Flash 神奇遮罩之应用篇
这里来做一个旋转的地球,我已经准备好一张世界地图的矢量图。
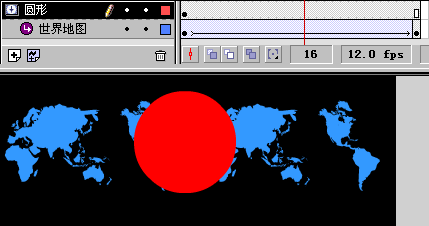
在第一层,将世界地图放在舞台的中央,并将它制成Symbol中的Graphic。在第20帧位置插入关键帧,移好位置,做好了世界地图水平从左到右运动的动画。
新建第二层,在舞台的中央绘制一个和世界地图高差不多的圆形。
设置遮罩,让圆形遮罩地图。
我们做好了一个最简单的旋转地球的动画。
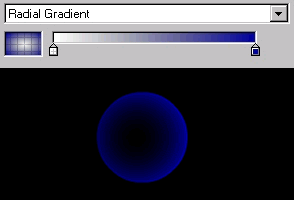
我们来增加一些立体感,使之更具有球形的感觉。将第二层的圆形复制,新建第三层,同位粘贴(Ctrl+Shift+V),进行球形填充。
我们来做一个透明的空心地球,新建一层,将世界地图复制,再同位粘贴到新层,水平翻转后,并调小它的透明度。刚才是从左到右运动,现在我们让这个世界地图从右到左运动。将这层拖入遮罩的两层之中形成遮罩罩。
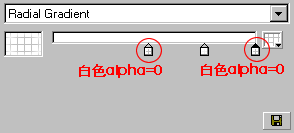
如果你还不满意,你还可以为这个地球做一个光环!将第二层的圆形复制同位粘贴到新层,进行填充,渐变设置如下图:
填充好,将圆形放大120%,然后将第二层的圆形复制再一次同位粘贴在放大的圆形上,选取它删除,如下图:
给这个地球加个环绕的卫星或是文字 ,岂不更漂亮!注意又要用到遮罩了!
先在其它矢量绘图软件中画好一个圆形环绕文字,复制粘贴到Flash中,如下图:
将它转换为一个电影夹子(Movie Clip)符号,再在新窗口编辑,将它转换为一个Graphic符号,设置从第1帧和第30帧之间的旋转动画,如下图:
现在将它压缩并稍稍旋转一下,中心是地球。我们可以看到动画效果,如下图:
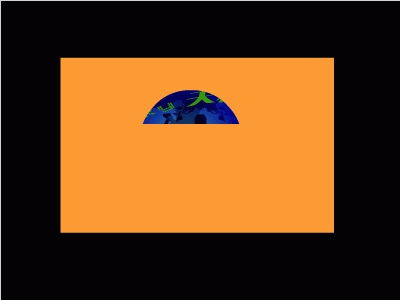
这时你会觉得有些不满意,文字的一部分应该在地球的后面才对,不要急,就用遮罩来对付,其实遮罩还有另外一种理解,就是遮到的才看得到。现在我们再来做一个奇怪的遮罩层,并且想象在球后面的那部分不遮。这里画了一个方形,并且将盖住球形的上面一部分抠去,因为这部分要看不到,下图就是遮罩图形的形状。
现在将这一层和下面的文字层设置遮罩,图层设置如下图:
动画效果如下图: