Fireworks MX之旅:GIF动画
制作gif动画一直都是fireworks的强项,方便、快捷、自由是fireworks的特点。虽然还有其他的一些优秀的动画制作工具,比如flash,比如imageready。但在制作gif动画上,我一直都推荐fireworks,而不会选择其他的软件,甚至不主张用flash来制作gif。flash的主要作用还是在制作矢量的swf动画上,gif动画则是flash的一块鸡肋,发色数不多、文件体积巨大、文字不清晰都是flash制作gif的最大毛病。
至于其他的一些傻瓜式gif制作软件,我就不多说了,没用过,也不想去用。因为使用那些模板制造工具只会限制人的思维,而在制作一些动画logo中,创意一直都是很重要的一个因素。
fireworks的绝对自由正好给创意的发挥提供了一个最好的舞台;从flash引入的symbol符号概念,可以帮助我们轻松完成一些特效的制作;使用frame时间帧来控制动画的进程,和我们平时的习惯一致,这点不同于imageready的层概念。
言归正传。fireworks的gif动画制作其实在fw4时已经趋于完美了,不知道fwmx会有什么样的进步。
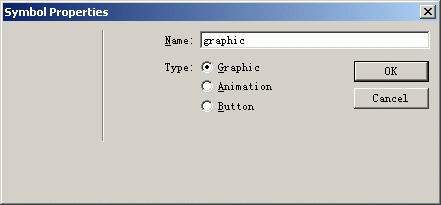
首先试试symbol。新建一个文件,再里面随便画了个不规则多边形,按键盘上的f8,定义成一个symbol(graphic)。

可以发现,弹出的对话框和fw4是一模一样的。将该symbol命名为graphic(这是为了和后面的几个symbol有所区别)。这时,library面板中已经出现了该符号。

好了,现在演员已经到位,让它表演个什么节目呢?来个隐身怎么样?
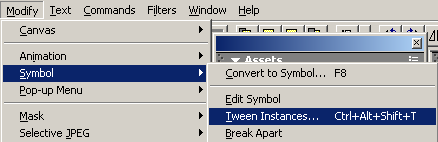
将画布中的graphic选中,ctrl+shift+d,克隆出一个新的symbol,将克隆出来的symbol透明度调成0%。然后同时选中这两个symbol,菜单栏里的modify>symbol>tween vinstances(也可以直接按快捷键)。

这时弹出一个和fw4相同的对话框,就使用默认的数值吧,记得将数字下面的复选框勾上。ok,graphic同学的隐身法已经练成,按下编辑区左下脚的play键预览下结果吧。
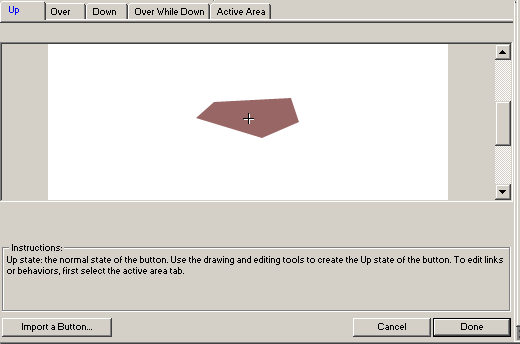
从上面的过程来看,fwmx相对于fw4没有太大改进,symbol(graphic)功能,symbol(animation)其实也是一样的。只是是symbol(button)在编辑的时候多了一个import a button按钮,这样可以很方便的直接将默认库文件里的button文件导入进来。

也许是fw4已经很不错了,fwmx在动画辅助上几乎可以说毫无进步。记得不久前在论坛里看到有人说fw4的animation的motion线可以进行曲线运动,可我没试成功过,不过这个功能确实是我们很想得到的,很可惜fwmx里还没能支持。
另外一个很想得到的功能就是符号(或对象)附着于路径运动,有点象flash里的相同功能。如果真的实现了,fw的动画制作将又会上一个新的台阶。
目前也只好将将这些设想留待fw的下一个版本了。也许正式版能实现也说不定,呵呵,毕竟我们现在看到的仅仅只是内部测试版。
好了,最后用一个gif动画结束今天的旅程吧!