用DW MX制作新闻公告系统
| 用Dreamweaver MX制作新闻广告系统 |
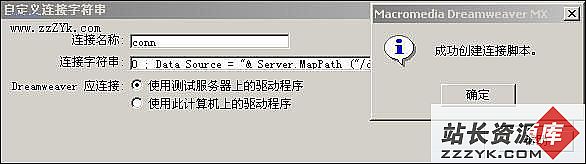
| 1.上次介绍完用Deamweaver MX连接数据库,不知道大家还记得否,这次我们将在上次的基础上学习用DWMX制作新闻广告系统,至于服务器的配置以及网站的相关设置,这里就不在说明了,大家可以参阅以前的用Dreamweaver MX连接数据库这个教程。 一 :设置数据库的连接 1 打开index.asp文件,切换到应用程序/数据库,选择自定义连接字符串,设置如下: "Provider = Microsoft.Jet.OLEDB.4.0 ; Data Source = "& Server.MapPath ("/data/news.mdb") |

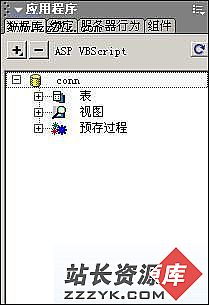
2 这个时候,我们就可以看见应用程序里显示出数据库,表示我们已经成功地连接了数据
二:制作主页面
1 打开index.asp文件,然后切换到应用程序/绑定:
2 选择记录集(查询)命令:
执行完该名命令后,会在应用程序里出现记录集,表示我们绑定的成功:

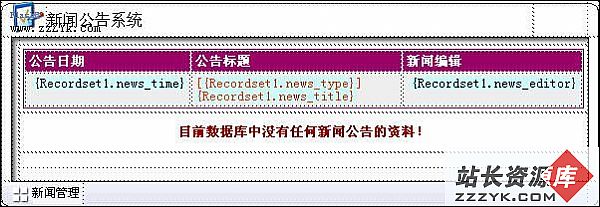
6.然后我么按照主页面的文字,相应地插入数据字段,最终效果为:
7 为了能够将数据库中的记录能够一一显示出来,我们需要设置一下重复区域,否则我们只看见数据库的第一条记录。
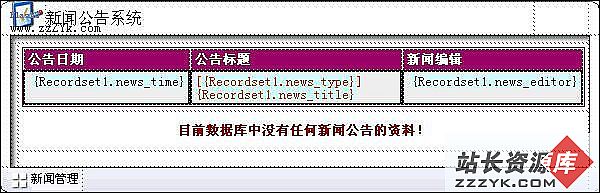
选中数据库这一行字段(注意边框):
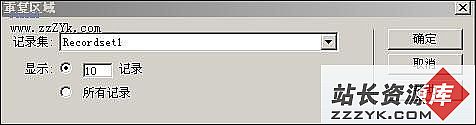
选择应用程序/服务器行为,选中重复区域(我们设置为默认形式):
下面设置显示区域:当数据库为空的时候,则显示“目前数据库中没有任何新闻公告的资料!”当数据库不为空的时候则显示出数据段:
选中表格:
执行应用程序/服务器行为/显示区域 命令:

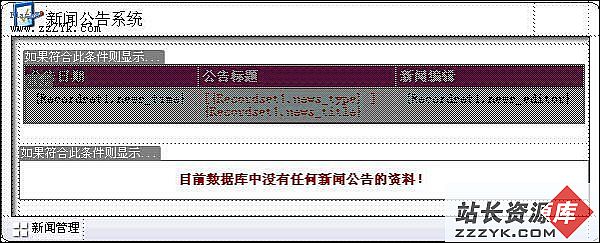
选中“目前数据库中没有任何新闻公告的资料!”这个字段所在的表格,执行应用程序/服务器行为/显示区域 命令:
11。最终效果:
设置记录集导览状态条:为了清楚地知道这是第几条新闻到第几条新闻,我们需要设置记录集导览状态条,选中单元格(黑色箭头的地方):
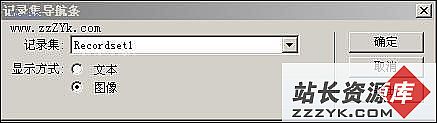
切换到应用程序:
则会弹出这样一个窗口:

设置记录集导航条:当你的新闻超过10条的时候,我们需要分页显示,这就需要我们增加记录集导航条:选择表格:
将会谈出一个对话框,设置如下:
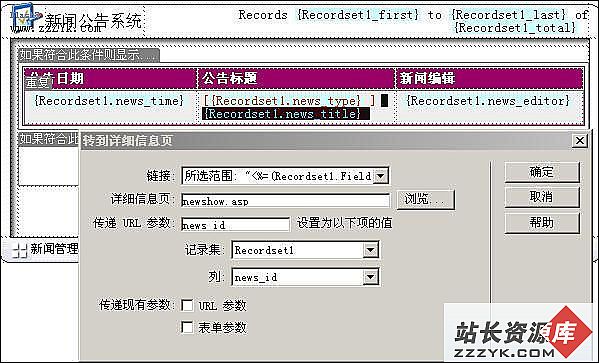
制作转到详细详细信息页面:为了使用户能有选择地读阅自己感兴趣的主题,我们需要设置转到详细页面,在服务器行为里面选择转到详细页面,设置如下(注意先选中黑色部分):
到这里主页面我们完成了。
三 制作显示页面
打开newshow.asp文件,与INDEX.ASP一样进行数据的绑定,执行应用程序/绑定/记录集(查询):