[将web进行到底之长大在线系列教程] === 第三章 FLASH动画制作
第三章 FLASH动画制作
3.1 概述
Flash是美国Macromedia公司所设计的一种二维动画软件。现在,Flash已经被Adobe公司购买,用于设计和编辑Flash文档,以及Flash Player,用于播放Flash文档。Flash是Macromedia提出的“富因特网应用”(RIA)概念的实现平台。
Flash开发软件有两种:
designer(设计者)一般运用Flash软件;而developers(开发者)则一般运用Flex软件。
解析工具:
闪客精灵,专门用来解析SWF文件,能将SWF还原为FLA的专业Flash全面解析工具。
脚本语言ActionScript:
ActionScript是Flash的脚本语言,通过ActionScript才能在Flash中创作具有很强交互性的动画,而该语言的最新版本是ActionScript3.0。因为2.0与3.0差别较大,所以建议初学者直接学习3.0。
* 学习Flash的目的
大家知道,HTML语言的功能十分有限,无法达到人们的预期设计,以实现令人耳目一新的动态效果,在这种情况下,各种脚本语言应运而生,使得网页设计更加多样化。然而,程序设计总是不能很好地普及,因为它要求一定的编程能力,而人们更需要一种既简单直观又功能强大的动画设计工具,而Flash的出现正好满足了这种需求。
* Flash的特点
(1)使用矢量图形和流式播放技术。与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量;流式播放技术使得动画可以边播放边下载。 (2)通过使用关键帧和图符使得所生成的动画(.swf)文件非常小,用在网页设计上不仅可以使网页更加生动,而且小巧玲珑下载迅速,使得动画可以在打开网页很短的时间里就得以播放。 (3)把音乐,动画,声效,交互方式融合在一起,越来越多的人已经把Flash作为网页动画设计的首选工具,并且创作出了许多令人叹为观止的动画(电影)效果。 (4)强大的动画编辑功能使得设计者可以随心所欲地设计出高品质的动画,通过ACTION可以实现交互性,使Flash具有更大的设计自由度,另外,它与当今最流行的网页设计工具Dreamweaver配合默契,可以直接嵌入网页的任一位置,非常方便。
3.2 Flash软件使用
目前flash软件最新版本是Flash CS 4,下面是flash mx 2004的界面(与CS4差别不大):
* 基本界面
1 舞台:就是工作区,最主要的可编辑区域。在这里可以直接绘图,或者导入外部图形文件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。
2 时间轴:用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧里,以安排电影内容播放的顺序。
3 工具箱:放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂,修改以及编排文字,还有些工具可以改变查看工作区的方式。在选择了某一工具时,其所对应的修改器(Modifier)也会在工具条下面的位置出现,修改器的作用是改变相应工具对图形处理的效果。
4 标准工具栏:列出了大部分最常用的文件操作,打印,剪贴板,撤消和重做,修改器以及控制舞台放大比例的图标和选项,便于进行更为快捷的操作。
5 库面板:用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics),按钮(Button)
和电影片断(Movie Clip)。其调用的快捷键为Ctrl-L。
* 工具栏
1、 线条工具:用鼠标单击【线条工具】,移动鼠标到舞台上,按住鼠标并拖动,松开鼠标,一条直线就画好了,用【线条工具】能画出许多风格各异的线条来。打开【属性】面板,在其中,我们可以定义直线的颜色、粗细和样式。
2、 椭圆工具:在工具箱中选择【椭圆工具】,将鼠标移动到场景中,拖动鼠标可绘制出椭圆(按住shift 键可绘制圆形)。在【属性】面板中可以设定填充的颜色及外框笔触的颜色、粗细和样式.
