关于QTableView和QTableWidget设置代理的相关问题
一、前言最近在弄Qt得模型视图编程,起源于手头的一个项目,需要做数据库方面的内容,决定用QTableView作为视图来显示。目前已经能够正常显示数据库中的数据,但是希望在QTableView的第一列显示一个QCheckBox,让用户选择是否显示这条记录,也即最后要实现的效果为:

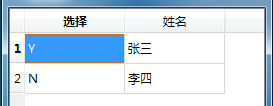
在网上查了一些资料,主要是一些论坛的帖子,包括在CSDN也提问了,都说Qt不能实现直接在第一列显示一个QTableView,而是只能显示其他的内容,例如:Y或者N来代表是否选择该记录,当双击这个单元格的时候出现一个编辑代理,这个代理是QCheckBox,也就是下面这个效果:

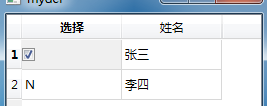
双击后的效果:

(注:以上测试成功时使用的视图是QTableWidget而不是QTabeView,具体原因下面阐述)
二、问题现象
后来吧,我觉得既然选择了Qt这个工具,既然不能直接显示QCheckBox,那么我能实现上面那样的:显示“Y”或者“N”,双击后显示QCheckBox的效果也不错,当然也许自定义模型可以直接显示QCheckBox,这里我没有做。
然而当我将该代理直接用于QTableView的时候就出错了,现象如下:
1、当我不设置该代理的时候,QTableView可以直接显示数据库中的数据,如下图:

2、当我设置代理的时候,却连数据都不能显示了,效果如下图:

到这里我就无解了,个人觉得代理类的代码没问题,毕竟在QTableWidget中正常显示了啊!代理类代码如下:
#include "checkboxdelegate.h"
#include <QCheckBox>
checkboxDelegate::checkboxDelegate()
{
checkboxCol = 4;
}
checkboxDelegate::~checkboxDelegate()
{
}
QWidget *checkboxDelegate::createEditor(QWidget *parent,
const QStyleOptionViewItem &option,
const QModelIndex &index) const
{
if(index.isValid() && index.column() == checkboxCol)
{
QCheckBox *editor = new QCheckBox(parent);
editor->installEventFilter(const_cast<checkboxDelegate*>(this));
return editor;
}
else
{
return QItemDelegate::createEditor(parent, option, index);
}
}
void checkboxDelegate::setEditorData(QWidget *editor,
const QModelIndex &index) const
{
if(index.isValid() && index.column() == checkboxCol)
{
QString value = index.model()->data(index, Qt::DisplayRole).toString();
QCheckBox *checkBox = static_cast<QCheckBox*>(editor);
if(value == "Y")
checkBox->setCheckState(Qt::Checked);
else
checkBox->setCheckState(Qt::Unchecked);
}
else
{
QItemDelegate::setEditorData(editor, index);
}
}
void checkboxDelegate::setModelData(QWidget *editor, QAbstractItemModel *model,
const QModelIndex &index) const
{
if(index.isValid() && index.column() == checkboxCol)
{
QCheckBox *checkBox = static_cast<QCheckBox*>(editor);
QString value;
if(checkBox->checkState() == Qt::Checked)
value = "Y";
else
value = "N";
model->setData(index, value);
}
else
{
QItemDelegate::setModelData(editor, model, index);
}
}
void checkboxDelegate::updateEditorGeometry(QWidget *editor,
const QStyleOptionViewItem &option, const QModelIndex &index) const
{
if(index.isValid() && index.column() == checkboxCol)
editor->setGeometry(option.rect);
else
QItemDelegate::updateEditorGeometry(editor, option, index);
}
#include "checkboxdelegate.h"
#include <QCheckBox>
checkboxDelegate::checkboxDelegate()
{
checkboxCol = 4;
}
checkboxDelegate::~checkboxDelegate()
{
}
QWidget *checkboxDelegate::createEditor(QWidget *parent,
const QStyleOptionViewItem &option,
const QModelIndex &index) const
{
if(index.isValid() && index.column() == checkboxCol)
{
QCheckBox *editor = new QCheckBox(parent);
editor->installEventFilter(const_cast<checkboxDelegate*>(this));
return editor;
}
else
{
return QItemDelegate::createEditor(parent, option, index);
}
}
void checkboxDelegate::setEditorData(QWidget *editor,
const QModelIndex &index) const
{
if(index.isValid() && index.column() == checkboxCol)
{
QString value = index.model()->data(index, Qt::DisplayRole).toString();
QChec
补充:软件开发 , 其他 ,