使用蓝图与样板<3>
| 三、使用样板 |
Dreamweaver在网页排版上独步武林的功能,则非Templates(样板)功能莫属。Dreamweaver的样板功能拥有如平面印刷排版软体,例如PageMaker的主板一般优异的功能,其优点如下:
·需要经常或者大量制作同样面貌的网页时,如定期更新的电子报,你可以建立网页固定出现的部分,如背景、标题、表格等,然后存成样板,往后新增网页时就由样板来产生页面,所新增的网页就会呈现出样板中的元素,让网页拥有一致的面貌,而你只要填上更新的内容即可。
·你可以在样板中设定好可编辑与不可编辑的区域,那么套用样板的网页就只有可编辑区是可以填上内容的,不可编辑区域就不用担心会更动到,简化了网页制作复杂度。
·当样板更新时,所有套用样板的网页也会一同更新,提高网页制作效率。
Dreamweaver的样板功能让制作大型网站,或是经常性更新内容的网站变得有效率而且容易。本书范例网站中的卡片类、封面类网页等显示各分类作品的网页,就是套用样板来制作,现在就来看看样板可以增加多少网页制作效率。
建立样板
我们要直接将已完成的卡片类网页(Cards.htm)建立成样板,将来封面类、插画类、Flash效果类、网页效果类、平面设计网页类网页都可以直接套用此样板来产生。
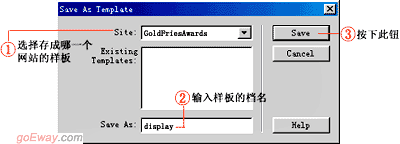
![]() 1、执行[File/Save as Templates]命令,将卡片类网页(Cards.htm)储存成样板。
1、执行[File/Save as Templates]命令,将卡片类网页(Cards.htm)储存成样板。



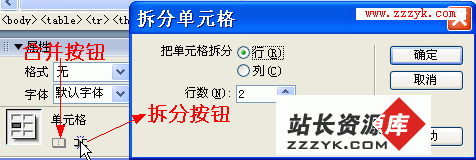
![]() 2、接下来是设定网页套用样板后的可编辑区域。
2、接下来是设定网页套用样板后的可编辑区域。