Authorware让按钮字体随心所欲
用Authorware制作多媒体作品,自然少不了用到各种按钮。在Authorware中自制漂亮的按钮并不难,不过,Authorware中按钮上的提示文字是使用默认字体的,很多时候与按钮的风格很不谐调。可是,按钮上的提示文字如果在Photoshop中进行处理,工作量就太大了。其实,在我们的字体库中有很多好的字体,改变一下按钮的字体,那效果就会大不一样啊。★一般按钮的字体设置
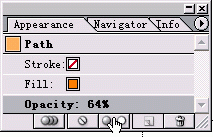
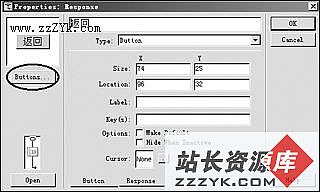
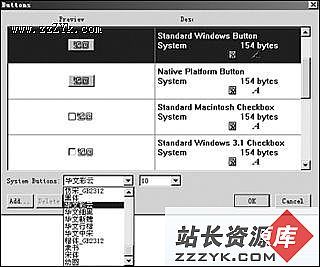
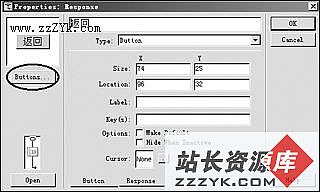
通常情况下我们在交互图标的右侧放组图标,并设置交互方式为按钮交互。那么在这个组图标的上方就会有一个小的圆角矩形框,双击它,就会打开“Properties:Response”对话框(如图1),点击按钮预览框下方的“Button…”按钮,会出现Buttons对话框。点击对话框下方“System Buttons”旁边字体和大小设置的下拉菜单,即可对按钮文字的字体和大小进行修改(如图2),只要您的字体库中有好的字体,就甭担心做不出好效果了。

图1
用这种方法做会使所有的按钮都使用这一种字体。如果你希望不同的按钮用不同的字体的话,再试试——
★个性化按钮的字体设置
按照前面的操作,出现图2以后,点击下方的“Edit…”按钮,出现一个对话框。点击右方预览框中“返回”两字,随之会出现控制句柄。呵呵,看到了吗?菜单栏中原本是灰色不能用的“Text”菜单变成黑色能用的了。点开看看,这下子,不仅可以设置字体、大小、风格,还可以让它的显示更平滑呢。对于按钮不同的状态,你也可以设置成不同的字体,不错吧?

图2
★“Wait”按钮的设置
“Wait”按钮是一种特殊的按钮,与其他按钮不同的是:它并不是附在交互图标的右侧的,所以不能通过双击那个小矩形框来改变它的显示字体。

图3
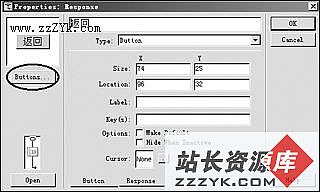
点击菜单命令“Modify→File→Properties…”,打开“Properties:File”对话框,选择“Interaction”选项卡(如图3),点“Wait”按钮预览框右边的按钮,也会打开如图2所示的对话框。然后您就可以点击“Edit…”按钮,按刚刚我们说过的办法来做就行了。
★异地播放字体的问题
现在按钮字体的问题是解决了。在本地的机器上播放肯定没问题。不过,如果拿到别的机器上播放的话,那可就不敢保证了。要知道,别人的机器上未必也装了那些漂亮字体啊。如果没有的话,系统仍然会用默认字体来代替的。到时那些漂亮的按钮就会成为一个大花脸的。那就把咱用到的字体都带上吧。

图4
按“Ctrl+Shift+K”快捷键,打开Authorware的知识对象窗口,找到“d- Remove Font Resource”知识对象,把它拖到流程线上,就会自动打开该知识对象的向导。第一个画面是知识对象的简单介绍,进入第二个画面后,在“True Type font file name”输入框中输入所使用的特殊字体的文件名(连同路径),也可以点击旁边的按钮进行浏览选择字体(如图4),如果所需要的字体并不是一种,那么,您可以点击右下方的“Add File Name”按钮重复进行添加,点击其下方的“Remove File Name”则可以将不需要的字体删除。如果您选择了“Assume file names are relative to FileLocation”,那么字体文件将会被放在程序文件目录下。
好了,现在异地播放的字体问题也解决了。
那么还等什么呢?找上几个漂亮的字体,放心大胆地处置你那些按钮吧。