Dreamweaver MX中应用数据库
Dreamweaver MX不仅仅是一个静态的编辑工具,同时也是可视化的网页编辑工具,自从Dreamweaver产品升级到MX后,其功能更加的增强,可以支持ASP,JSP,PHP等数据库编程。通过本例我们将会了解到怎样用Dreamweaver MX来连接数据库,并且对动态网页有个初步的认识。
所谓动态网页是指应用程序在接收浏览器的请求而更改网页内容的网页,而不是在网页上加入JAVA, JAVASCRIPT等脚本来实现的动态效果或FLASH动画,虽然这些动画实现了网页的“动”,但其本质还是静态的,因为它没有因为浏览器的请求而跟着变化。
在执行动态网页的时候,需要我们用网络服务器来解析,由于我们使用的是ASP,所以我们得配置PWS或IIS,这里就配置服务器不做具体的介绍了,只是稍微提醒一下:
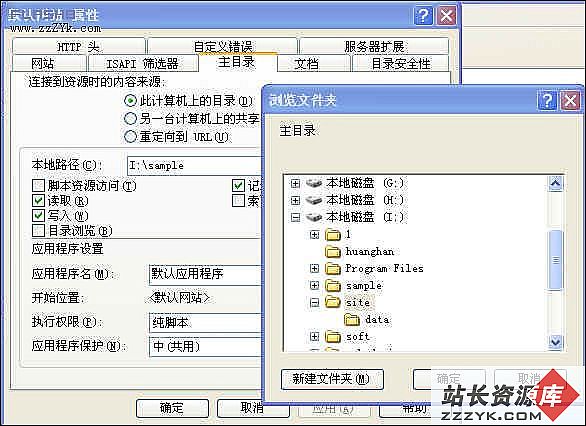
1 在本地路径选择你站点文件夹:
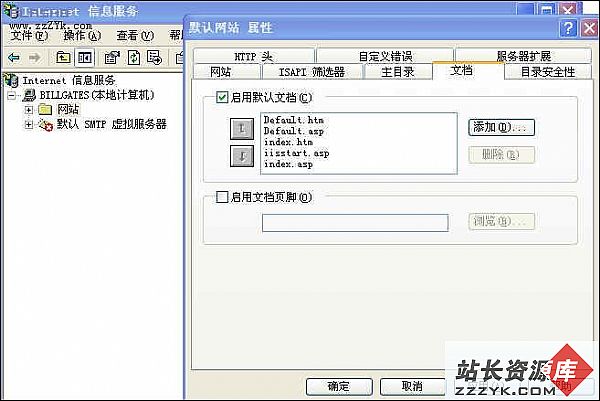
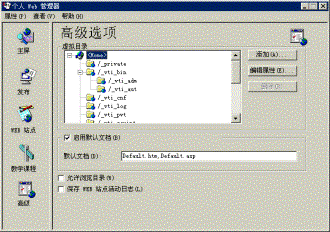
2 设置文档,主要是设置当浏览器打开网站时最先阅读的文件名称,我们设置如下:
3.设置完网站服务器后,我们打开Dreamweaver MX,进行相关的设置。首先新建站点,这里可以输入你想给站点起的名字:
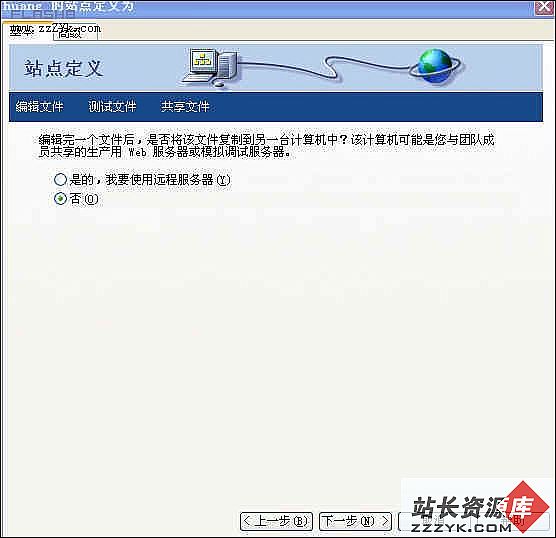
4 设置完成后。点“下一步”,进行如下的设置,由于我们要使用到服务器,所以勾选是,并且选择相应的服务器技术:
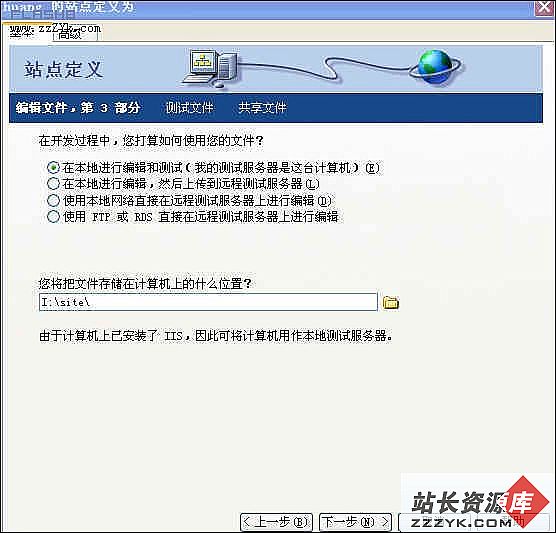
5 点“下一步”,选择相应站点的文件夹:
所谓动态网页是指应用程序在接收浏览器的请求而更改网页内容的网页,而不是在网页上加入JAVA, JAVASCRIPT等脚本来实现的动态效果或FLASH动画,虽然这些动画实现了网页的“动”,但其本质还是静态的,因为它没有因为浏览器的请求而跟着变化。
[page_break]
在执行动态网页的时候,需要我们用网络服务器来解析,由于我们使用的是ASP,所以我们得配置PWS或IIS,这里就配置服务器不做具体的介绍了,只是稍微提醒一下:
1 在本地路径选择你站点文件夹: 2 设置文档,主要是设置当浏览器打开网站时最先阅读的文件名称,我们设置如下:
3.设置完网站服务器后,我们打开Dreamweaver MX,进行相关的设置。首先新建站点,这里可以输入你想给站点起的名字:
4 设置完成后。点“下一步”,进行如下的设置,由于我们要使用到服务器,所以勾选是,并且选择相应的服务器技术:
5 点“下一步”,选择相应站点的文件夹:
6.设置完成后,点击“下一步”,在输入测试网址的地方,由于我们在配置服务器的时候已经做了相应地设置,这里保持默认,然后单击测试,如果成功,会弹出测试成功的对话框:
7.设置完成后,点击“下一步”,由于我们不上传到其他的服务器,所以这里选择否:
好,设置完站点好,我们编写个简单的ASP文件测试一下,在Dreamweaver MX里新建一个文件,输入以下代码,保存为index.asp文件:
