答案:Evolution of Web2.0 Visual Styles
Web2.0視覺風格進化論
导语
在设计论坛之前的讨论中曾经谈到过“设计师应该抓住这个时代的情感”,这是设计师的设计嗅觉和职业特性的体现,那么在纷纷扰扰中“裂变”的Web2.0向我们袭来之时,作为设计师的你,抓住了Web2.0的趋势与风格了吗?现在我们从设计演变的角度,通过分析和鉴别,来让我们的设计师们快速的进行“向 Web2.0风格的进化”过程!
引论
在设计论坛之前的讨论中曾经谈到过“设计师应该抓住这个时代的情感”,这是设计师的设计嗅觉和职业特性的体现,那么在纷纷扰扰中“裂变”的Web2.0向我们袭来之时,作为设计师的你,抓住了Web2.0的趋势与风格了吗?现在我们从设计演变的角度,通过分析和鉴别,来让我们的设计师们快速的进行“向 Web2.0风格的进化”过程!
什么是“风格”
What is the "Style"?什么是“风格”? 汉语词典中说它是:一个时代、一个民族、一个流派或一个人的文艺作品所表现的主要的思想特点和艺术特点。
简而言之,它应该包含 ①时代特色 ②思想特色 ③表现特色。在英文中,“风格”的对应词是“Style”(发音:时'代要),然而,“In Style”的意思译成中文是“有品味”。那么我们是不是把上面那句话也可以理解成为“一个有品味的设计师应该抓住今天的风格”呢?是了,如果作为一个设计师,连当下的风格都把握不住,又如何去创造或者引领未来的风格?风格的视觉组成元素
既然我们是讨论 视觉风格,就应当了解一种特别的视觉风格到底是由哪些部分构成——我努力的想去找到一些前辈易做图的言论来当外套,让我的论点显得更“优雅华丽”一些,但是很可惜的没有如愿。我只好把我的见解就这样“易做图裸”的展现出来。
我仔细的回味了传统美术和设计史中对各阶段风格的描述,认为能反映一个“成熟的风格”的特征元素应该是以下四个方面:
① 色彩倾向:如同我在之前的一篇文章《关于时间和色彩的游戏》里面谈到的那样,色彩的规划在现代设计中的地位已经跃升到最高的地位。这一点我想各位都不会怀疑,即便是时隔久远,你也不会将“印象派风格”的色彩和“巴洛克风格”的色彩相混淆;或者说得简单点,你绝不会听到“可乐”想到绿色,而听到“易做图”想到红色,这就是因为它们有不同的“色彩风格”。
图注:印象派的色彩追求感性,笔调欢快。巴洛克属华丽的古典风格,色彩理性,忠实而严谨。其实你也可以把印象派理解成为大光圈高快门速度的高饱和度照片,而巴洛克是追求精致的小光圈慢快门写实照片。
在后续的文章里,我们会一起来看看这些关于Web2.0视觉风格的特征元素,因为色彩一节比较特殊而重要,我决定将它放在最后来讲,因为我怕可能会越讲越长,让整个文章的结构打乱掉。(其实我准备给蓝色的说辞是:希望先发些相关的内容,看看点击量和关注程度来决定后续的内容。唉,蓝色是我遇到的最没有机心的人,是机心不是心机,没错。)
写到这里我觉得我似乎在血液里也开始涌动着Web2.0的泡泡,它影响我的行文风格发生了些许小小的变化,不是吗?这就是潜移默化的进化过程。
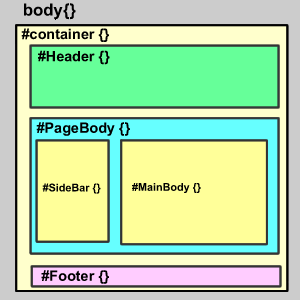
② 结构布局:这个在传统美术中叫做构图,书法叫章法,国画叫布局,现代设计中叫构成,排版上称版式设定……说这么多,无非是想告诉你:你了解其中的任何一个词汇,你就明白我想表达什么了。举例来讲,即便你没练过书法,你也不会把颜体和欧体相混淆,因为颜体的丰腴宽厚的结构特征和欧体的险峻严整会让你过目不忘,这是结构上的风格区分。
