Dreamweaver构建Blog全程实录(5):分栏及回复的实现
第一章 BLOG功能简介
第二章 BLOG开发环境的构建
第三章 数据库的设计和连接
第四章 BLOG首页的实现
第五章 笔记菜单分栏及回复的实现
在第四章中完成的的首页其实很不完善,一是笔记菜单分栏没有链接,不能点击;二是点击笔记题标,不能链接到回复页;三是点击作者,不能链接作者的信息。这一章中将会完善这些功能。
5.1 笔记菜单分栏实现
设计思路:修改模板bkblog.dwt.aspx中菜单分栏的超级链接,进而更新所有网页;打开首页时,浏览按时间降序方式显示所学习笔记的内容,点击菜单分栏,又能根据分栏进行按时间降序方式分类显示学习笔记内容。
5.1.1 建立模板菜单
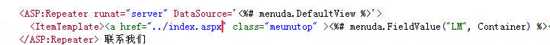
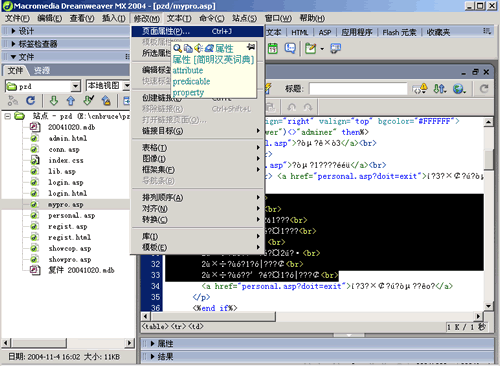
(1)打开模板bkblog.dwt.aspx,选择动态文本(menuda.LM),创建超级链接,链接到首页(index.aspx),选择【代码显示视图】,把鼠标移至如图5-1-1所示的红色垂直线的地方。(下面没有特别说明所有符号都是英文字符)
图5-1-1 鼠标移至到链接属性
(2)输入“?menanw=”(menanw就是的参数变量),切换到【绑定】面板,拖拉数据集(menuda)下的字段LMID到到刚才输入的等于号后面,结果如图5-1-2所示:
图5-1-2 插入动态属性(a.href)
(3)切换到【服务器行为】面板,可以看已经增加一个服务器行为:动态属性(a.href),如图5-1-3所示:

图5-1-3 服务器行为面板
(4)选择“主页”菜单,创建链接到index.aspx;选择“联系我们”,创建链接到mailto:wen110@21cn.com。
(5)保存bkblog.dwt.aspx模板,这时会弹出如图5-1-4所示的对话框。

图5-1-4 更新模板文件对话框。
(6)单击“更新”按钮,完成笔记菜单分栏,并更新首页index.aspx。
5.1.2 在首页中实现分栏显示
(1)打开首页index.aspx,切换到【服务器行为】面板,双击数据集(Ztre),在弹出的数据集对话框中,单击“高级”按钮,如图5-1-5所示。选择【SQL】文本区域中的SQL命令进行复制,建议把它粘贴到新建立的记事本或Word文本中,它在以后步骤中将会有很大作用(熟悉SQL语言,可以跳过此步骤)。

图5-1-5 数据集高级对话框
(2)单击“简单”按钮,在【筛选】下拉菜单中选择筛选字段为LMID,选“URL参数”作为参数传递方式,输入参数变量为menanw,按“确定”键,结果如图5-1-6所示:

图5-1-6 修改Ztre数据集为筛选
(3)对首页进行IE浏览,浏览结果没有记录,如图5-1-7所示

图5-1-7 首页浏览图
(4)在首页IE浏览中,单击链接“网络编程”,结果如上章的图4-3-3所示,显示出所有网络编程的学习笔记。
“等等,这与原先的设计思路不符合!只有按分栏显示,不能显示所有学习笔记!”这里还有个ASP.NET页间数据传递的问题:Windows应用程序中的各Form窗体间数据传递可以通过定义全局变量(Public static 变量)等方法来实现。而这些方法却无法用以ASP.NET中各Web页面数据传递。例如:当点击数据集导航条会有个Ztre_currentPage的数据传递,却不能传递menanw的数据,也就是说当点击数据集导航条的任何一个超级链接,menan传递的数据永远是空值,这就不能既实现分栏显示,又同时进行在分栏下的分页显示。这里是采取session进行参数传递的方法解决。
(5)为了把参数变量menanw传递给session("menanw"),切换到代码视图,在<html>标签之前,插入如图5-1-8红色圈中所示的代码。

