巧用Fireworks绘制XP经典风格图标
本文我们用Fireworks绘制一个XP界面风格的精致图标——“我的电脑”。
先奉上效果图:

基本步骤:
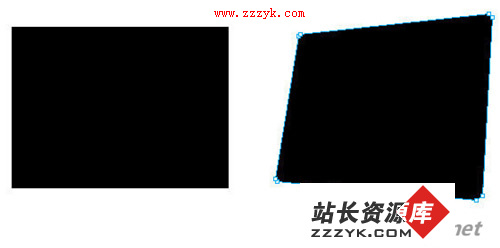
1. 先绘制一个矩形,并通过部分选取工具调节节点。为增加立体效果,每个角均通过钢笔工具增加为2个节点

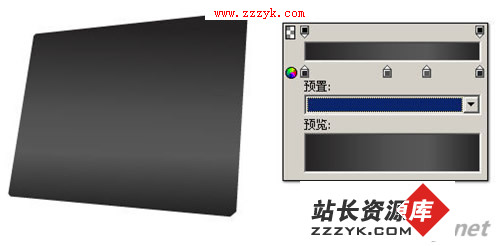
2. 给矩形添加渐变效果

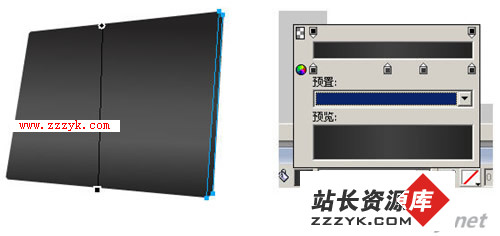
3. 再给右边的矩形添加渐变效果

4. 复制矩形并缩小,作为内框屏幕,实用发射性渐变,添加内部阴影

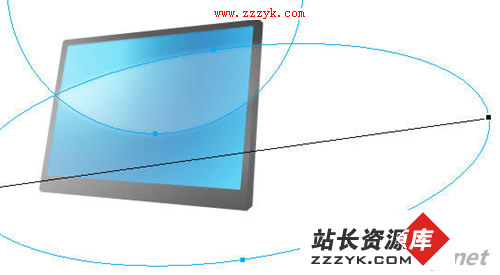
5. 制作屏幕高光效果,绘制一个圆形,设置线性渐变,羽化为6

6. 再画一个大的圆,用来切掉我们不需要的部分,选择两个路径,修改-组合路径-打孔

7. 得到如下路径,然后使用蒙板得到我们需要的内框屏幕,选择蓝色内框屏幕,复制,选择刚才得到的白色渐变路径,反键-编辑-粘贴为蒙板,得到如下效果

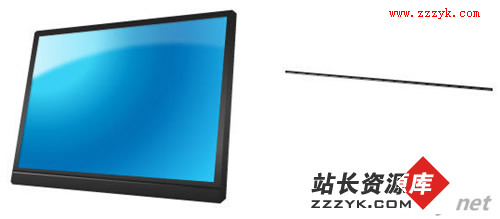
8. 绘制两条斜线,制作屏幕下方立体效果

9. 使用上述高光绘制方式制作屏幕下方高光效果

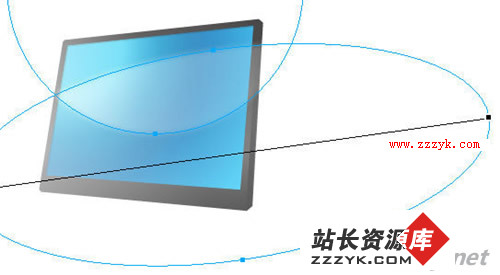
5. 制作屏幕高光效果,绘制一个圆形,设置线性渐变,羽化为6

6. 再画一个大的圆,用来切掉我们不需要的部分,选择两个路径,修改-组合路径-打孔

7. 得到如下路径,然后使用蒙板得到我们需要的内框屏幕,选择蓝色内框屏幕,复制,选择刚才得到的白色渐变路径,反键-编辑-粘贴为蒙板,得到如下效果

8. 绘制两条斜线,制作屏幕下方立体效果

9. 使用上述高光绘制方式制作屏幕下方高光效果

10. 使用放射性渐变绘制显示器开关按钮。并复制一个浅灰色的圆形放在按钮下,产生立体效果

11. 利用矩形工具绘制底座支撑轴。并使用线性渐变填充

12. 利用矩形工具绘制底座,使用钢笔工具增加节点并调整。使用放射性渐变填充

13. 利用矩形工具绘制高3像素的矩形使用放射性渐变填充,绘制底座高光效果