当前位置:编程学习 > html/css >>
答案:效果直逼flash的Div+Css+Js菜单
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
另转:5款纯div+css制作的弹出菜单(标准且无js)
一、最基本的:二级dropdown弹出菜单
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
二、易做图dropdown弹出菜单
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
三、flyout-竖向易做图弹出菜单
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
四、dropline-水平易做图横向弹出菜单
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
五、upmenu-水平竖弹向上易做图弹出菜单
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
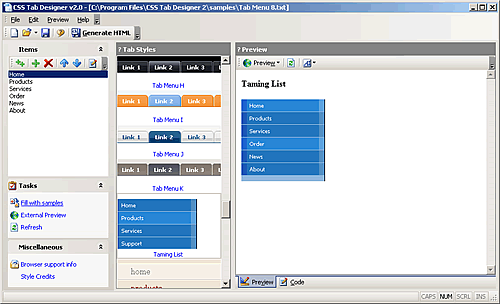
如果你很厌烦来研究、修改代码,那么这里有款软件制作基于DIV+CSS的各类菜单效果(能整合到DREAMWEAVER中将是件多么让人高兴的事)。
软件下载: http://dl.filekicker.com/send/file/175939-ALVX/css_tab.zip
该软件介绍: http://www.highdots.com/css-tab-designer/
下载地址页面: http://www.highdots.com/download.html
上一个:在到达无H无F境界前~还是要痛苦~我兼容浏览器的CSS
下一个:模仿combox(select)控件,不用为美化select烦恼了。
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?