图5-1-8 给index.aspx插入页面载入默认函数
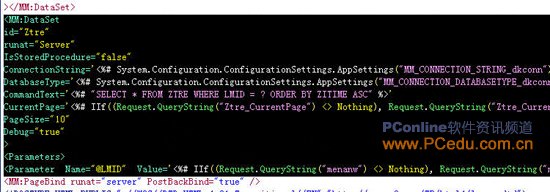
(6)在【服务器行为】面板中选择数据集(Ztre),如图5-1-9所示,带黑色部分的就是数据集(Ztre)定义代码。
图5-1-9 数据集Ztre的代码
(7)找到代码:
CommandText='<%# "SELECT * FROM ZTRE WHERE LMID = ? ORDER BY ZITIME ASC" %>'
把上面的代码改为:
CommandText='<%# IIf(((request.QueryString("menanw")<>nothing) or Request.QueryString("Ztre_CurrentPage") <> Nothing),"SELECT * FROM ZTRE WHERE LMID = ? ORDER BY ZITIME DESC","SELECT * FROM ZTRE ORDER BY ZITIME DESC") %>'
(8)找到代码:
<Parameter Name="@LMID" Value='<%# IIf((request.QueryString("menanw") <> Nothing), request.QueryString("menanw"), "") %>' Type="Integer" /></Parameters></MM:DataSet>
把上面的代码改为:
<Parameter Name="@LMID" Value='<%# IIf((session("menanw") <> Nothing), session("menanw"), "") %>' Type="Integer" /></Parameters></MM:DataSet>
(9)进行IE浏览,结果第四章的图4-3-3所示。完成既定的设计思路。

5.2 回复页面的实现
设计思路:能够实现点击笔记的标题,就能够够链接出一个页面,包括这笔记和相应所有回复。从上一节,可以这已不难了,只在笔记标题的超级链接上进行这个笔记的代码参数传递就可以实现了。
5.2.1 基本页面设计
(1)新建由模板bkblog.dwt.aspx生成的ASP.NET VB 动态页hf.aspx,在mainbody可编辑区域中插入表格ztre,并进行有关设计,结果如图5-2-1所示:

图5-2-1 表格ztre设计图
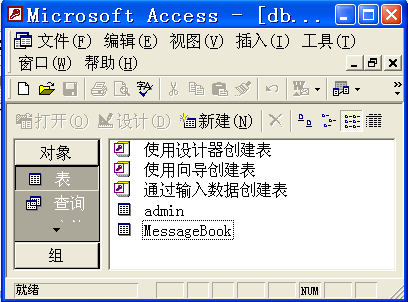
(2)启动Access2003,建立FH表、YH表连接查询HFRE,其实连接视图及显示字段如图5-2-2所示。

图5-2-2 查询HFRE的有关设计
(3)按4.2.2数据集那节中(1)-(3)步骤,添加数据集Ztre,拖拉字段到相应位置,并进行动态文本(Ztre.ZYTEXT)的格式设置,结果如图5-2-3所示:

图5-2-3 绑定数据到表格ztre
(4)修改数据集Ztre为筛选,筛选字段为ZTID,选“URL参数”作为参数传递方式,输入参数变量为ztanw。
(5)添加数据集Hfre,筛选字段为ZTID,选“URL参数”作为参数传递方式,输入参数变量为ztanw,结果如图5-2-4所示:

图5-2-4 数据集Hfre的设计
(6)拖拉数据集Hfre字段到表格ztre的相应位置,设动态文本(Htre.HFTEXT)的格式设置“编码—HTML编码格式”,将表格ztre的第5、6、7行,定义为重复区域,定义数据分页到表格ztre,结果如图5-2-5所示:

图5-2-5 绑定数据集Htre到表格ztre中
(7)打开首页index.aspx,选择动态文本(Ztre.ZTNAME),创建超级链接,链接到hf.aspx,切换到代码视图,把链接
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新