使用DW用ASP+ACCESS编写目录树
利用ACCESS创建数据库listBase.mdb:
数据表:listTable
数据字段:listId listName listInfo parentId 连接方法:
<%
dim sConn,sConnStr,sSql
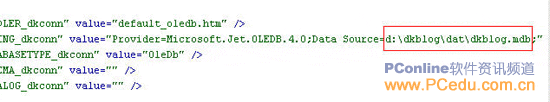
sConnStr="DRIVER={Microsoft Access Driver (*.mdb)};dbq=" & server.mappath("listBase.mdb")
set sConn=server.createobject("adodb.connection")
sConn.open sConnStr
%>
把以上代码保存成文件:initialize.asp 下面这段程序代码是用来显示目录树用的,保存成文件:inc.asp
<!--#include file="initialize.asp"-->
<script language=jscript>
<!--
//此函数用来显示与关闭它的子菜单的,并切换其前面的小图片
function showMenu(menuObj,isSub){
if(menuObj.style.display=="none"){
menuObj.style.display="";
if(isSub==1){
event.srcElement.src="images/open.gif";
}
}
else{
menuObj.style.display="none";
if(isSub==1){
event.srcElement.src="images/close.gif";
}
}
}
//-->
</script>
<!--下面这段蓝色的区域,是设置目录树的根,其中的内容非数据内的数据,数据库内的数据都附着在它的下面//-->
<%
response.write("<table width=''100%'' border=''0'' cellspacing=''0'' cellpadding=''0''>" & chr(13))
response.write("<tr>" & chr(13)&"<td>" & chr(13) & "<table width=''100%'' border=''0'' cellspacing=''0'' cellpadding=''0''>")
response.write("<tr>" & chr(13) & "<td width=''18'' ><img src=''images/root.gif'' onclick=''jscript:showMenu(subMenu0,0)'' style=''cursor:hand'' alt=''不可修改''></td>" & chr(13) & "<td width=''100'' class=''menuPro'' id=''listName0''>根节点</td>" & chr(13))
response.write("<td width=''40'' class=''menuFont'' align=''center'' style=''cursor:hand'' onclick=""jscript:showForm(''add'',0)"">添加</td>" & chr(13))
response.write("<td width=''40'' class=''menuFont'' align=''center'' onclick=''''></td>" & chr(13))
response.write("<td> </td></tr></table></td></tr>" & chr(13))
response.write("<tr id=''subMenu0''>" & chr(13) & "<td colspan=''2''>" & chr(13))
''此处调用显示目录树的递归函数
listChild(0)
response.write("</td>" & chr(13)<补充:网页制作,Dreamweaver
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新