改良=创造设计 视差滚动效果和图形化在网页中的呈现
ONE 视差滚动效果 Parallax Scrolling
大家小时候是否玩过红白机或小霸王上面的游戏?
这些游戏基本上都是通过前景与背景在场景移动时产生不同的视差,从而达到简单的立体效果
所以说视差滚动不是啥新鲜事儿,我们小时候就玩过了……
目前这种视差滚动效果被越来越多的国外网站所应用, 成为网页设计的热点趋势
给它以重新定义
不过这类效果的使用也需要看具体环境和最终页面出来的整体性能,防止页面过于拖沓。
其次,设计上要有非常严密的关联
视差滚动效果的主要特点:
1、直观的设计,快速的响应速度,更合适运用于单页面
2、差异滚动 分层视差
页面上很多的元素在相互独立地滚动着,如果我们来对其它分层的话,可以有两到三层 :背景层,内容层,贴图层
(是否可以让它更多呢?有没有办法在视觉上做到?)
差异滚动的实现规则:
背景层的滚动(最慢)
贴图层(内容层和背景层之间的元素)的滚动(次慢)
内容层的滚动(可以和页面的滚动速度一致)
我们让三个图层的滚动速度不一致,就做出了漂亮的差异滚动效果
作为设计师,你可以………
1、运用大背景
这些背景图像一般是高分辨率,大图,覆盖整个网站。
高清照片是一个迅速抓住观众的好方式,可以产生极具冲击力的视觉效果,用户的视线会不自觉地落在宽大的背景上
注意:
1. 1、背景图的色彩、内容在选择时要十分讲究,前提是不要破坏用户的体验,不然再漂亮的照片也是枉然。
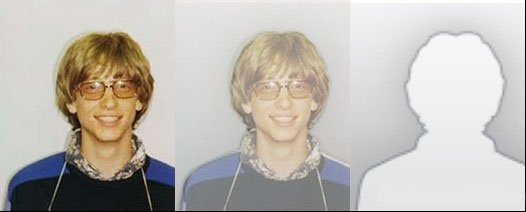
图片类型最好选取趋向于一些比较柔和、略带透明的一类,不要影响到网站主体内容的阅读,识别,讲究协调。
1.2、以大量图片为特色的页面应该考虑图像的预加载问题,以便为用户提供更好更流畅的视觉体验.
2、你也可以用简单的配色方案
没有比纯色的背景更直观更简洁。纯色可以有很多种表达方式
一个视差区间内颜色最好保持使用2到3种,我们可以调整颜色的透明度,来达到各种视觉效果
3、定位好背景层,贴图层和内容层之间的关系
根据页面自身的功能来定义是否需要贴图层
贴图层的存在是为了更有效的传达视觉效果,但如果它成为了干扰,就会违背了我们使用的初衷
内容层的展现是最主要的,无论背景层和贴图层有多少花哨,在设计师设计过程中,内容层对用户的展示是最优先的
4、讲故事
有力的表现、简约的风格和设计的美感共同构成了一个出色地交互式叙事体验。我们经常听到这样的话:内容是王道,技术只是实现内容的一种工具。当你能够成功地把有力的信息和漂亮的执行力结合起来,你就能创造出人们喜欢并且享受其中的体验。
————Wieden+Kennedy
TWO 数据可视化——信息图形设计
故事1 传统水银体温计和大字母水银体温计
故事2 红灯?绿灯?
这些都是图形设计在日常生活中的简单应用,图形设计是信息可视化的一种表达方式
数据的图形化来自于数据的可视化,这是一种将数据以有别于阅读的另外一种可以用眼睛去观看的方式进行的信息表达。
这种可视化的表达不应该只是提供一种解释,而是提供给所有读者以了解的普适性的结论方式。
在今天,可视化表达已经远远比简单的饼状图或者条形图更加的亮眼,让信息的传播更加的充满着趣味,它们包含着设计的趋势,有创意的再创新。
图形化和视觉差在产品中应用时的设计过程
补充:web前端 , HTML/CSS ,