使用Flash MX和Java classes作实时的动态图表(台湾 陈建文)
说明:本文是来自台湾的陈建文朋友(gd8936@seed.net.tw)投寄给JR的一篇文章,他希望能够把自己的一些“平时研究的心得和大家分享”。为了方便大家阅读,也应作者之约,本人将这篇文章转换为简体中文版,转换不当的地方还希望大家多多指教。在这儿,我也代表JR的所有朋友感谢建文朋友的热心奉献,希望能够读到建文更多的好文章!
繁体原版>>>
(注意在浏览器中设定为Big5码以正常浏览)环境设定:
Flash MX + Flash Remoting Components + Flash Charting Compontnts
AP Server(笔者使用BEA的Weblogic 7) + Flash Remoting前端部分:
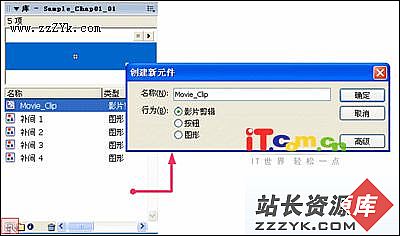
将Flash Charting Compontnts中的BarChart组件拖放到场景中,并将其实体名称命名为chart, 在该影格中加入 Action Script内容如下:
- #include "NetDebug.as"
- #include "NetServices.as"
- //设定Flash Remoting Gateway 所在的URL路径
- NetServices.setDefaultGatewayURL("http://localhost:7001/flashservices/gateway");
- gatewayConnnection = NetServices.createGatewayConnection();
- //设定要调用的Java Class
- flashtestService = gatewayConnnection.getService("my_flash_remoting.myServer", this);
- //开始调用 getInformation 这个java method
- flashtestService.getInformation();
- var theData = new DataProviderClass();
- initChartData();
- //初始化chart中的数据
- function initChartData() {
- var items = new Array({label:"0#", value:0},{label:"1#",value:0},
- {label:"2#", value:0},{label:"3#", value:0},{label:"4#", value:0},
- {label:"5#", value:0},{label:"6#", value:0},{label:"7#", value:0},
- {label:"8#", value:0},{label:"9#", value:0});
- for (var i = 0; i<items.length; i++) {
- theData.addItem(items[i]);
- }
- chart.setDataProvider(theData);
- }
- //这是 getInformation 这个java method 完成后会触发的 funtion
- function getInformation_Result(result) {
- theData.replaceItemAt(result["no"], result);
- //数据更新后,再次调用 getInformation 这个java method,这样才会持续更新数据
- flashtestService.getInformation();
- }
后端部分:
将以下的代码存成 myServer.java,编译后保存在my_flash_remoting的目录下,然后将my_flash_remoting的上一层目录设到Ap Server 的 classes path中使Ap Server 能存取到我们写的class。(当然也可以打包成jar档案文件,加到classes path中)
- package my_flash_remoting;
- import java.util.*;
- public class myServer {
- public myServer() {}
- public Map getInformation(){
- Map resources = new HashMap();
- //以随机数取得要等待的时间(0ms~4000ms)
- int delay = (new Double( Math.random()*5).intValue())*1000;
- //以随机数取得要更新的数据(0~9)
- Integer no = new Integer((new Double( Math.random()*10).intValue()) );
- //以随机数取得要更新的值 (0~99)
- Integer value = new Integer((new Double( Math.random()*100).intValue()));
- //将no,label,value置入类型为HashMap的resource中
- resources.put("no",no);
- resources.put("label",no+"#");
- resources.put("value",value);
- //将相关信息输出到console中,以方便观察
- System.out.println("Delay Time="
补充:软件开发 , Java ,上一个:在类被实例化前动态改变其静态常量
下一个:克隆对象
- 更多Flash疑问解答:
- 今天教大家学会用U5制作成翻页相册
- Flash MX 2004 ActionScript图文教程(九)
- Flash MX 2004 ActionScript图文教程(八)
- Flash MX 2004 ActionScript图文教程(七)
- Flash MX 视频导入功能详解
- Flash5 画任意直线教程
- FLASH -- 关于变量的问题FLASH -- 关于变量的问题
- Flash本地加密
- flash场景之间相互跳转的实现方法
- Flash那样动感十足制作PPT按钮跟我来
- Flash Mx使用技巧十二则
- 使用Flash mx制作旋转的时钟效果
- PowerPoint中插入Flas易做图的方法
- 用FlashMX制作拖动悬浮窗口
- 在Flash中巧妙替换字体