Flash互动电子地图制作手册——入门实例
目前网上涌现出众多电子地图,这些电子地图操作方便,具备数据查询、距离测量甚至精确定位等传统地图所不具备的强大功能。
现有的电子地图多数用Java开发的,功能强大,操作便捷。比较典型就是Mapbar(mapbar.com)与Mapabc(mapabc.com)、灵图(lingtu.com)。
此外,还有一部分是用Flash制作的电子地图,比如网格深圳(wanggesz.com)、九江电子地图(jjmap.cn)、江门(五邑)地图(5emap.com)、衡阳电子地图(hyemap.com)等。
Java与Flash相比具有明显的优势,是电子地图技术的主流方向。不过使用Java地图的客户端必须安装Java虚拟机,对于没有安装相关插件的电脑用户来说,并不能立即使用Java电子地图。
但对于非专业的爱好者来说,Flash比Java更容易掌握一些。特别对于绘制楼盘、小区或是小城市的地图,并没有太多太强的功能要求,使用Flash制作已经足够了。
对于Flash电子地图来说,几乎所有的个人电脑都安装了Flash Player插件,只要打开浏览器即可正常使用。因此对于非专业的爱好者来说,无论使用或是学习制作Flash电子地图更为现实一些。只要掌握了一定Flash ActionScript的基础知识,都可以通过学习制作出自己满意的互动电子地图。
本系列专题将为大家逐步系统地介绍使用Macromedia Flash Professional制作Flash电子地图的知识,以供大家交流学习。
| Flash互动电子地图制作手册——入门实例 XML辅助Flash互动电子地图标注地名 用trace函数实现互动地图后台快速标注地名 Flash+ASP实现电子互动地图在线标注功能 Flash+XML实现电子地图查询及定位功能 |
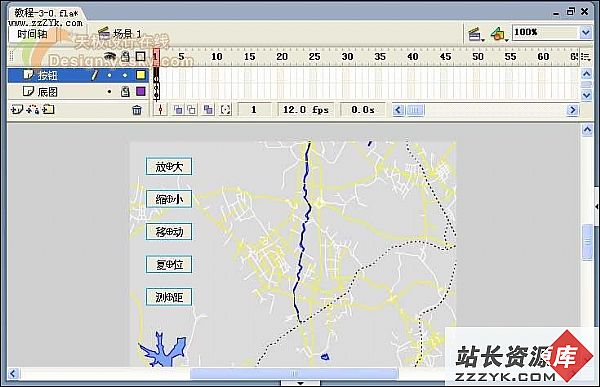
今天我们就从最简单的电子地图开始,我们以制作某地区的地图为例逐步由浅入深讲解制作步骤。完成效果如下。
最简单的Flash电子地图
点击左边五个功能按钮可以得到相应功能
测距时用鼠标在地图中需要测距的起点单击按住拖动到终点松开即可
一、确定地图功能
首先,我们必须确定这个电子提图需要实现的功能。一般说来,最常用的功能无非是对地图的缩放、移动、按地名查询和测量距离等。在这里我们只选取比较简单的“放大”、“缩小”、“移动”、“复位”和“测距”。
二、制作地图的底图
地图的底图可以通过很多的图形图像处理软件来制作,当然也可以用Flash 制作,在这里不做详解。
打开Macromedia Flash Professional,导入做好的地图图片作为底图。(本例中使用一个用Flash Professional制作完成的底图。)
三、制作功能按钮
新建一个新的图层,命名为“按钮”,在该层依次创建“放大”、“缩小”、“移动”、“复位”和“测距”5个按钮。如下图所示。

点击看大图 图1 创建基本功能按钮
四、为按钮分配AS功能代码
进入“动作面板”,为各个按钮配上以下ActionScript功能控制代码。
1、“放大”的ActionScript代码如下:
| on (release) { //当鼠标释放时执行以下动作 map_mc._xscale *= 1.2; //地图的 X 轴坐标放大20% map_mc._yscale *= 1.2; //地图的 Y 轴坐标放大20% } |
注:其中的_xscalet和_yscale是确定从影片剪辑注册点开始应用的影片剪辑水平及垂直缩放比例 (percentage)。默认注册点为 (0,0)。同时调整这两个属性的值可以达到改变地图大小的目的。
当然,我们还可以使用以下ActionScript代码:
| on (release) { //当鼠标释放时执行以下动作 map_mc._width *= 1.2; //地图的宽度放大20% map_mc._height *= 1.2; //地图的高度放大20% } |
注:_width和_height影片剪辑的宽度和高度,单位为像素。
2、 “缩小”按钮的ActionScript代码如下:
on (release) { //当鼠标释放时执行以下动作 |
或者:
on (release) { //当鼠标释放时执行以下动作 |
3、“移动”的ActionScript代码如下:
on (release) { //当鼠标释放时执行以下动作 function move() { //定义move()函数 map_mc.onMouseUp = function () { //当鼠标左键释放时 } //结束move()函数的定义 |
注:此处所调用的全局函数startDrag可以使影片剪辑在影片播放过程中拖动。一次只能拖动一个影片剪辑。执行 startDrag() 操作后,影片剪辑将保持可拖动状态,直到用 stopDrag() 显式停止拖动为止,或直到对其它影片剪辑调用了 startDrag() 动作为止。
4、“复位”按钮的功能是将地图恢复到文件开启时的初始状态,其ActionScript代码如下:
on (release) { //当鼠标释放时执行以下动作 |
注:缩放本地坐标系统将影响 _x 和 _y 属性设置,这些设置是以整像素定义的。
5、“测距”按钮的功能是测量地图上某两点间的距离,其ActionScript代码如下:
on (release) { //当鼠标释放时执行以下动作 function measure (){ //定义measure ()函数
访问www.zzzyk.com 试试 CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络, |