3、 矩形工具:还可以绘制出圆角的矩形。【矩形工具】中“圆角矩形”的角度可以这样设定:选择【矩形工具】后,单击工具箱下边的【圆角矩形半径】按钮,也可以用鼠标双击工具箱中的【矩形工具】,弹出【矩形设置】对话框。
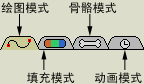
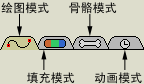
4、 铅笔工具:【铅笔工具】的颜色、粗细、样式定义和【线条工具】一样,在它的附属选项里有三种模
式。
伸直模式:在伸直模式下画的线条,它把线条转成接近形状的直线。
平滑模式:把线条转换成接近形状的平滑曲线。
墨水模式:不加修饰,完全保持鼠标轨迹的形状。
5、颜料桶工具:其中,【不封闭空隙】表示要填充的区域必须在完全封闭的状态下才能进行填充;【封闭小空隙】表示要填充的区域在小缺口的状态下可以进行填充;【封闭中等空隙】表示要填充的区域在中等大小缺口状态下进行填充;【封闭大空隙】表示要填充的区域在较大缺口状态下也能填充。
6、刷子工具:
(1)标准绘画:不管是线条还是填色范围,只要是画笔经过的地方,都变成了画笔的颜色。
(2)颜料填充:它只影响了填色的内容,不会遮盖住线条,
(3)后面绘画:无论你怎么画,它都在图像的后方,不会影响前景图像,
(4)颜料选择:先用画笔抹几下,丝毫不起作用。这是因为我们没有选择范围。用【选择工具】选中叶片的一块,再选择【刷子工具】进行绘制,此时可看到选择区域被涂上所选的 颜色。
(5)内部绘画:在绘画时,画笔的起点必须是在轮廓线以内,而且画笔的范围也只作用在轮廓线以内,
7、钢笔工具与部分选取工具:
可以绘制直线和曲线。
示例:现在我们来练习画一条波浪线,为了让大家容易理解,先执行【视图】|【网格】|【显示网格】命令
“部分选取工具”:拖动手柄可以改变曲线的形状。按住Alt键并拖动手柄,可以不影响另一个手柄。拖动节点可以改变节点的位置
8、橡皮擦工具:
标准擦除:擦除同一层上的笔触和填充。
擦除填色:只擦除填充,不影响笔触。
擦除线条:只擦除笔触,不影响填充。
擦除所选填充:只擦除当前选定的填充,并不影响笔触(不管笔触是否被选中)。以这种模式使用【橡皮擦工具】之前,请选择要擦除的填充。
内部擦除:只擦除橡皮擦笔触开始处的填充。如果从空白点开始擦除,则不会擦除任何内容。以这种模式使用橡皮擦并不影响笔触。
9、墨水瓶工具:为填充色描边。
10、填充变形工具: 选择【椭圆工具】,设置【填充色】为无,按住Shift键,在舞台上绘制出一个空心的正圆。
执行【窗口】|【混色器】命令,打开【混色器】面板,在其中选择填充类型为【放射状】,在颜色条下,单击左端的色标,设置为浅紫色(#D9C8FD),单击右端的色标,设置为深紫色(#5407E4),选择【颜料桶工具】,单击圆的中心略偏下的地方,将刚设置的渐变色填充到圆中,成为按钮下方的高光色。
在工具箱中选择【选择工具】,单击圆的外边框,将其选中,按键盘上的Delete键,将它删除。现在的高光色太圆太大,我们使用【填充变形工具】对其进行调整。
(1)线形 (2)放射状
-19-
11、滴管工具:滴管工具用于提取与绘制图形中的线条或填充色具有相同属性的图形以及位图中的各种RGB颜色,
12、选择工具:
(1)可以单独或全部选中图形中的线条与填充色,
(2)修改对象形状
13、套索工具: 用于选取任意范围中的线条与填充色。 魔术棒属性 设置相近颜色值的范围
14、任意变形工具:用于对图形进行放大、缩小、拉伸、压缩、旋转和扭曲等方面的操作 。
(1)旋转与倾斜:旋转
用于改变图形角度。当光标移动到图形边角的锚点外侧时,变成如左图所示的样子,单击并拖拽鼠标,可以看到旋转的图形轮廓线,
倾斜
用于改变图形形状。当光标移动到图形锚点之间的直线时,
(2)缩放图形:
改变图形的纵横比,分为任意缩放与等比例缩放两种。
以中心点为中心缩放图形
按住Alt键的同时单击并拖拽鼠标,即可以中心点为中心调整图形纵横比 。
以中心点为中心等比例缩放图形
按住Shift+Alt键的同时单击并拖拽鼠标,即可以中心点为中心等比例缩放图形。
到这里就把flash的基本操作介绍完成,建议初学者网上观看FIF视频教程,将视频中的一些简单实例照做一遍。
3.3 Flex软件使用
Flex是通过java或者.net等非Flash途径,解释.mxml文件组织components,并生成相应得.swf文件。运用Flash是完全可以做到flex的效果的,为什么还需要flex呢?这里面有两个原因:1:为了迎合更多的developers(开发者)。Flash天生是为了designer(设计者)设计的,界面还有flash的动画概念和程序开发人员格格不入,为了吸引更多的jsp/asp/php等程序员,Macromedia推出了Flex,用非常简单的.mxml来描述界面给jsp/asp/php程序人员使用.(x/d)html非常相似,而且mxml更加规范化、标准化。
* Flex与Flash的关系
首先,Flash并非只是一个单纯的矢量动画创作工具,而是一个凭借脚本语言ActionScript在功能和定位上不断演变的网络应用开发工具。早在Flash MX的时候就已经成为macroemdia 推广RIA战略的工具。但是毕竟Flash最初的定位是面向美术动画设计师的矢量动画创作工具,并不适合传统的开发人员。于是Flex成为开发者们的首选。
-20-
Flex和Flash都以ActionScript作为其核心编程语言,并被编译成swf文件运行于Flashplayer虚拟机里。因此Flex也继承了Flash在表示层上先天性的美感、除了视觉上的舒适感外,还天生具备方便的矢量图形、动画和媒体处理接口。
* 什么是RIA
传统网络程序的开发是基于页面的、服务器端数据传递的模式,把网络程序的表现层建立于HTML页面之上,而HTML是适合于文本的,传统的基于页面
补充:web前端 , HTML/CSS ,