跟我学用ps制作淘宝店标图标的教程
这里为大家提供淘宝店标在线制作教程图解,如果你不想学软件,可以访问朝夕网在线制作:
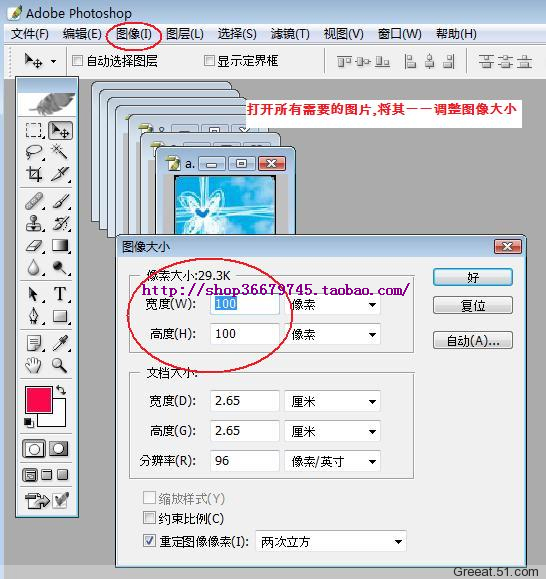
1:首先确认图片大小为100*100象素的文件,可以通过以下方式调整:
1)打开Photoshop软件,点击文件→打开(找到你存储的产品文件夹位置,打开图片)
2)点击工具栏图像→图像大小。
淘宝店标在线制作教程图解
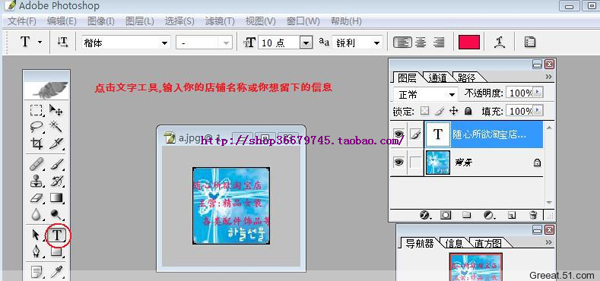
2:首先新建一个100*100象素空白文件,找张适合做背景图的图片,把大小调成100*100象素大小,拖到你要做的空白文件里(直接将背景图片拖到空白文件里,拖动请看第4步操作)
选择文字工具,打上店铺名称及主打产品。
淘宝店标在线制作教程图解
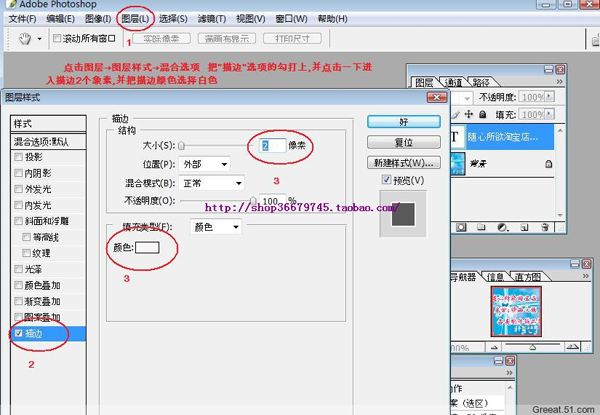
3:然后点图层→图层样式→混合选项,把“描边”选项的勾打上,并点击一下进入。描边2个象素,并把描边颜色选择白色。
