Android[初级教程]第十章 AlertDialog控件
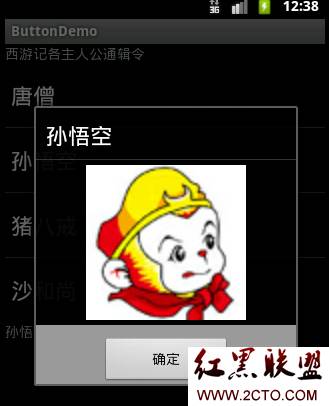
这次我们来学习AlertDialog控件,这次老妖怪们想了,不能让每个妖怪都能看到通辑令啊?得要有个认证权限啊,万一孙猴子变成小妖怪看到了多不好啊,呵呵,这次我们就用AlertDialog控件来做登录认证功能.先上图



还是来看main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:text="西游记各主人公通辑令" android:id="@+id/textView1"
android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView>
<ListView android:id="@+id/listView" android:layout_height="wrap_content"
android:layout_width="match_parent"></ListView>
<TextView android:layout_height="wrap_content"
android:layout_width="fill_parent" android:text="@string/hello"
android:id="@+id/text"></TextView>
</LinearLayout>
很简单,里面就加了个ListView控件,为的是将师徙四人的名字显示出来
再创建一个login.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent" android:padding="10dp">
<TextView android:text="账号" android:layout_width="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_height="wrap_content" android:id="@+id/textView1"></TextView>
<EditText android:id="@+id/user" android:layout_width="match_parent"
android:layout_height="wrap_content">
<requestFocus></requestFocus>
</EditText>
<TextView android:text="密码" android:layout_width="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_height="wrap_content" android:id="@+id/textView2"></TextView>
<EditText android:id="@+id/pass" android:layout_width="match_parent"
android:layout_height="wrap_content" android:inputType="textPassword"></EditText>
</LinearLayout>
这个界面是区配Dialog中的显示视图的
最后再创建一个image.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content" android:weightSum="1">
<ImageView android:id="@+id/imageView1" android:src="@drawable/bajie"
android:layout_width="160dp" android:layout_gravity="center"
android:scaleType="centerCrop" android:layout_height="155dp"></ImageView>
</LinearLayout>
OK,layout都创建好了,现在就主java代码了:
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInte易做图ce;
import android.content.DialogInte易做图ce.OnClickListener;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class ButtonDemoActivity extends Activity
{
private TextView text = null;
private int[] image = { R.drawable.tangseng, R.drawable.wukong,
R.drawable.bajie, R.drawable.shaseng };
private String[] item = { "唐僧", "孙悟空 ", "猪八戒", "沙和尚" };
private ListView listView;
protected int position_int;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 通过ID查找到main.xml中的TextView控件
text = (TextView) findViewById(R.id.text);
// 通过ID查找到main.xml中的ListView控件
listView = (ListView) findViewById(R.id.listView);
// 设置ListView适配器
ArrayAdapter adapter = new ArrayAdapter(this,
android.R.layout.易做图_list_item_1, item);
listView.setAdapter(adapter);
// 设置ListView单项选择易做图
listView.setOnItemClickListener(new OnItemClickListener()
{
@Override
补充:移动开发 , Android ,