FW4中文帮助--教程(4)
创建一个分隔的图象轮换
要创建一个分隔的图象轮换,每个组成部分必须和一个切片对象关联,切片对象显示在你文件的网络层上。你可以为位图文件建立一个切片,然后用拖放行为来建立一个分隔的图象轮换。
插入一个切片
因为图象轮换的每个对象都必须是一个切片对象,所以你要向图象加切片。
| 1 | 在影格面板里选择Check Conditions影格. |
| 2 | 在画布上,用指针选中手持望远镜的图象,并选 Insert > Slice. |
| 在画布上,位图图象上出现绿色的覆盖物,代表一个切片。层面板在网络层包括一个切片。 | |
拖放来创建一个分隔的图象轮换
要将一个图象和按钮关联,你只要简单的将指针从按钮的行为控制点拖到将在效果中出现的图象的切片上即可。
| 1 | 用指针选择Check Conditions按钮。 |
| 2 | 点击Check Conditions 按钮中心的行为控制点,拖到你导入的图象上的切片。 |
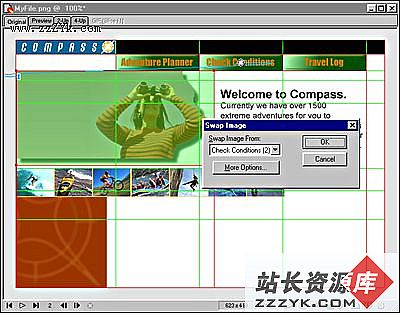
一根蓝线,行为线吸附到切片上,表示两个切片是关联的,图象翻转对话框出现。  | |
| 3 | 在对话框中,确认你要翻转显示的是 Check Conditions影格的图象, 点击OK. |
| 就这样你创建了一个分隔的图象轮换。 | |
增加最后的分隔图象轮换
你要对Travel Log按钮完成相似的步骤。
| 1 | 在画布上,选 Travel Log按钮, 将按钮中心的行为控制点,拖到你导入的图象上的切片。 |
| 2 | 在对话框中,选 Travel Log (影格 3)作为翻转图象, 点击OK.  |
| 3 | 点击预览视窗,并将指针掠过按钮查看效果。然后返回原始视窗。 |
输出Fireworks文件为HTML
输出Fireworks文件为HTML
祝贺你完成了Fireworks文件的制作。下一步,你要将文件输出为可以将文件输出以在浏览器中显示。 Fireworks 支持输出多种不同网络或印刷格式;你应该输出为 HTML。注意输出过程不会修改你的 PNG 文件—只要你愿意,你仍可以用你的 PNG 再次修改和输出
输出文件
要输出文件,你可以使用输出对话框。
| 1 | 保存文件,并选File > Export. |
| 2 | 在输出对话框,找到Fireworks文件夹下的 Tutorial\Start\Export子目录 |
| 在文件名框内,请注意你的HTML文件名默认是和你的PNG文件同名。 | |
| 3 | 在切片弹出菜单里,选中Export Slices |
| 只有选中 Export Slices 才能保证你的按钮在HTML文件中有效。 | |
| 4 | 选择将图片放在子目录里。 |
| Fireworks将创建一个子目录来放置你所有的图片文件。 | |
| 5 | 点击选项,并确认HTML 样式菜单里选中了 Dreamweaver,点击 OK. |
| 6 | 在输出对话框中,点Save. |
在浏览器里查看你的输出文件
输出的新文件在你的Export子目录里。
| 1 | 浏览到 Tutorial\Start\Export目录并打开。 |
| 2 | 注意 Fireworks 创建了HTM文件,如果你打开Images子目录,你可以看到Fireworks也创建了你作品的图象文件。每个切片都输出了一个独立的图象文件。 |
| 3 | 在输出文件夹里,打开MyFile.htm 浏览 |
| 4 | 在浏览器里,点击按钮来测试链接,并用浏览器的后退按钮退回 MyFile.htm。 |
| 5 | 测试你作品的其他性能。 |
| 6 | 大多数浏览器让你用View > Source查看原文件。找到这个命令并试一下。  |
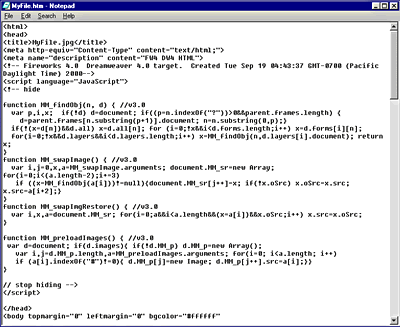
| 7 | 查看原代码,如果你懂得 JavaScript,你能辨认出Fireworks替你写的JavaScript. 如果你不懂 JavaScript,你也一定很高兴,有了Fireworks使你没必要非得学 JavaScript了。 |
结合使用Fireworks和Dreamweaver
如果你有兴趣学习如何结合使用,一定要学习 Fireworks和 Dreamweaver 教程。它指导你结合使用 Dreamweaver 和Fireworks 来编辑, 优化和将图形放在 HTML页里的基础。你将可以学习到如何在 Dreamweaver文件里导入 Fireworks图象和表格,同时你可以利用 Dreamweaver的编辑工具来修改文件。你还可以学到如何使用独特的启动-编辑特性,让你在Dreamweaver中直接使用Fireworks来编辑或优化放在页面中的Fireworks图片或切片,并将更新完整地带回Dreamweaver。要学习 Fireworks 和 Dreamweaver 教程, 到 http://www.macromedia.com/support/dreamweaver/programs.html.
下一步
现在你已经完成工作流程的主要任务(用Fireworks创建网页)了,这些任务包括:
| 创建矢量图形和文字 | |
| 导入和修改位图图形 | |
| 排列文件中的对象 | |
| 创建JavaScript按钮 | |
| 给按钮添加链接 | |
| 使用历史面板 | |
| 创建简单的和分隔的图象轮换 | |
| 输出HTML文件 |