1 在本地路径选择你站点文件夹: 2 设置文档,主要是设置当浏览器打开网站时最先阅读的文件名称,我们设置如下:
3.设置完网站服务器后,我们打开Dreamweaver MX,进行相关的设置。首先新建站点,这里可以输入你想给站点起的名字:
4 设置完成后。点“下一步”,进行如下的设置,由于我们要使用到服务器,所以勾选是,并且选择相应的服务器技术:
5 点“下一步”,选择相应站点的文件夹:
6.设置完成后,点击“下一步”,在输入测试网址的地方,由于我们在配置服务器的时候已经做了相应地设置,这里保持默认,然后单击测试,如果成功,会弹出测试成功的对话框:
7.设置完成后,点击“下一步”,由于我们不上传到其他的服务器,所以这里选择否:
好,设置完站点好,我们编写个简单的ASP文件测试一下,在Dreamweaver MX里新建一个文件,输入以下代码,保存为index.asp文件:
[page_break]
6.设置完成后,点击“下一步”,在输入测试网址的地方,由于我们在配置服务器的时候已经做了相应地设置,这里保持默认,然后单击测试,如果成功,会弹出测试成功的对话框:
7.设置完成后,点击“下一步”,由于我们不上传到其他的服务器,所以这里选择否:
好,设置完站点好,我们编写个简单的ASP文件测试一下,在Dreamweaver MX里新建一个文件,输入以下代码,保存为index.asp文件:
好,设置完站点好,我们编写个简单的ASP文件测试一下,在Dreamweaver MX里新建一个文件,输入以下代码,保存为index.asp文件:
10 好到这里我们Dreamweaver MX 也配置成功了,下面我们制作数据库,在Dreamweaver MX中可以使用的数据库有很多,几乎市场上流行的数据库都可以,比如SQL,MYSQL等等,这里我们使用最简单的数据库------ACCESS,打开ACCES
6.设置完成后,点击“下一步”,在输入测试网址的地方,由于我们在配置服务器的时候已经做了相应地设置,这里保持默认,然后单击测试,如果成功,会弹出测试成功的对话框:
7.设置完成后,点击“下一步”,由于我们不上传到其他的服务器,所以这里选择否:
好,设置完站点好,我们编写个简单的ASP文件测试一下,在Dreamweaver MX里新建一个文件,输入以下代码,保存为index.asp文件:
好,设置完站点好,我们编写个简单的ASP文件测试一下,在Dreamweaver MX里新建一个文件,输入以下代码,保存为index.asp文件:

9.然后启动Internet Explorer,在地址拦里输入127.0.0.1,如果成功编译,就会显示如下的信息:
10 好到这里我们Dreamweaver MX 也配置成功了,下面我们制作数据库,在Dreamweaver MX中可以使用的数据库有很多,几乎市场上流行的数据库都可以,比如SQL,MYSQL等等,这里我们使用最简单的数据库------ACCESS,打开ACCES
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新
CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,
部分文章来自网络,