新浪微博开放平台开发-android客户端(3)
引言
最近不是太忙,花了一些时间学习android的应用开发。经过两个星期的学习,学习的同时还写了很多的demo示例,可以从基本控件及基本动画效果等示例demo集合大放送,持续更新下载。
从这个星期开始,准备拿新浪微博开放平台做个实践,开发一个功能简单的android客户端,会尽可能的完善功能。
今天的内容
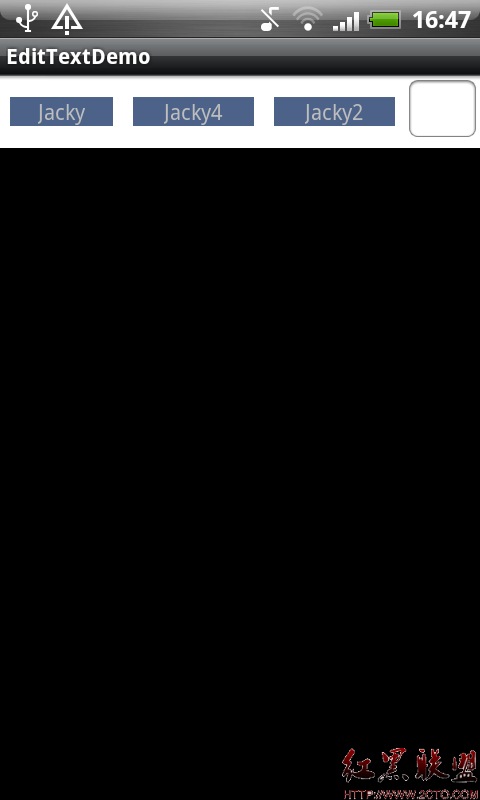
上图是这个客户端的主要界面。今天增加的功能。
简单的样式和皮肤,只是添加了按钮。
运行的系统是android2.2.
使用到的技术点包括ListView,自定义ListAdapter,多线程相关的Message,Handler,验证相关的OAuth,用户图片的异步加载。
新浪微博的验证使用的是signpost的OAuth组件,没有使用微博的SDK。
源码下载:
SinaWeibo2
源码下载之后,将后缀改为rar,使用压缩软件解压即可。
Style and Themey样式和皮肤
通过样式和皮肤可以美化我们的UI,经过美化的UI会更加吸引用户,至少让我们的应用看起来不至于很丑陋(当然了,也需要合理的样式和皮肤,否则可能会更丑陋)。
样式和皮肤有下面几种使用场景:
1 给一个控件添加独立的样式
定义一个样式view sourceprint?1 <style name="Text">
2 <item name="android:textSize">20sp</item>
3 <item name="android:textColor">#00dd9a</item>
4 </style>
然后在布局文件的控件中使用设置样式view sourceprint?1 <TextView android:text="新浪微博V2" style="@style/Text"
2 android:layout_width="wrap_content" android:layout_height="wrap_content" />
2 给几个控件添加同种样式
定义一个样式view sourceprint?1 <style name="Text">
2 <item name="android:textSize">20sp</item>
3 <item name="android:textColor">#00dd9a</item>
4 </style>
在几个控件中都是用设置样式view sourceprint?1 <TextView android:text="新浪微博V2" style="@style/Text"
2 android:layout_width="wrap_content" android:layout_height="wrap_content" />
3 <TextView android:text="欢迎使用" style="@style/Text"
4 android:layout_width="wrap_content" android:layout_height="wrap_content" />
3 修改相同种类的控件的样式,例如所有的button的样式,想实现这个效果,有两个方法。
方法1:定义一个样式,然后在每个button中使用style属性应用这个样式。view sourceprint?01 <style name="Button" parent="@android:style/Widget.Button">
02 <item name="android:gravity">center_vertical|center_horizontal</item>
03 <item name="android:textColor">#FFFFFFFF</item>
04 <item name="android:shadowColor">#FF000000</item>
05 <item name="android:shadowDx">0</item>
06 <item name="android:shadowDy">-1</item>
07 <item name="android:shadowRadius">0.2</item>
08 <item name="android:textSize">16dip</item>
09 <item name="android:textStyle">bold</item>
10 <item name="android:background">@drawable/com_sinaweibo2_list_button_selector</item>
11
12
13
14 </style>
view sourceprint?1 <Button android:text="Add" android:id="@+id/com_sinaweibo2_list_btnAdd"
2 style="@style/Button"
3 android:layout_toRightOf="@id/com_sinaweibo2_list_btnRefresh"
4 android:layout_height="wrap_content" android:layout_width="wrap_content" />
方法2:定义为皮肤,然后再manifest文件中应用在application,或者是activity上。view sourceprint?01 <style name="Button" parent="@android:style/Widget.Button">
02 <item name="android:gravity">center_vertical|center_horizontal</item>
03 <item name="android:textColor">#FFFFFFFF</item>
04 <item name="android:shadowColor">#FF000000</item>
05 <item name="android:shadowDx">0</item>
06 <item name="android:shadowDy">-1</item>
07 <item name="android:shadowRadius">0.2</item>
08 <item name="android:textSize">16dip</item>
09 <item name="android:textStyle">bold</item>
10 <item name="android:background">@drawable/com_sinaweibo2_list_button_selector</item>
11
12
13
14 </style>
15 <style name="CustomButton" parent="@android:style/Theme.NoTitleBar">
16 &nb
补充:移动开发 , Android ,