FW4中文帮助--教程(1)
教程概述
本教程让你直接领略 Fireworks 4 的多才多艺。通过本教程,你将会发现 Fireworks如何以简单易用的方式将多种不同功能统一起来,而且,Fireworks提供更提供了一些特性以自动完成例如创建网络对象,整个网页以及文字和特效图象的高难任务。
学什么
通过本教程,在不到两小时里你将会完成设计网页的一个典型Fireworks开发工作流程。该流程将包括以下任务:
| 创建矢量图形和文字 | |
| 输入及编辑位图图象 | |
| 在文件中排列对象 | |
| 创建JavaScript按钮 | |
| 向按钮添加链接 | |
| 使用历史面板 | |
| 创建简单的和分离的 rollovers 图象变换 | |
| 输出 HTML |
你应该掌握的基础
整个教程专为Fireworks新手设计,你至少应掌握Fireworks 基础课程中的基础技巧,这个交互课程提供的以下主题的动手操作:
| 简介 Fireworks | |
| 创建动画 | |
| 建立切片 | |
| 用拖放行为建立rollovers 图象变换 | |
| 创建弹出式菜单 | |
| 重复任务自动化操作 |
观察完成的页面
观察完成的页面
注意,在开始教程前,仔细观察这个完成的页面,这应是你完成项目后输出的html页面应该达到的效果。
| 1 | 在你安装 Fireworks 4 程序的文件夹, 打开 Tutorial\Complete文件夹 |
| 2 | 选择Final.htm 在浏览器中打开 |
| 在本教程,你将会为一家叫指南针的冒险旅行社完成一个半成品网页,你将会向按钮栏添加链接,并指向到构成指南针网站的另两个网页。 | |
| 3 | 移动你的指针掠过网页顶部的按钮栏,你将会发现有rollover图象变换效果—指针掠过按钮时,按钮如何变化 |
| 同样请注意分离的图象变换效果—指针掠过按钮时,一个大的图形如何变化。 | |
| 4 | 点击旅行日志按钮来测试链接,然后使用浏览器的后退按钮回到Final.htm页面。 |
| 5 | 当你观察完毕之后,你可以关闭页面,也可以让它开着在使用教程时作为参考。 |
打打开Start文件
你已经参加了基础课程并浏览了Final.htm,并做好了开始本项目的准备。
1、在Fireworks中,选择File > Open. 找到 Fireworks 4 程序文件夹,并打开Tutorial\Start\Start.png.
Fireworks 文件是以png为后缀名,当你完成一个Fireworks 文件,你可以以不同格式输出。
2、 选择File > 保存为 MyFile.png. 在start文件夹保存 MyFile.png
通过制作文件的备份,你保存了你的工作的结果同时也方便了别人以后使用这个教程。
注意:完成教程时,你有可能觉得undo(还原一个操作)会很有用,Fireworks根据你在系统参数里设置的undo水平值可以还原很多步操作。要使用 undo, 选择 Edit > Undo.
当你进行操作时,请记得经常存盘。
添加矢量图形
添加矢量图形
加入矢量图形
矢量图形是几何形状的数学名称,而位图用一格格不同颜色的像素来定义图形。两种图形各有长处,比如:矢量图形更容易编辑,位图则有更多复杂的颜色变化更适合艺术作品,比如照片。
许多程序要么提供编辑矢量图形的工具,要么提供位图编辑工具。Fireworks让你可以同时编辑两种图形,Fireworks默认以矢量方式打开文件,你可以使用矢量模式来快速转化为按钮。
创建矢量图形
你可以用工具面板来创建矢量图形,工具面板同时提供了矢量工具和位图工具,以及一些功能随图形模式改变的工具,
| 1 | 选择 View > Guides(辅助线) 请确认选中Show Guides(显示辅助线) 以及 Snap to Guides (辅助线吸附)如果没有请选中。 |
| 注意:默认为绿色的辅助线,可以帮助你在画布上排列对象。 | |
| 2 | 如果层面板不可见,选择 Window > 层, 或者按文件窗口底部的层按钮 |
| 你将会在后面的教程里学到层的优势和更多知识。现在,你只需要层面板提供组织一系列对象的方法。选择按钮层,会在文件中你放置 将你创建的按钮都放在同一个层里,也就是按钮层。 | |
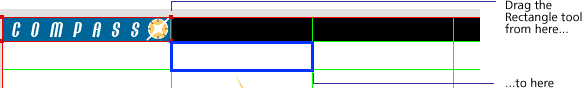
| 3 | 如果工具面板没有显示,选择 Window > Tools. 在工具面板里,选则矩形工具。把十子字指针放在下面说明的单元的左上角,然后拖到单元的对角,这样矩形自动吸附到排列导线上。  |
增加渐变填色
增加渐变填色
有些创新的格调让你的矢量图形看上去更象更象按钮,首先,你可以加入渐变颜色,再加上效果。渐变颜色显示了两种颜色间细致的变化。你可以给你的矢量图形加入线形渐变。
| 1 | <