Step by Step WebMatrix网站开发之一:Webmatrix安装
WebMatrix是微软提供的一个完全免费的Web开发工具,工具内已集成web服务器、数据库和程序架构。笔者最感兴趣的是新的Razor,一个ASP.NET新的视图引擎。该引擎很好的将服务器代码和HTML代码融合在一起,使代码非常容易阅读和理解,而且大大减少了文本编辑工作。更重要的是与MVC集成在一起,I like it。本系列文章将从WebMatrix的安装开始,一步步介绍使用WebMatrix开发电子商务网站的过程。主要内容涉及Razor语法、网站布局、母板页等等内容。
要使用WebMatrix,请登录http://www.microsoft.com/web/gallery/install.aspx?appid=webmatrix下载安装程序。不用担心许可证证问题,它完全免费。
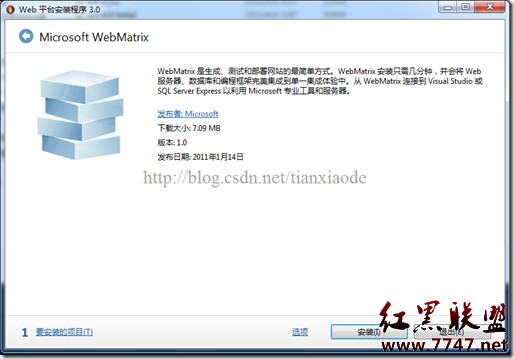
下载完成后,运行“webmatrix.exe”将看到图1所示结果。
 |
|
图1 WebMatrix安装窗口 |
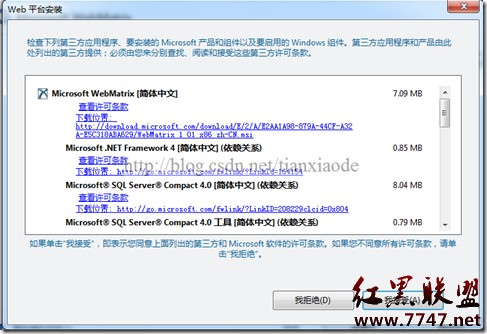
单击左下角"要安装的项目"链接,可看到如图2所示的窗口,窗口列出了将要安装的项目。从图中可以看到,安装包括了数据库、IIS、.NET Framework 4等内容。
 |
|
图2 要安装的项目窗口 |
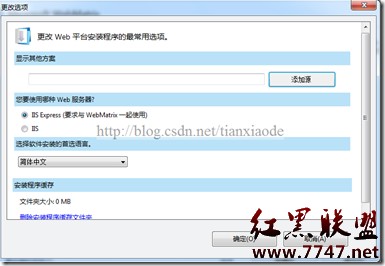
单击“选项”链接将看到如图3所示的窗口。在该窗口可设置是使用IIS Express还是IIS做Web服务器,使用IIS Express比较方便,所以建议使用默认安装。语言当然是选择“简体中文”了。
 |
|
图3 选项窗口 |
单击“安装”按钮将看到如图4所示的许可条款窗口。单击“我接受”继续安装。
 |
|
图4 许可条款窗口 |
进入如图5的安装过程窗口后,等待安装完成。在安装.NET Framework 4时可能要重启启动机器,启动后继续安装。
 |
|
图5 安装过程窗口 |
安装完成后将出现图6所示的安装成功窗口。
 |
|
图6 安装成功窗口 |
至此,WebMatrix就已安装成功,可以使用了。下一篇文章将介绍如何使用WebMatrix
补充:web前端 , HTML/CSS ,