Flash高级实例:精美时钟的制作
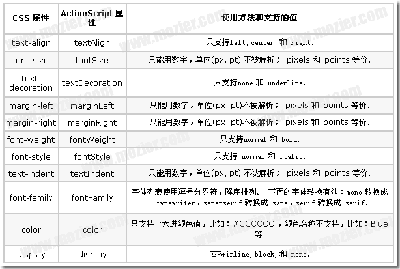
恭喜大家终于学习到这个实例了,这意味着您的Flash水平已经到达了另一个更高的层次。我们就一起探讨一下如何运用较复杂的Actions来制作一个精美的、准确的、具有整点打铃和定时闹铃的时钟。首先看看已经做好的实例。 第一步:基础对象的制作 制作一个按钮 指针效果 导入事先准备好的三幅图 导入事先准备好的三幅图 创建按钮 第二步:编辑脚本 图1
图4
图5
图6
图7
图8
图9
图10
图11
图12
图13
图14
图15
图16
图17