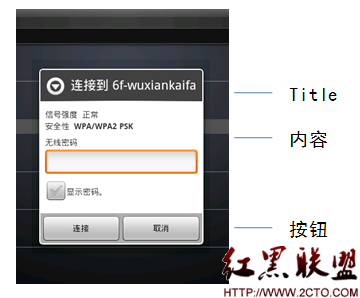
各种box
区分不同的对话框在于框内的内容:
- 警示对话框:重度提示警示用
- 选择对话框:做单选或复选,需要有确认按钮来确认选择
- 输入框:内部有输入的空间,如果遇到键盘遮挡,输入框需要划动到屏幕顶部,保证不被遮挡
- 列表框:类似单选对话框,不同的是没有了radio button。如何区别于单选框就看内容选择结果是否有严重后果
- 上下文菜单:是Android长按出现的,是一个命令集合,形式和列表框类似,但内容不同。在这里一般是动作命令
- 说明框:多用于版本说明
在设计box的时候要注意:
1. 标题:正常的框都是必须有标题的,标题要简洁,直接说明框的目的,比如“退出”“重新下载”等,出现“提示”的标题是没有意义的。标题中夜不能有疑问语气。
2. 内容:要形式上对齐,结构上相似,意义要明确简洁。
3. 收回方式:是否放个“取消”按钮?我的经验是按照情况来定,基本依据上面的图,能不放就不放,尽量用用返回键。
4. 按钮数量:1,2,3? 尽量少让用户做选择。最好不让有歧义的按钮,按钮彼此要互斥相对。
5. 文本:标题上的文本,内容文本和按钮文本要一致,尽量使用“确认”“取消”。不要用别的文字。


上图是一些案例
意图动作
跟其它的触屏手机类似,特别强调的是Android中的长按动作在系统中有丰富的应用,是屏幕尺寸限制下的丰富交互的一个捷径。

意图对象(intent object)
意图对象简单来说就是能触发命令的界面元
补充:移动开发 , Android ,