网站设计:用户界面设计中“状态”和“动作”的表达
一、问题引发思考
前阵子与同事探讨一个小需求时又遇到了按钮表示“动作”和表示“状态”间矛盾问题。想想这个问题多年前已经开始讨论了,所以在此整理一下思路,与大家共享。
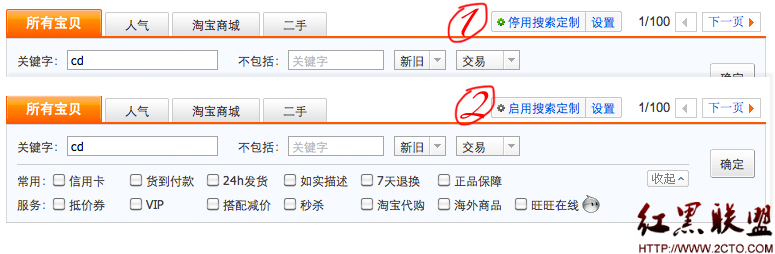
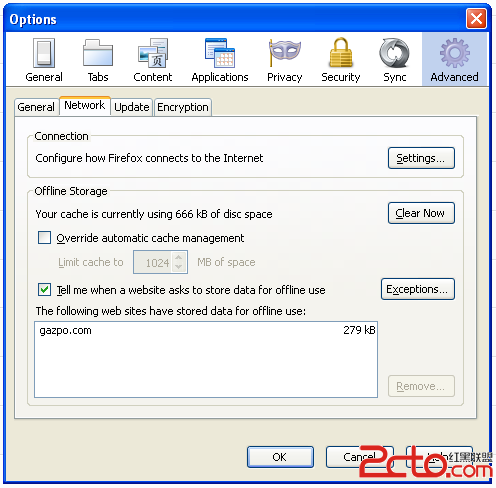
具体案例是这样的:如上图所示,在“启用”和“停用”搜索定制功能时,这个按钮到底是表示“状态”还是表示“动作”呢?简单的说,上图中 1表示当前是停用状态,还是表示点击后为停用操作呢?答案显然是不清晰的。
怎样能够清晰的表达两者的差异,减少用户的误解呢?我们首先要从“动作”、“状态”的定义和两者的关系入手。
二、什么是动作,什么是状态
动作是指具有一定动机和目的并指向一定对象的运动。
状态指人或事物表现出来的形态。
结合来讲,动作是促使人或事物改变某一状态的运动,而状态是动作造成的结果表现。因此两者经常是紧密关联的,有时甚至是互为条件的。
比如“操作收音机”这件事,我需要扭动旋钮或按键等“打开”的动作来打开收音机,当动作完成后收音机的状态是“打开的”。而“关闭”收音机这个动作的前提,是一个“打开的”状态的收音机。
”听起来好复杂阿!“很多人都会这么认为。为什么我们在生活中天天面对类似的事却很少有这样的感觉呢?
下面来看看生活中的例子我们或许就能理解了。
三、生活中的例子
1、电灯开关
「图1」
单控开关,我们最常见的开关之一,设计极其简单,按下一边是开,另一边是关。至于到底那边是开那边是关,没有几个人会特别关心。因为我尝试两次总会作对操作,几乎没有什么成本。人们不会感觉什么不爽。
当然,现在还有更好的设计。
「图2」
2、Ipod HOLD
「图3」
苹果的Ipod播放器的按键锁定功能“HOLD”。当开关拨动到“HOLD”字样一边时,左侧便会露出红色。而拨动到另一边是没有颜色的。巧妙的运用了色彩对人们心里特征的影响区分出了hold的状态。
补充:web前端 , HTML/CSS ,