[html5游戏开发]数独游戏-完整算法-开源讲座
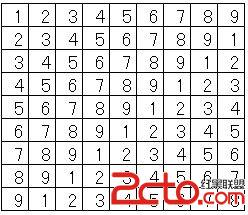
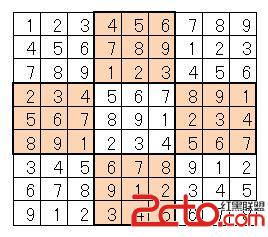
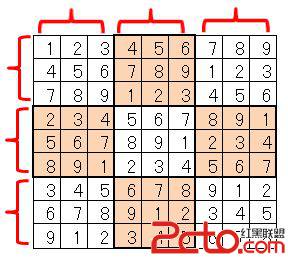
开言:本次讲一下数独游戏的开发,数独游戏是一个填数字的游戏,在一个9x9的方格内,这个9x9的大格子又可以分为9个3x3的小的九宫格,在这些格子内填写上1至9的数字,使得每一行,每一列,并且每个小的九宫格内的数字都不重复,游戏玩法简单,数字组合千变万化,所以玩起来特别有意思。在中国数独游戏似乎没那么流行,但是在日本这个游戏非常受欢迎,在通勤的电车上,经常能看到一些人一个手拿着一本数独游戏的书,另一个手拿着一支铅笔,就这么一路计算着。现在我用lufylegend.js引擎来将这款游戏搬到浏览器上来,游戏界面如下图所示。图1游戏分为两个阶段,第一个阶段,是比较简单的玩法,只需要横,竖,没有重复的数字就可以了,另一个高级阶段,还需要保证每一个小的九宫格内的数字也不重复。想挑战一下的朋友,可以点击下面的游戏链接试一下自己能通过几关。和之前的推箱子游戏一样,一共6关,游戏里也有排名系统,每过一关可以上传自己的成绩,跟大家比拼一下。制作开始一,首先,你需要下载lufylegend.js引擎下面一步步来进入开发正题。二,游戏算法这个游戏,我们首先要解决的就是数字如何打乱的问题,因为不但要把数字打乱,还要保证这些数字被打乱后,依然符合数独的规则,然后在打乱的数字中隐藏一部分,就可以开始游戏了。我们先来看一组数字图2可以看到,在这组数字中,它的横,竖列上的数字都是不重复的。我们如何来把它的顺序打乱呢?不难看出,如果我们只把它的每一行打乱,那么它的完整性是不受影响的。同样,我们只把它的每一列进行打乱,它也是不会受到影响的。所以,要打乱它只需要以行和列为单位进行打乱就行了,算法如下。[javascript]function randomNum01(lv){var i,j,list = new Array(),result = new Array();for(i=0;i<9;i++){list.push([1,2,3,4,5,6,7,8,9]);for(j=0;j.5?-1:1;});var rand = new Array(0,1,2,3,4,5,6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;});for(i=0;i<9;i++){for(j=0;j<9;j++){result[i].push(list[i][rand[j]]);}}for(i=0;i<9;i++){for(j=0;j>> 0;result[i][ran1] = 0;ran1 = Math.random()*9 >>> 0;result[ran1][i] = 0;}}return result;}上面的函数,我首先生成了一组有规律的数字,然后按照行和咧进行打乱,最后,随机拿掉一些数字。下面再看另一组数字。图3这种情况下,我们还要保证每个小九宫格内的数字的完整性,又要怎么做呢?在这里我有一种偷懒的算法,看下面的图4。图4我们将行和列每3个作为一个单位进行打乱,就很简单的达到了目的了,当然这只是一种偷懒的算法,如果你有更好的算法,欢迎一起讨论,我的算法如下。[javascript]function randomNum02(lv){var i,j,k,list = [],result = [],rand;for(i=0;i<9;i++){list.push([1,2,3,4,5,6,7,8,9]);for(j=0;j.5?-1:1;}).concat(new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;}));for(i=0;i<9 i="" result="" push="" list="" rand="" i="" list="result;" rand="new" array="" 0="" 1="" 2="" sort="" function="" a="" b="" return="" math="" random="">.5?-1:1;}).concat(new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;}));result = [];for(i=0;i<9;i++){result.push([]);for(j=0;j<9;j++){result[i].push(list[i][rand[j]]);}}for(i=0;i<9;i++){for(j=0;j>> 0;result[i][ran1] = 0;ran1 = Math.random()*9 >>> 0;result[ran1][i] = 0;}}return result;}三,判断数字的正确性当玩家将所有被取走的数字都恢复了之后,就要判断一下他们填写的数字是否正确,是不是符合数独的游戏规则,方法很简单,就是验证每一行,每一列,以及高级阶段的时候每个九宫格内的数字,是不是没有重复,下面是代码[javascript]function checkWin(){var check01,check02;for(var i=0;i<9;i++){check01 = [];check02 = [];for(var j=0;j<9 j="" if="" stagenumlist="" i="" j="" value=""> 0)check01.push(stageNumList[i][j].value);if(stageNumList[j][i].value > 0)check02.push(stageNumList[j][i].value);}check01 = deleteEleReg(check01);check02 = deleteEleReg(check02);if(check01.length < 9)return false;if(check02.length < 9)return false;}var stage = stageMenu[stageIndex];if(stage.flag){return checkWin02();}return true;}function checkWin02(){for(var i=0;i<3;i++){for(var j=0;j<3;j++){if(!check_mini(i,j))return false;}}补充:web前端 , HTML 5 ,上一个:Bochs镜像文件配置
下一个:创建HTML5离线应用
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?