Fireworks 4功能指南之四
打开Demo_11.png或者继续在你的演示文件中工作输出到Dreamweaver




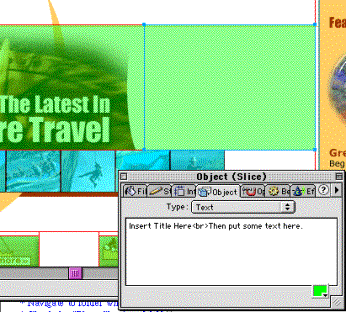
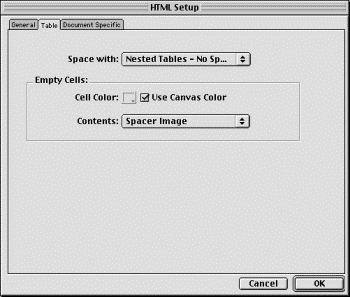
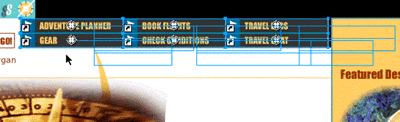
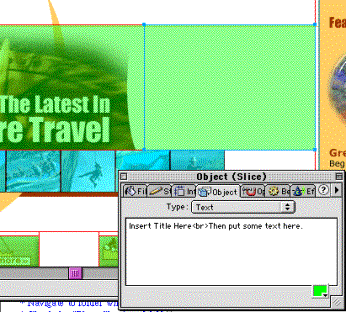
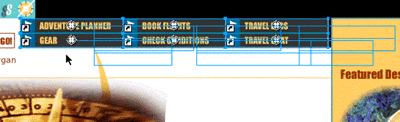
往返的表格编辑......
往返的表格编辑



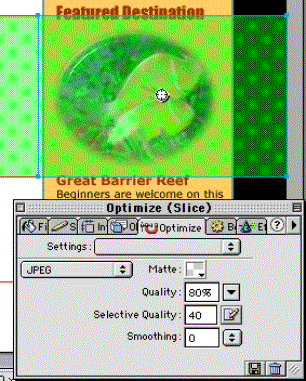
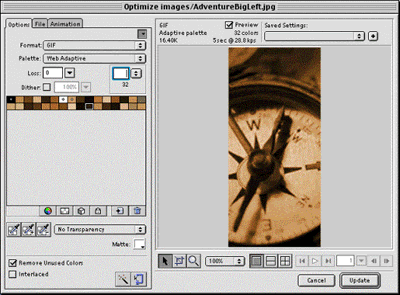
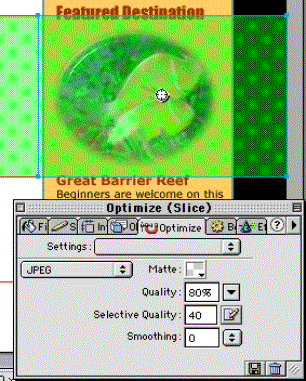
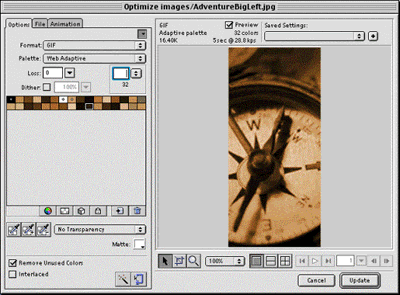
在Fireworks中快速优化图像......
在Fireworks中快速优化图像

在Dreamweaver中自动插入Fireworks的html代码


Fireworks 4功能指南之一......
本文来源于www.loadSkill.com
BR>










上一个:FW4中文帮助--简介
下一个:Fireworks 4功能指南之三