淘宝店标在线制作教程图解
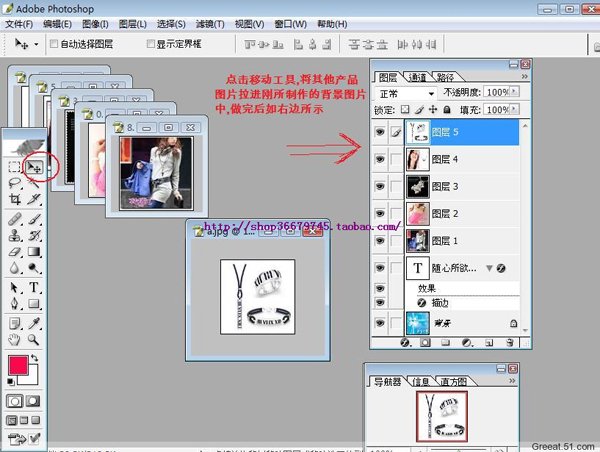
4:打开所有产品图片,把把图片都调成100*100,这样你拖过去的图都是100*100也就不用自由变化大小,请注意看我的图层!点击移动工具,将其他图片直接拉进刚所做的背景图片中。
淘宝店标在线制作教程图解
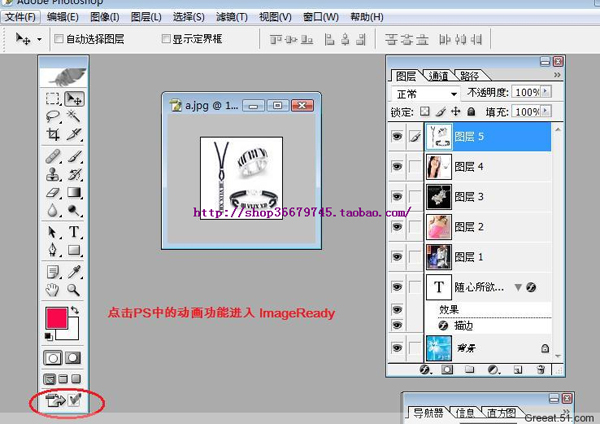
5:点击PS中的动画功能ImageReady,也可点击工具栏的文件→在ImageReady中编辑, 效果是一样的)
淘宝店标在线制作教程图解
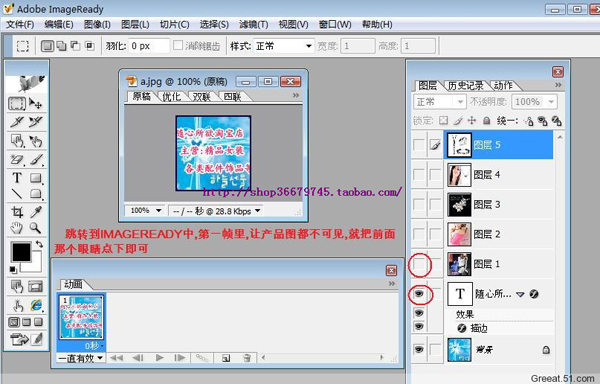
6:进入ImageReady中,效果图如下,如果没有动画工具栏可点击窗口→动画打勾即可!在第一帧里,让产品图都不可见,就把前面那个眼睛点下即可。
淘宝店标在线制作教程图解
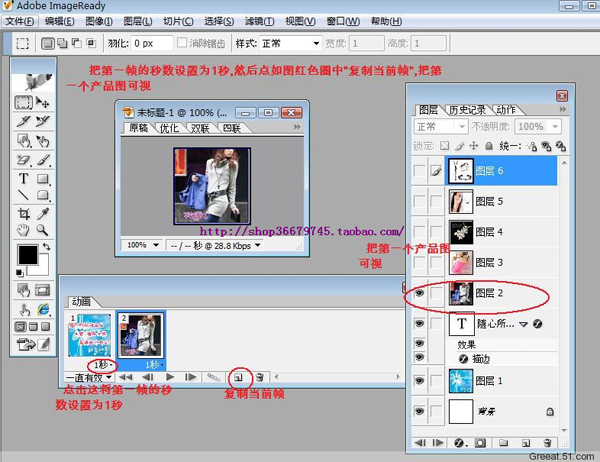
