Dreamweaver轻松打造Flash像册
即使我们不懂得FLASH MX的操作,现在我们可以用FLASH MX的同门师兄 DREAMWEAWER 8来制作目前流行的FLASH像册。熟悉网页设计的朋友对DW一定很熟悉,它和FLASH MX、FIREWORKS被称为“网页制作三剑客”立志要从事设计这方面工作的朋友就要努力学习这三款软件,当然了基本的PHOTOSHOP也一定要非常熟练。下面就来介绍下利用DW来制作FLASH像册的过程。
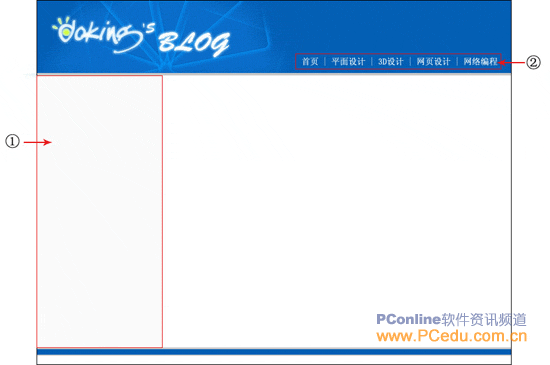
1、首先要安装DREAMWEAWER,笔者使用的8.0版本,据说新版本在测试中。还要准备一些自己喜欢的照片,但要注意数量不能象PS制作网页像册时那样多,否则会正常无法显示,通常选择10-20张照片最为合适。为了演示,笔者在这里选择了5张MM的照片。还是先看看在网页上的效果图吧。如图1。

当打开包含FLASH像册元素的网页后,将自动加载制作好的像册,最前面显示当前照片数和照片总数量,后面是后退、播放/停止、前进按纽,点击的时候有不错的FLASH翻页效果!

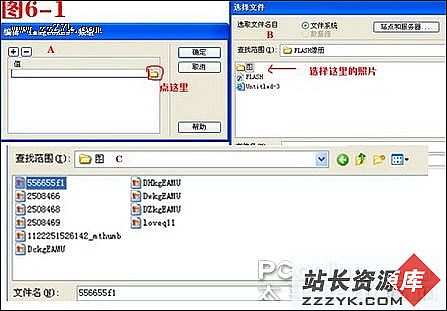
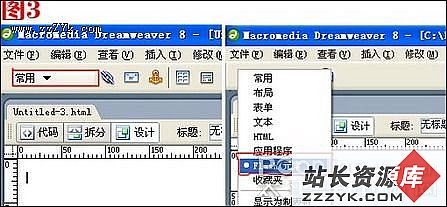
3、点DREAMWEAWER 8如图3示的“常用”,在下拉菜单中选中“FLASH元素”。之后点图3-1示例红色圈部分,会弹出个对话框,保存到“FLASH像册”文件夹中,命名为“FLASH”。如图3、3-1。


4、完成以上步骤后,在DREAMWEAWER 8工作区域内会出现一个灰色的框,这个框就是FLASH像册的浏览部分,我们可以根据照片的大小,来拖动灰易做图域四周的点来调节大小。
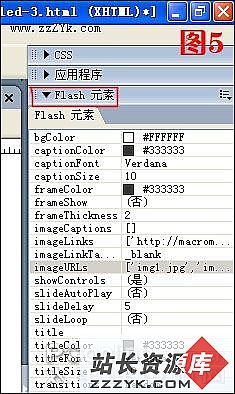
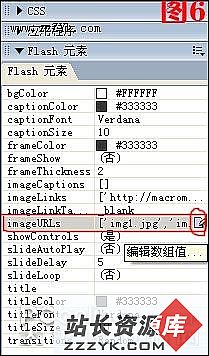
5、调节好显示区域大小后,我们点右边菜单的“FLASH元素”,这里主要调节边框的颜色幻灯片效果等等。如图5。


经过自己的努力后制作出的FLASH像册是不是很开心?赶紧动手将自己的和朋友的照片做个FLASH像册,即有意义又学习了新的方法,即使不会FLASH MX2004的操作。
其实PHOTOSHOP 、DW等这些设计软件有很多的实用功能,等待着我们慢慢发掘,以后将会给大家带来更多的实用小功能,不过首先要熟悉这些软件的功能,在做的时候才能得心应手。
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新
部分文章来自网络,