DW中实现flash的透明背景
我们经常收到一些初学网业制作的网友提出的问题,很多问题其实很简单,只要动脑筋想一想就可以解决了,但有的网友不喜欢多思考,一遇到问题想都不想就直接去问别人,这种学习方法可不太好。而本文的作者学到一种技巧后,他发现这种技巧在两种环境下显示的结果不同,这个时候比较两种环境中产生的源代码的区别无疑是解决问题最好的方法!他也正是这样做的,并最终解决了问题。本文涉及的问题并不算太难,但作者发现问题、解决问题的思路却很值得我们学习!
首先忠心感谢凌宇5942给我的帮助!在他的启迪下我发现了另一种实现flash透明背景的办法,愿与大家共同探讨
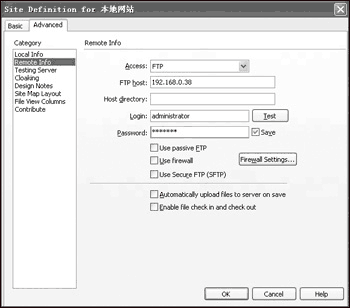
凌宇5942告知的解决办法:在flash的html发布选项中选windows mode/transparent windowless,发布为html,插入网页就可以得到透明的flash的效果。
不错,照这样的办法去做,便可以发布出带有透明flash的html页。但是它存在一个问题:所发布的flas易做图只在与其同时发布的html页中显示透明效果,而如果用dreamweaver新建一个文件,再将其插入页面中,保存——>>f12预览我们会发现它又是不透明的了!这是怎么回事呢?
我仔细比较了用flash发布的html页和用dreamweaver制作的带有flash 动画的两个html页的源代码:
1.用flash发布的html页源代码:
<HTML> <HEAD> <TITLE>Movie2</TITLE> </HEAD> <BODY bgcolor="#000000"> <!—— URL''s used in the movie——> <!—— text used in the movie——> <!——fdsaaaa aaaaaaa ——>
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash /swflash.cab#version=5,0,0,0" WIDTH=550 HEIGHT=400> <PARAM NAME=movie value="Movie2.swf"> <PARAM NAME=quality value=high> <PARAM NAME=wmode value=transparent> <PARAM NAME=bgcolor value=#FFFFFF> <!——用flash导出后将背景改为黑色,其目的是便于观察透明效果——> <EMBED src="Movie2.swf" quality=high wmode=transparent bgcolor=#FFFFFF WIDTH=550 HEIGHT=400 TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version =ShockwaveFlash"></EMBED> </OBJECT>
</BODY> </HTML>
2.用dreamweaver制作的带有flash 动画的html页的源代码:
<html> <head> <title>Untitled Document</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> </head>
<body bgcolor="#000000" text="#000000"><!——背景亦为黑色,其目的是便于观察透明效果——> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash /swflash.cab#version=5,0,0,
补充:网页制作,Dreamweaver