jquery的css函数,$(selector).css(name)返回属性值
jquery的css函数,$(selector).css(name)返回属性值的时候,如果name="height"或者"width"的时候,height和width的值会减少了,不是原值,是什么原因呢?
jquery版本:1.6.4
代码:
div height="100px"
$("div#id1").append($(this).css("height"));显示结果为:81px
$("div#id1").append($("div#id1").css("height"));显示结果为:88px追问:大哥,我是把css(name)的返回值添加到后面,不然你返回值怎么显示??
答案:显示返回值用alert或者console.log
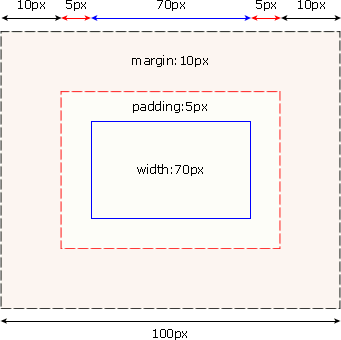
可能是你给div写了padding或者是margin无意间添加了h/w
其他:你的用法完全看不明白,append 是给元素添加子元素,你append 个样式是什么飞机?
上一个:css 如何让表单中的文字《“水平”》居中,什么办法都试了,文本域表单默认的文字就是不水平居中,求救!
下一个:DIV CSS 不能换行