7:把第一帧的秒数设置为1秒,然后点如图红色圈中“复制当前帧”,把第一个产品图可视。
淘宝店标在线制作教程图解
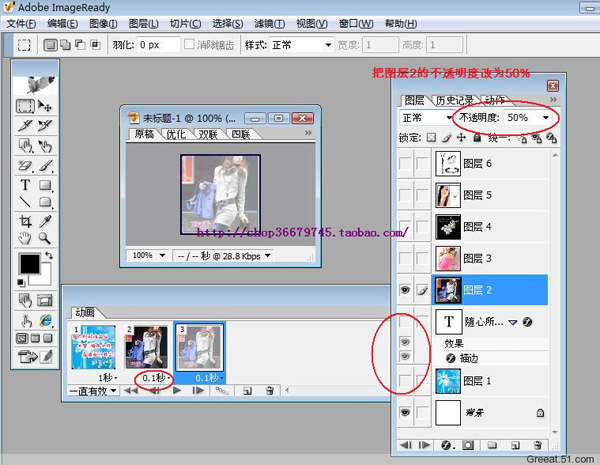
8:把第2帧秒数选择为0.1秒,然后复制当前帧,把图层2下面两个图层不可视,把图层2的不透明度改为50%。
淘宝店标在线制作教程图解
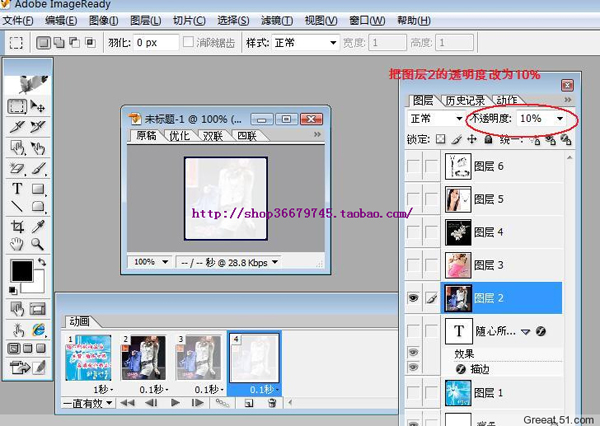
9:复制当前帧,把图层2的透明度改为10%!
淘宝店标在线制作教程图解
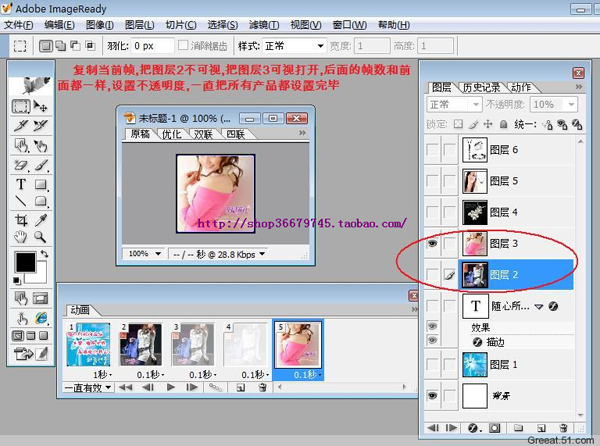
10:复制当前帧,把图层2不可视,把图层3可视打开,后面的帧数和前面都一样,设置不透明度,一直把所有产品都设置完毕!
淘宝店标在线制作教程图解
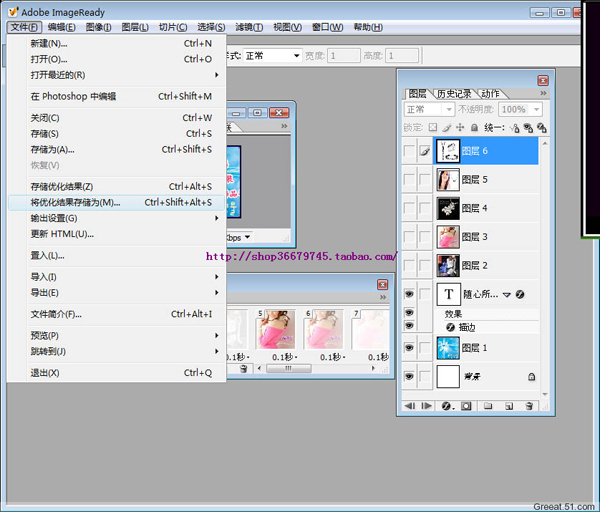
11:这是完成后的帧,然后点文件---将优化结果存储为,就可以存储为GIF了!
朝夕网淘宝店标制作:http://www.zhaoxi.net(大量免费店铺店标制作模板)