拍照效果
(面向入门者的教程,让我们一起成为高手吧!)
先看效果:
第一步:新建文件,大小为280×210,创建影片剪辑元件,名称为图片;导入一张图片到图片元件中,图片大小为320×240。(为什么图片要比场景大?因为要做镜头推进效果)效果如图1:
 图片附件: 图1.gif (2007-7-5 22:52, 44.37 K)
图片附件: 图1.gif (2007-7-5 22:52, 44.37 K)

第二步:把图片元件拉入主场景中,图层名称改为图片,在第10帧插入关键帧,第12帧处插入帧,第一帧处把图片大小改为280×210,并创建补间动画。在该层上新建层,图层名称为遮罩,在第12帧处插入空白关键帧,并画一个大小为160×120的矩形,并设为遮罩层。效果如图2:
 图片附件: 图2.gif (2007-7-5 22:52, 34.02 K)
图片附件: 图2.gif (2007-7-5 22:52, 34.02 K)

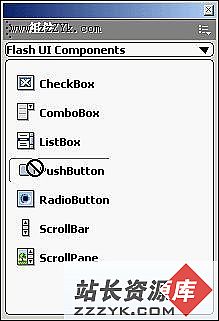
第三步:创建按钮元件,名称为按钮,并把按钮拖入到主场景的新建按钮层的第一帧上,延长至12帧。选中按钮,取实例名为pz_btn,效果如图3:
 图片附件: 图3.gif (2007-7-5 22:52, 45.04 K)
图片附件: 图3.gif (2007-7-5 22:52, 45.04 K)

第四步:在遮罩层上新建层,名称为闪光,在第11帧处插入空白关键帧,画一个大小为280×210的白色矩形(无过框),效果如图4:
 图片附件: 图4.gif (2007-7-5 22:52, 27.89 K)
图片附件: 图4.gif (2007-7-5 22:52, 27.89 K)

第五步:在按钮层上新建层,名称为相片边框,在第12处插入空白关键帧,画一个大小为160×120的白色矩形框,无填充色;新建层在最底层,名称为相片阴影,在第12帧插入关键帧,画一个大小为160×120无边框的矩形,填充渐变色,透明度从0到100%,并使之变形。效果如图5:
 图片附件: 图5.gif (2007-7-5 22:52, 16.09 K)
图片附件: 图5.gif (2007-7-5 22:52, 16.09 K)

第六步:在相片边框层上新建层,名称为拍照范围,在第二帧处插入空白关键帧,在该帧上画一个大小为160×120的白色矩形框,并删除部分线,只留下四个边角,延长至10帧。效果如图6:
 图片附件: 图6.gif (2007-7-5 22:52, 11.75 K)
图片附件: 图6.gif (2007-7-5 22:52, 11.75 K)

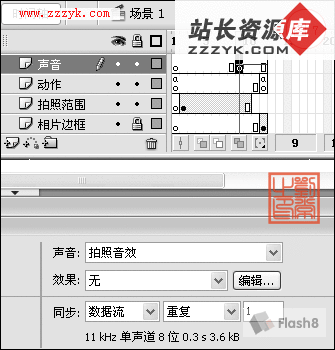
第七步:新建层,名称为音效,在第9帧处导入拍照的声音文件(可以在闪吧资源素材中下载),延长至12帧,打开属性面板,在同步中设为数据流。效果如图7:
 图片附件: 图7.gif (2007-7-5 22:52, 14.9 K)
图片附件: 图7.gif (2007-7-5 22:52, 14.9 K)

第八步:新建层,名称为动作,该层在时间轴设置见图7。选中第一帧,打开动作面板,写下代码:
_root.pz_btn.onRelease = function() {
_root.play();
};
在第12帧处插入空白关键帧,选中该帧,打开动作面板,写下代码:
stop();
补充:flash教程,Action