Fireworks 4功能指南之三
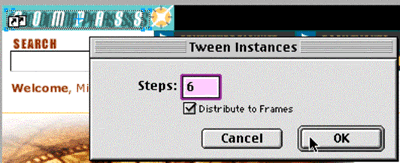
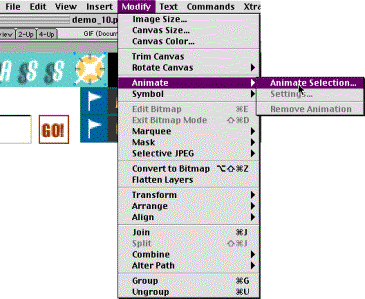
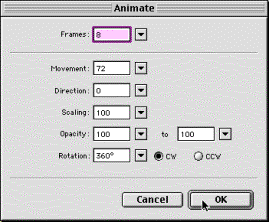
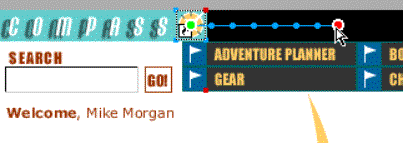
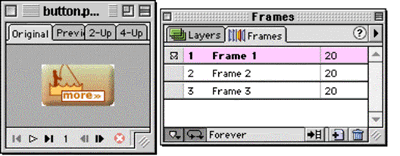
打开Demo_10.png或者在你的demo文件中继续工作一帧帧地做动画


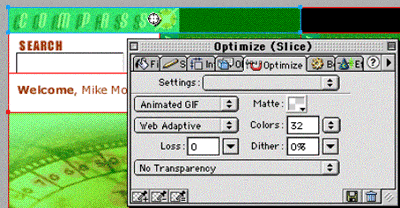
生动的动画......
打开Demo_10.png或者继续在你的演示文件下工作
生动的动画




与Macromedia Dreamweaver和Macromedia Flash 的综合应用......
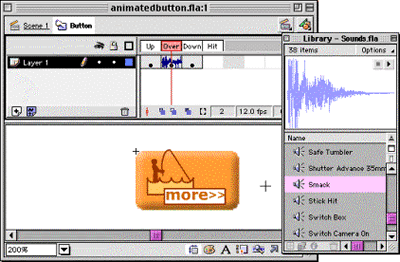
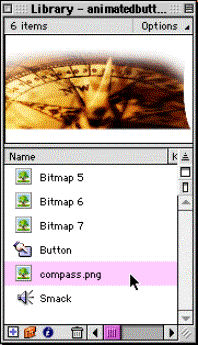
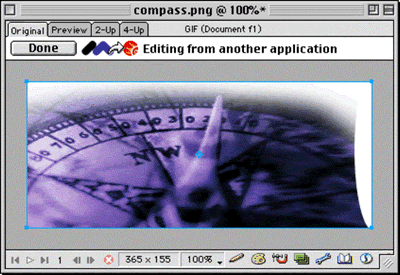
与Macromedia Dreamweaver和Macromedia Flash 的综合应用
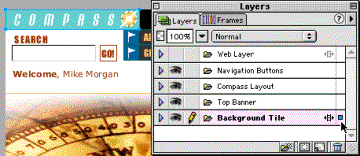
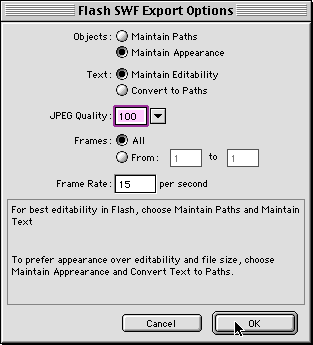
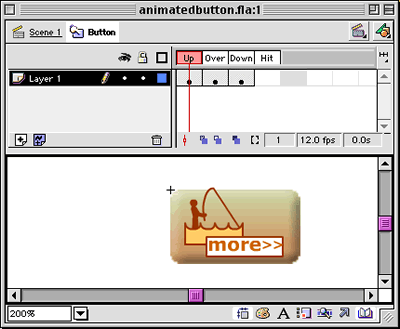
在这段中,我们将会输出我们的网页部分到Dreamweaver和Macromedia Flash中,以便进一步操作。
与Macromedia Flash的综合应用






Fireworks 4功能指南之四......
本文来源于www.LoadSkill.com