20+个创意十足的斜线网站设计
大多数传统的网页都是直愣愣的竖直水平的设计。不过现在,斜线网页设计与视差滚动设计(译者注:一种特殊的网页形式呈现形式,其基础原理是让多层背景以不同的速度搬动,形成立体的感觉,带来卓越的视觉体验)正在挑战这一传统。倾斜的设计构图与之前我们接触的各种理论背道而驰,将人们的注意力从网页内容中吸引到这些不规则的图形设计上。
一些网站还是使用大版面的传统垂直排版,再添加一些简单的小巧的斜线设计,这样是十分抢眼的。而另一些网站则是使用对称的斜线或多边形,这样的布局会比较的平衡,也会使用户有更好的体验:他们既会注意到布局,也不会忽略网页的内容,同时,网页的导航也很自然到位。不过在2011年12月的网页设计会上,有一些网页设计完全抛弃以往的干净简洁理论,结果是他们的网页看起来有点混乱无序。也就是说,想要利用斜线设计的抢眼效果,前提是不能牺牲了用户的体验。如果页面上有太多杂乱的东西,并且用户也不能很容易地在这个网页上浏览,那么他们很快就会丧失一开始的好奇感而一去不返。
色彩在传统的垂直排版中是十分重要的,而在斜线排版中也有其一席之地。如果网页的布局、设计都充满色彩,而且不会干扰用户注意和用户体验,那么色彩在斜线设计中就有神奇的点睛作用。下面有的一些斜线设计网页都很匠心独运,它们的设计、布局、色彩都做得恰如其分,使得这些网页的导航都很直观、简单。同时,看起来又那么的狂拽炫酷。使用经过深思熟虑设计的斜线网页会能更吸引访客,给他们留下深刻的印象,也更有可能让他们在你的网页上呆更长的时间。
