巧用 Dreamweaver 的表格功能
用表格来作网页排版定位,这是从所周知的事,我在这里再向你介绍几种其它的用途。
一、用表格制作线条
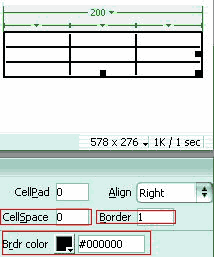
在Dreamweaver3中虽有插入水平线的功能,但他插入的线条无法改变颜色,对垂直线条更是无能为力了。但我们可以用表格来实现,用表格来制作线条还有一个优点就是可方便地改变线条的粗细、长短和颜色,要是用图象就麻烦多了。下面就是用表格作出来的线条:
考虑到表格是以行为单位来定位的,为了能更方便的定位线条,我们把表格放到层上,这样你就可以任意把线条放到任何位置了。具体作法如下:
(1)单击功能面板上的插入层图标,在页面上画一个层,再在功能面板上点击插入表格图标,在弹出的表格面板上把表格的行数和列数均设置为1;
(2)选取表格,在表格的属性面板上把“cellpad"、“cellspace"、“border"均设置为“0",把“W"设置为“100%",“H"设置为2pixels(象素),设置好表格的背景色(也就是线条的颜色)。
(3)在单元格中点一下,在单元格的属性面板上把“W"设置为“100%",把“H"设置为2pixels(象素);
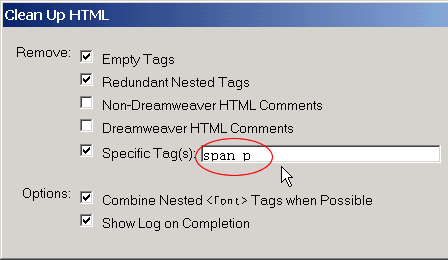
(4)在快速启动栏上点击源代码检示窗图标,在源代码编辑窗中把单元格中的“ ”(“空格”代码)删去。 到此,一条特定颜色的水平线已画好。若要改变线条颜色,只要改变表格的背景色就行了;若要改变线条高度(即线条的粗细),只要修改(2)、(3)中的“H"即可;改变(2)、(3)中的“W",就可改变线条的长度;若要把水平线变为垂直线,只要把(2)、(3)中的“W"和“H"的值换一下就行了,是不是方便极了。
二、用表格实现图文绕排
使一行文字位于图象的两侧,通过调整图象的对齐属性可以很容易实现,但要想使图象位于多行文字的中间,也就是所谓的文字环绕,只能借助于表格(或层)了。
制作方法:
1)先插入一个层,其目的是便于这段绕排的文字和图象能拖动定位,当然也可以直接操作第二步;
2)在层上插入一个3行3列的表格,并把第一行的三个单元格、第三行的三个单元格分别合并成一个单元格,便于输入文字;
3)在第二行的第二个单元格中插入图片,至于放什么图片(或动画)你自己确定好了;
4)现在你就可以输入文字了,输入文字的一般顺序是先在表格的第一行开始,其次是第二行第一个单元格-->第二行第三个单元格-->第三行。
三、用表格实现页中页(或称为画中画)
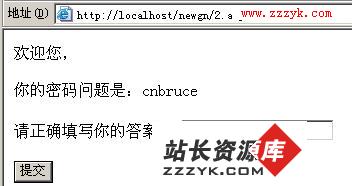
网页的排版大多使用表格,利用一个表格单元可以嵌入一个网页,你知道吗?看下面的示例:
补充:网页制作,Dreamweaver