div+css
一.外部引用
left的div
.zhuce01 {
font-family: "宋体";
font-size: 12px;
color: #FF0000;
}
.anniu {
font-family: "宋体";
font-size: 18px;
font-weight: bolder;
}
.ziti {
font-family: "宋体";
font-size: 12px;
font-weight: normal;
}
2.jsp页面
<head>
<link href="css/zhuce01.css" rel="stylesheet" type="text/css">
</head>
<table width="100%" height="100%" border="1" bordercolor="#5282CE" class="ziti">
<td class="bk"><p class="dl"><img src="image/zy.gif" width="177" height="25" /></p>
二、内部用
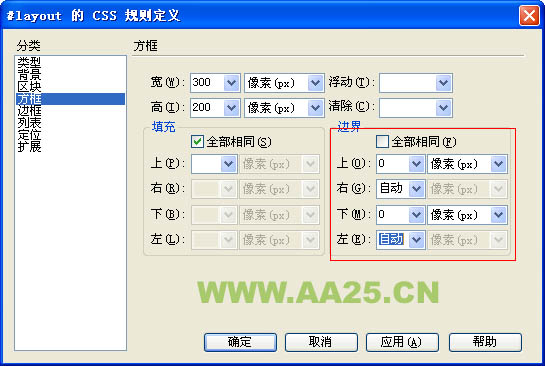
<div style="color:#00FF00">需要设置的内容</div>
三 css例子
/*页面主体*/
#pagebody {
width:780px; /*设定宽度*/
margin:0px auto; /*居中*/
}
#mainleft {
width:192px; /*设定宽度*/
float:left; /*浮动居左*/
clear:left; /*不允许左侧存在浮动*/
overflow:hidden; /*超出宽度部分隐藏*/
border:1px solid #006699;
margin:5px auto;
height:auto;
}
#mainright {
width:580px;
text-align:left;
float:right; /*浮动居右*/
clear:right; /*不允许右侧存在浮动*/
overflow:hidden;
border:0px solid #E00;/*初始使用表格,留存使用*/
margin:5px auto;
}
#mainright2 {
width:578px;
float:right; /*浮动居右*/
clear:right; /*不允许右侧存在浮动*/
overflow:hidden;
border:0px solid #006699;
margin:2px auto;
height:auto;
}
#mainright3 {
width:285px; /*设定宽度*/
float:left; /*浮动居左*/
clear:left; /*不允许左侧存在浮动*/
overflow:hidden; /*超出宽度部分隐藏*/
border:1px solid #006699;
margin:2px auto;
height:auto;
}
#mainright4 {
width:285px; /*设定宽度*/
float:right; /*浮动居左*/
clear:right; /*不允许左侧存在浮动*/
overflow:hidden; /*超出宽度部分隐藏*/
border:1px solid #006699;
margin:2px auto;
height:auto;
}
/*字体设置*/
#biaoti {
font-size:10px;
font-weight:bold;
padding-left:10px;
color:#FFf;
background-color:#006699;
height:20px;
}
补充:web前端 , HTML/CSS ,