这篇文章里,我们要与你分享许多斜线设计网页。希望这里的一些内容能对你以后的设计灵感有所帮助。如果你喜欢的话,欢迎你将这篇文章转载给你的朋友们。
Yamaha
Whyinteractive
Badminton-Center
Arnaudbeelen
bloedoranjegallery
Carterdigital
Piropixel
Wixel
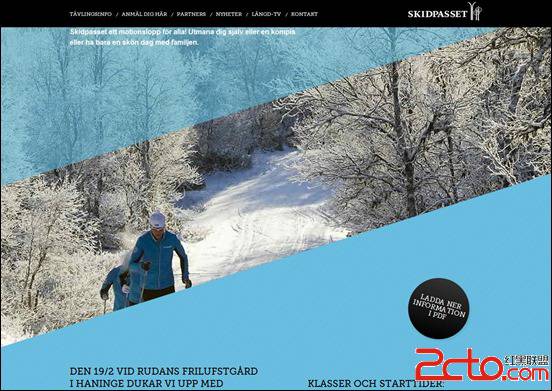
Skidpasset
Neotokio
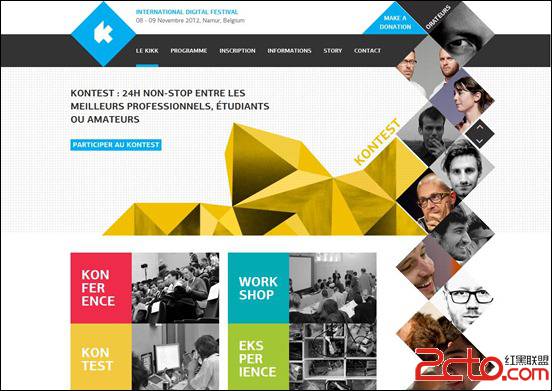
Kikk
Designergleb
Unfold
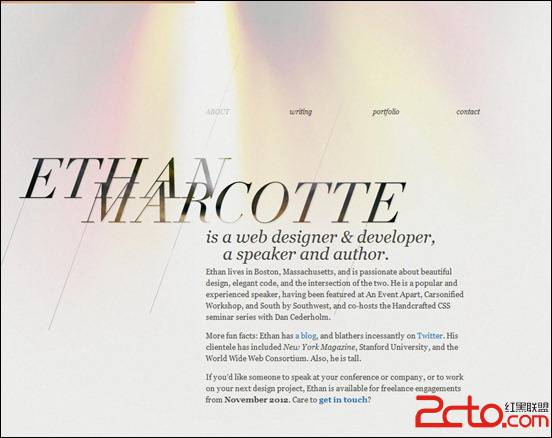
Ethanmarcotte
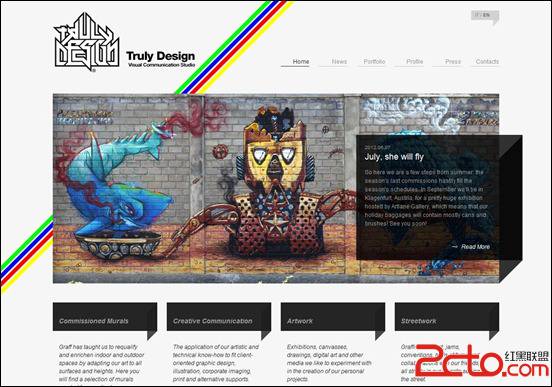
Truly-design
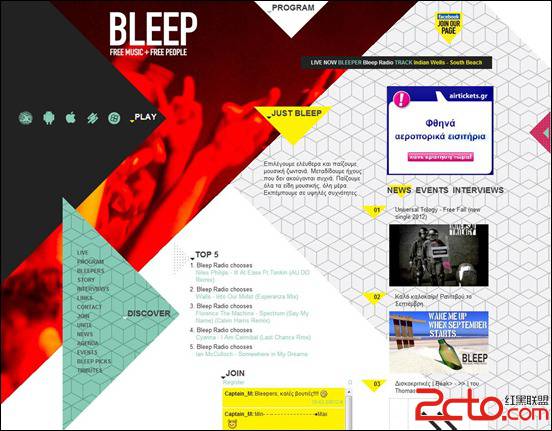
Bleepradio
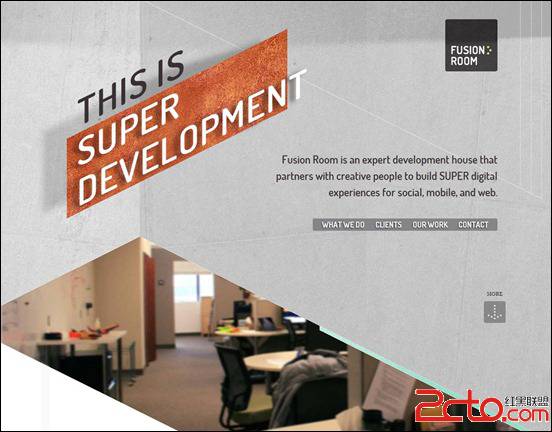
Fusionroom
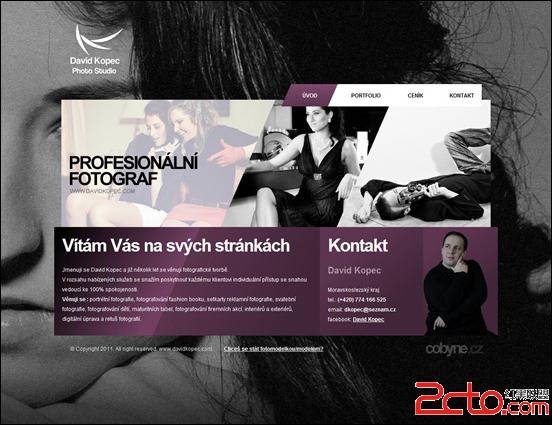
Davidkopec
Olivers
Tympans
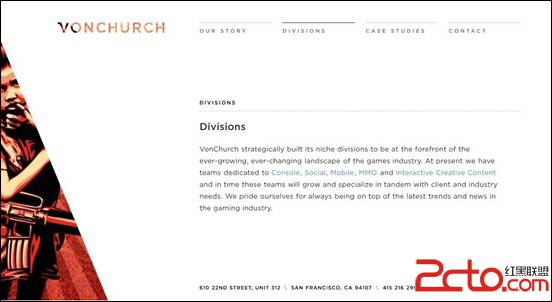
Vonchurch
补充:web前端 , HTML/CSS ,