为软件打造夺目的“外衣”
现在的各种软件越来越多,界面也越来越酷,甚至连我们的网页也正朝着界面化转变,这类网站多不胜数,这里我们只是建立一个很简单的立体的软件界面,我在后边会把它的截图加上动态按钮,以增加效果。实现最终作品效果。打开画布,选择适当的背景颜色,使用
选择如下图显示的大的矩型选区,然后按着Shift加选如下图显示的小矩型选区。
执行(Select选择\modify修改\smooth圆滑16象素)并新建图层1。
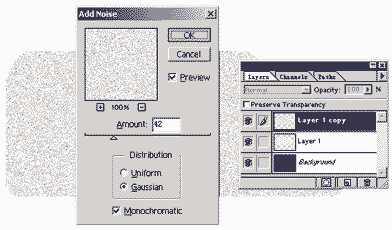
将Layer1填充为深灰色,复制Layer1为Layer1 copy,接着执行(Filter滤镜\Noise杂色\Add Noise添加杂色)具体设置如下图所,接着执行(Filter滤镜\Blur模糊\Motion Blur动态模糊)。

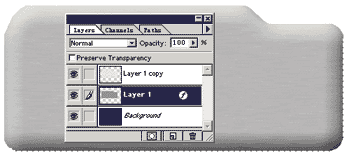
点选Layer1层并执行具体设置如下图所示。
效果如下图所示。

使用
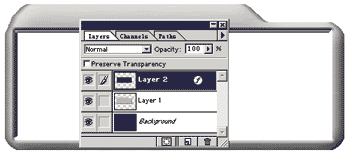
在适当位置划一矩形新建layer2层并执行(Layer图层\Effects效果\Bevel and Emboss...斜角和浮雕)将Style选为Pillow Emobss 枕状浮雕,其它为缺省。效果如下图所示。

新建一层使用
工具画出如下图所示的图形。

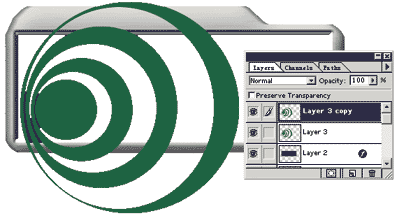
将图形填充为适当的颜色,复制Layer3为Layer3 copy。
按着Ctrl点选Layer3层使其浮动使用(Edit编辑\copy复制)命令,按着Ctrl点选Layer1层使其浮动,使用(Edit编辑\Paste into粘贴到)命令。 效果如下图所示。
将Layer3 copy层用同样的方法加到Layer1层中。这时候多了两个图层,将其合并,并降低透明度,删除Layer3和Layer3 copy.效果如下图所示。
使用
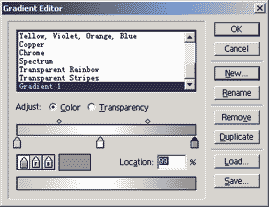
工具新建一个渐变具体设置如下图所示。
新建一个图层建立一个矩形浮动选区,按住Ctrl用
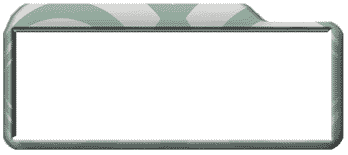
工具从上到下渐变,复制该层,使用(Edit编辑\Transform变形\Perspective透视)命令,将前端变大。给两个图层描一个象素的灰色边。这一步制作的是一个连接窗口用的连接金属杆。
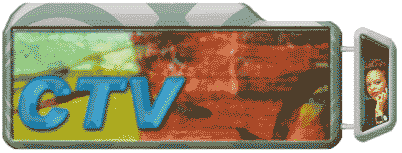
随意找到一幅图象,然后复制到图中的位置,右边的小边框,参照左边的制作方法,即可以轻松的制作出来。
使用
键入文字,颜色为浅灰色,使用命令(Layer图层\Effects效果\Bevel and Emboss...斜角和浮雕)style为Inner bevel内部斜角,将depth深度和blur模糊都设为2,效果如下。
新建图层,先使用
画一大的浮动选区,然后使用
按着alt键减选一矩形选区,方法如图所示。
使用
将先前做好的渐变选项,从上到下制作渐变,然后使用(Edit编辑\Transform变形\Distort变形),具体方法如下
将先前建立的连接杆,复制几个制作如下所示效果
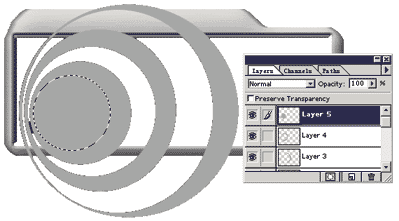
按住Ctrl键不放,点击新建的下部图层,使其浮动,然后使用命令,(select选择\modify修改\contract收缩10象素)然后使用
按住alt键不放,减选一圆形区域,如下图所示效果。
使用
工具按住alt键不放,减选一圆形区域,新建一层并执行(Layer图层\Effects效果\Bevel and Emboss...斜角和浮雕)将Style选为Pillow Emobss 枕状浮雕,其它为缺省。然后在如下图所示的位置使用
工具划一正圆,并执行(Layer图层\Effects效果\Bevel and Emboss...斜角和浮雕),将Style选为Inner bevel内部斜角,效果如下图所示效果。
将前景色设为深灰色,然后在如下图