精美剔透的水晶樱桃
最终效果图
1、新建一个文件,新建图层“图层1”,选择工具箱中的“椭圆工具”,建立一个如图01所示的圆形选区。

椭圆工具图
2、确定前景色的RGB分别为255、162、6,为选区填充前景色,如图02所示。完成后保存选区。

填充前景色
[page_break] 3、选择菜单栏中的“选择”“修改”“收缩”命令,在开启的收缩选区对话框中设置收缩量为3像素,如图03所示。

收缩选区
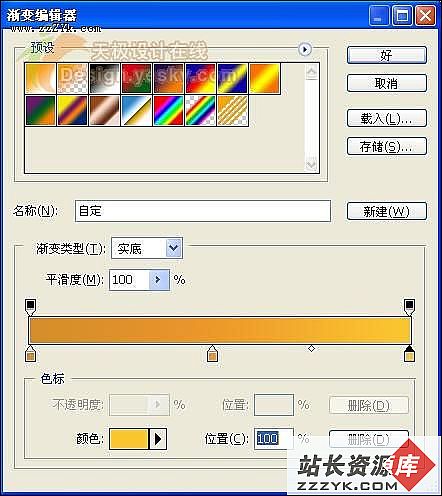
4、新建图层“图层2”,选择工具箱中的渐变工具,参照图04设置渐变填充的颜色。

设置渐变填充的颜色
5、从左到右RGB分别为235、165、54,251、187、94和253、221、33,然后在图层2中从上到下填充渐变颜色,如图05所示。

从上到下填充渐变颜色
[page_break] 6、新建一个图层“图层3”。按“Ctrl”键,单击“图层2”载入选区。选择菜单栏中的“选择”“修改”“收缩”命令,在开启的收缩选区对话框中设置收缩量为3像素。参照图06设置渐变填充的颜色,

设置渐变填充的颜色
7、从左到右RGB分别为217、223、120,240、151、42和254、196、48,在选区中从上到下填充渐变颜色,如图07所示。

在选区中从上到下填充渐变颜色
8、选择菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在开启的高斯模糊对话框中设置半径为1像素,效果如图08所示。

高斯模糊后的边缘效果
[page_break] 9、新建图层“图层4”。选择工具箱中的“椭圆选框工具”,在如图09所示的地方建立一个椭圆选区。

建立一个椭圆选区
10、选择工具箱中的“渐变工具”,设置前景色为白色。打开渐变编辑对话框,选择前景色到透明的渐变样式,然后在选区中从上到下作渐变填充,效果如图10所示。

在选区中从上到下作渐变填充
11、新建一个图层“图层5”。选择工具箱中的“椭圆选框工具”,建立椭圆选区,如图11所示。

再次建立椭圆选区
[page_break] 12、然后按住“Ctrl”键,保持从选区中减去状态,在绘制一个椭圆选区以修剪选区的形状,效果如图12所示。

修剪选区的形状
13、选择工具箱中的“渐变工具”,设置渐变填充的颜色,从左到右RGB分别为252、223、120和252、250、228,对选区从上到下作渐变填充,如图13所示。

对选区从上到下作渐变填充
14、选择菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在开启的高斯模糊对话框中设置半径为13像素,效果如图14所示。

高斯模糊后的效果
[page_break] 15、新建图层“图层6”。使用椭圆选框工具,建立一个如图15所示的椭圆选区。

再次建立椭圆选区
16、使用渐变工具在选区中从上到下作渐变填充,其中渐变色标的颜色从左到右为252、223、120和255、255、250,如图16所示。

在选区中从上到下作渐变填充
17、选择菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在开启的高斯模糊对话框中设置半径为8像素,效果如图17所示。

高斯模糊后的效果
[page_break] 18、新建图层“图层7”。选择工具箱中的“钢笔工具”,绘制一个路径,调整路径形状并转换为选区,如图18所示。

绘制一个路径,调整路径形状并转换为选区
19、使用渐变工具对选区进行渐变填充,其中渐变色标的颜色从左到右为176、131、86,229、179、126和176、131、86,效果如图19所示。

使用渐变工具对选区进行渐变填充
20、选择菜单栏中的“编辑”“描边”命令,开启描边对话框,设置描边宽度为2像素,颜色为98、59、18,位置居外,效果如图20所示。

开启描边对话框,设置描边宽度为2像素
[page_break] 21、新建图层“图层8”。使用椭圆选框工具,建立一个椭圆选区,再对选区作渐变填充,其中渐变色标的颜色从左到右为225、219、5和239、211、183。适当调整角度,效果如图21所示。

建立一个椭圆选区,再对选区作渐变填充
22、新建图层“图层9”。载入枝条图层的选区后,将选区收缩7个像素。设置前景色为135、94、53,填充选区,并把图层9拖动到图层8的下层,如图22所示。

把图层9拖动到图层8的下层
23、新建一个图层“图层10”。使用椭圆选框工具,建立一个椭圆选区。设置前景色为250、194、129,填充选区,适当调整图像的角度,如图23所示。

建立一个椭圆选区
[page_break] 24、新建一个图层“图层11”。使用钢笔工具,绘制出叶子的形状路径,并转换为选区,如图24所示。

用路径绘制出叶子的形状路径,并转换为选区