在Flash里模拟网页alt鼠标提示功能
我们用Flash制作网页、动画或课件时,按钮很多时候只是一个图标,没有文本标识,这样一来,其他使用者可能不知到那个图标的含义,乱击进入。而本例就可解决这个问题。当鼠标放到图片(按钮)上面的时候就出现文字提示,先看效果,提示文字会跟随鼠标移动。
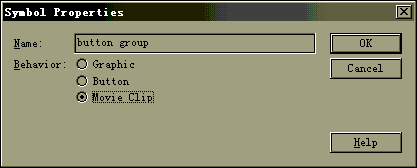
第一步:新建文件,创建按钮新元件,绘制按钮。

回到场景中,打开库,在图层1中的第一帧(本例子只有一层一帧)处把按钮元件拖入场景中,排列好。
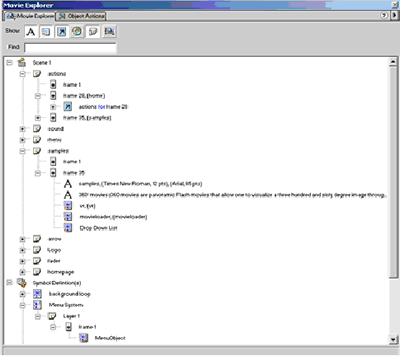
第二步:创建影片剪辑新元件(要提示的标识,根据你的意愿任取),在第一帧为空白关键帧,并停止,在第5帧处插入关键帧,并停止,并绘制标识和输入文本,特别注意位置,如下图。

第三步:绘制好所有用于提示标识的影片剪辑元件后,回到场景中,在第一帧处把标识元件拖入场景中,并为各个取个实例名如:mayi。选中场景中的按钮元件,打开动作面板,输入下面的代码:
on (rollOver, release) {
_root. mayi.gotoAndPlay(2);
startDrag("_root. mayi ", true);
}
on (releaseOutside, rollOut) {
_root. mayi.gotoAndStop(1);
stopDrag();
}

 点击下载此文件
点击下载此文件
[InstallDir_ChannelDir]UploadFile/2010-8/y2009317171235.rar
第一步:新建文件,创建按钮新元件,绘制按钮。

回到场景中,打开库,在图层1中的第一帧(本例子只有一层一帧)处把按钮元件拖入场景中,排列好。
第二步:创建影片剪辑新元件(要提示的标识,根据你的意愿任取),在第一帧为空白关键帧,并停止,在第5帧处插入关键帧,并停止,并绘制标识和输入文本,特别注意位置,如下图。

第三步:绘制好所有用于提示标识的影片剪辑元件后,回到场景中,在第一帧处把标识元件拖入场景中,并为各个取个实例名如:mayi。选中场景中的按钮元件,打开动作面板,输入下面的代码:
on (rollOver, release) {
_root. mayi.gotoAndPlay(2);
startDrag("_root. mayi ", true);
}
on (releaseOutside, rollOut) {
_root. mayi.gotoAndStop(1);
stopDrag();
}

 点击下载此文件
点击下载此文件[InstallDir_ChannelDir]UploadFile/2010-8/y2009317171235.rar
设计字体免费下载:www.haoziti.com