DW4入门教程-综合文本编辑
增加的HTML Inspector, 引进了往返控制HTML的概念,你可以从代码显示切换到新的,综合的手工编码环境。新的代码显示提供了中央代码的功能就如自动缩进,Html和JavaScript的语法高亮显示,一个中央代码工具栏,可以随时平衡标点,多行选择并缩进他们。现在手动编码也和设计显示一样舒服。工具条
工具条包含了可以让你快速往返于不同显示之间的按钮:代码显示,分离显示和设计显示。工具条也包含了一些在每个显示里共同的指令。当你在代码显示下工作时,选项菜单包含特殊的文本编辑操作。
如何使用工具条:
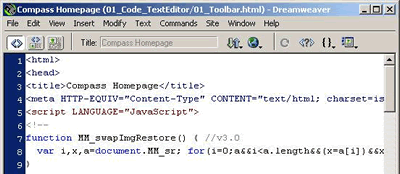
- 打开01_Toolbar.html文件在01_Code_TextEditor文件夹中。要显示工具条,选择菜单View/Toolbar。
- 选择只显示代码按钮。

 使用工具条快速切换与文档显示工具栏说明 Options菜单下从左到右的说明:
使用工具条快速切换与文档显示工具栏说明 Options菜单下从左到右的说明:
- 点击File菜单按钮,通过这里来关闭只读,Get, Check Out, Put, Check In, Undo Check Out, Design Notes以及定位站点:

- 点击Preview/Debug in Browser菜单按钮在定义好的浏览器中预览或是调试:

- 点击更新设计显示按钮刷新设计显示中通过代码显示更改的部分:

- 点击Reference(参数)按钮来启动代码属性面板。

- 点击代码导航按钮来移动文档里定义的JavaScript 函数,设置或删除代码里的断点。

- 点击代码显示模式下的选项菜单按钮,可以选择Word Wrap(自动换行), Line Numbers(行数), Highlight Invalid HTML(高亮HTML中的错误), Syntax Coloring(显示语法的颜色), Auto Indent(自动缩进)和顶端的Design View(设计显示)。

- 点击设计显示模式下的选项菜单按钮,可以隐藏所有的可视化帮助或锁定可视化帮助,如表格边框,层边框,帧框架边框,图片映射,不可见元素,表头,标尺,网格,以及图片的轨迹。

代码显示显示并格式化代码,使之成为整洁易读的代码。所有的HTML和Javasript代码将会自动缩进。当你添加一行新的代码,Dreamweaver 将会使其自动于前一行的第一个字母对齐。这样不仅提供了一个舒适的编辑环境,而且保持了与Dreamweaver内部提供的behavior(行为脚本)的书写格式一致。
使用自动缩进
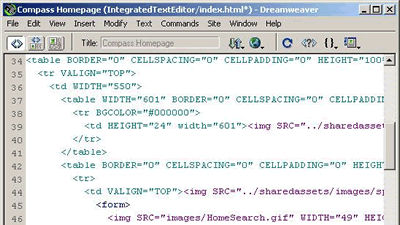
- 在01_Code_TextEditor 文件夹中打开02_AutoIndenting.html 文件。
- 确认你是在代码显示模式下。

- 定位文档窗口中的指针在第40行的末尾。
- 按下回车键。注意指针现在跳转到信的一行(41行),并且与第40行代码的首字对齐。
 自动缩进提供整洁,易读的代码
自动缩进提供整洁,易读的代码
活动语法颜色显示
你输入的HTML标签和JavaScript关键字将会在代码显示模式下以不同的颜色显示。默认的颜色可以在属性设置中被调整。当你在文档窗口中添加或改变代码时,Dreamweaver会马上显示代码的颜色。如果你还不了解HTML的话,这使得代码显示模式成为很有帮助的学习HTML的工具,或是提醒你正确的语法和各种标签的属性。
使用活动语法颜色
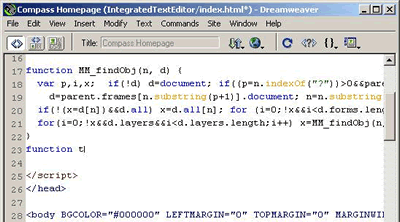
- 打开01_Code_TextEditor 文件夹中的03_LiveSyntaxColoring.html文件。
- 确认你是在代码显示模式下

- 将鼠标指针定为在文档窗口的第24行。
- 输入以下JavaScript: function test().注意再你输入完这个函数时,Dreamweaver立刻显示关键字的颜色。
- 将鼠标指针定为在文档窗口的第52行结束。
- 输入以下HTML:
注意当你一输入"$#@60;"的时候,Dreamweaver就将文本的颜色改变成HTML标签的颜色。 视觉上的活动语法显示加强了正确的HTML和JavaScript语法识别
视觉上的活动语法显示加强了正确的HTML和JavaScript语法识别
标点符号的平衡
手动编码依靠快速掌握和选择区域代码的能力。一个加强明显并使之有效的方法是通过标点符号来平衡HTML的标签和JavaScript braces.
使用Html标签和JavaScript Brace平衡:
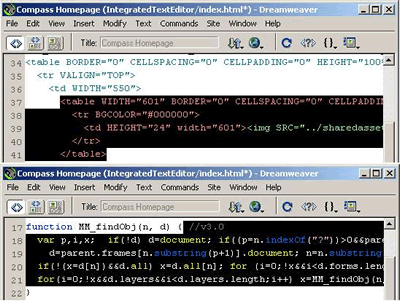
- 打开01_Code_TextEditor 文件夹下的04_PunctuationBalancing.html文件。
- 确定你是在代码显示模式下

- 将鼠标指针定位在任何一个$#@60;TD$#@62;标签里。
- 按Control+" (Windows?) 或者 Command+" (Macintosh?). 注意完整的$#@60;TD$#@62;标签部分现已被先遣。再次按下键盘上的快捷键这时选中区域会变成完整的$#@60;Table$#@62;标签。
- 将鼠标的指针定位在第19行JavaScrip关键字Substring 里。
- 按下Control Shift+" (Windows) 或 Command Shift+" (Macintosh).注意整个在braces[]里的代码现在高亮显示。再一次按下快捷键选中的高亮显示将包括第一个设置的braces{}里的代码。若再一次按下快捷键整个函数变为高亮显示。
 |
符号平衡提供了一个简单的方法来选去代码中完整的区域 |
块缩进 ……