嵌入HTML标记(当Android与Internet接轨)
Google 以网络搜索引擎白手起家,通过努力与自己不断的研发,俨然已成为网络世界的巨头。而出自网络引擎出手的Android平台,与Internet接轨与应用,自然也不在话下。
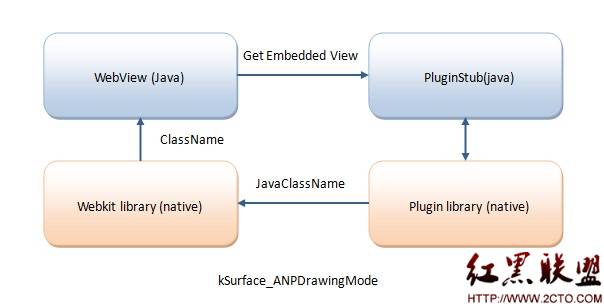
要让自己开发的程序也能拥有浏览器的功能,使用WebKit引擎的WebView Widget是最适合不过的了。这里笔者稍微啰嗦一下,也许部分读者可能对WebKit的概念也还不是很清楚。
WebKit是Mac OS X v10.3及以上版本所包含的软件框架(对v10.2.7及以上版本也可通过软件更新获取)。 同时,WebKit也是Mac OS X的Safari网页浏览器的基础。WebKit是一个开源项目,主要由KDE的KHTML修改而来并且包含了一些来自苹果公司的一些组件。传统上,WebKit包含一个网页引擎WebCore和一个脚本引擎JavaScriptCore,它们分别对应的是KDE的KHTML和KJS。不过, 随着JavaScript引擎的独立性越来越强,现在WebKit和WebCore已经基本上混用不分(例如Google Chrome和Maxthon 3采用V8引擎,却仍然宣称自己是WebKit内核)。
回归正题,事实上WebView是一个完整的嵌入式浏览器,可以直接利用WbeView自带的loadData方法,将HTML TAG传给WebView对象,让自己的android手机程序变身为Web浏览器。那么既然可以放入HTML TAG也就意味着直接在WebView里编写HTML网页程序。
自行设定WebView要呈现的网页内容*/
mWebView1.
loadData(
"<html><body>"+strIFrame+"</body></html>", "text/html", "utf-8");
下面为程序的代码,可供读者参考


main.xml内容

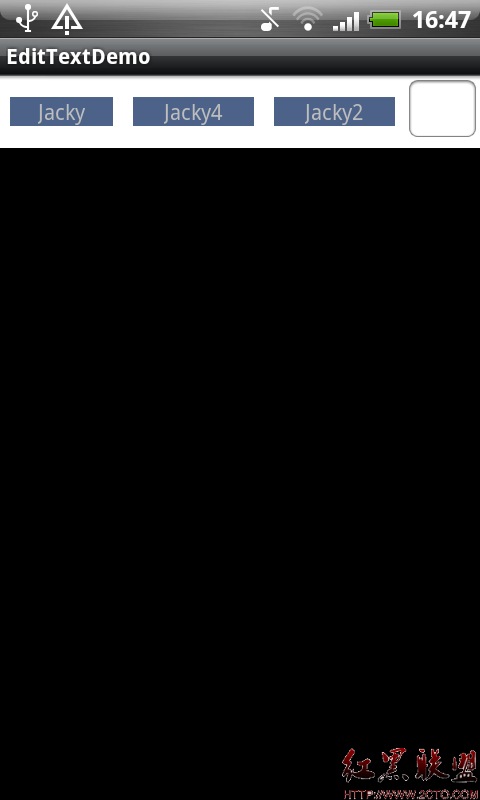
运行之后的效果如下图所示
 点击Link Blog之后
点击Link Blog之后

本文出自 “HDDevTeam” 博客
补充:移动开发 , Android ,