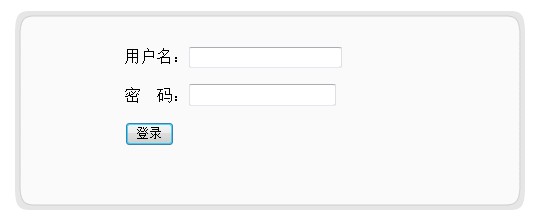
三张图片拼接成圆角框
圆角框在WEB界面经常会用到的元素,正因为如此,人们也研究出了很多实现圆角框的解决方案。每种方案都有各自的优缺点,究竟哪种更好要看你的需要,看具体的应用环境,因为没有绝对的好,也没有绝对的不好,只有适合不适合。前段时间正好用到了圆角框,采用的是图片拼接的方法,下面一起看看效果吧。

效果还可以吧,其实想实现这种效果很简单,只需要三张小图片再加上几句简单的代码就可以轻松搞定,如果不信的话那就往下看。
CSS样式代码:
[css]
<span style="font-family: 'Microsoft YaHei'; font-size: 16px; ">#top
{
background-image: url('../images/login_bg_top.gif');
background-position: top;
background-repeat: no-repeat;
padding: 20px 30px;
}
.login
{
background-image: url("../images/login_bg_center.gif");
background-position: center;
background-repeat: repeat-y;
margin: auto;
margin-top: 160px;
}
#bottom
{
background-image: url('../images/login_bg_down.gif');
background-position: bottom;
background-repeat: no-repeat;
padding: 0px 0px 28px;
padding-left: 300px;
}
#login p
{
margin-left:500px;
}</span>
HTML结构代码:
[html]
<span style="font-family:'Microsoft YaHei';font-size:16px;"><%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="Login" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>圆角框</title>
<link href="Styles/login.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="center" class="login">
<div id="top">
<div id="login">
<p style="width: 338px">
用户名:<asp:TextBox ID="txtName" runat="server" CssClass="txtbox"></asp:TextBox></p>
<p>
密 码:<asp:TextBox ID="txtPassword" runat="server" TextMode="Password" CssClass="txtbox"></asp:TextBox></p>
<p>
<asp:Button ID="btnLogin" runat="server" Text="登录" /></p>
</div>
</div>
<div id="bottom">
</div>
</div>
</form>
</body>
</html>
</span>
这种圆角框的实现方式代码很简单,实现起来也很容易,而且兼容性好,通杀所有浏览器。因为采用图片来表现,所以其圆角是超级平滑,无任何锯齿现象。表现丰富,适用于各种对图片表现要求较高的圆角框。是最常用的圆角框做法。当然这种方法也有缺点,因为是用图片拼接而成,所以会有一定的冗余,不过总的来说还是一种不错的方法。
除了今天给大家介绍的这种方法,还有很多方法可以实现圆角框的效果,有兴趣的可以下载七种CSS圆角框解决方案研究一下,在此就不过多介绍了。另外再附上本实例的代码跟相关文件简单圆角框
补充:软件开发 , C++ ,