书法太难理解?OK,想一下中世纪欧洲宫廷的梳妆台和你在“宜家”(IKEA)买回来的电脑桌有什么不同就好了。
图注:我老是在怀疑用书法作比喻会不会产生岐义,因为书法的结构和用笔(也就是表现方法)是易做图在一起的,你不可能用左边颜体的笔画去写右边欧体的间架。但是设计中却是可以用不同的表现方法套用在同一个结构上的,希望没有给大家带来困惑。
乔纳山(Jonathan)的“Web2.0的视觉设计”(The visual design of Web 2.0)中认为Web2.0的布局排版部分占的比重不是太大,但是我觉得他指的是布局的难度系数而不是布局的展现方式。就像下围棋,Web2.0可能就是一盘布局简单的棋,但是你不能说布局简单厮杀就不精彩,就没有胜负可言,那就错了。
③ 造型方法:作为一个艺术家,掌握多种艺术方法和找到合适的造型方法来完成自己的作品,恐怕是一生的追求。就像 毕加索(Pablo Picasso) 对着一头公牛 (Le Taureau)画七八遍一样,很多勤奋的人都在这么干。设计师也面对同样的问题,同样的题材可以有好多种表现的方法,你能想到有多少种,在于你的创造力;你能否找到合适表现你的题材的那种,在于你的判断和鉴赏力。想要成为一个优秀的设计师,就必须锻炼这两种力。现在你应该了解什么是一个“Powerful Design”了。
图注:公牛,我只采用了首尾和中间的4个,其实毕加索画了11个同样的这个牛,目的是探索抽象的方法,摆在一起就显示出从写实到抽象的进化过程。右边的苹果Logo,也是显示出不同时期的进化过程,最右下角那个你也许觉得陌生,那就是传说中的Web2.0的苹果Logo。
Web2.0应该从现有的造型方法中选择一个什么样的方式,或者派生,或者改良出一个怎样的造型方式来与众不同呢?我们的后续文章会慢慢告诉你。
④ 笔调特色:笔调这个词很好,很传神,它既可以用来对比不同的艺术家的作品,也可以用来对比某个艺术家自己的不同作品。
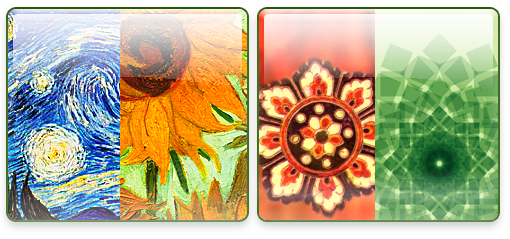
比如,我们可以说 梵高(Vincent van Gogh) 的“ 星夜(Starry Night) ”和“ 向日葵(Sunflowers) ”笔调完全不同,这里的“笔调”,不光是指“笔触”,还指画面所带给我们的可以感知的画作者创作时的一种心态。同样的内容,笔调不同就产生不同的情态。图注:左边梵高的画作对比很好的表达了“笔调”的解释。右边的图是想告诉你不同时代的同一题材的表现差异,同样是莲花图案,传统的古典手法和现代数码的风格是如此迥异。
Web2.0带给我们一种新的态度,开放的,交互的,松散的,闲适的,不断进步的……那么在这种情绪和氛围的影响下我们应该表现出什么样的东西呢?或者反过来讲,用什么样的笔调来表现才能体现这种态度来告诉大家:我已经是Web2.0了!呢?
请关注我们这个话题,也请积极发表你的观点和看法!
我们会在后续的内容中和你一起展开Web2.0的全面进化活动![page_break]在我的上篇文章发出之后,我听到对“WEb2.0视觉风格”这个称谓的不认同声音。其实这并不出乎我的意料,因为,我在认真的开始思考“WEb2.0视觉风格”应该何去何从的问题之前,也有过类似的感受,那就是:Web2.0应该更注重“内在理念”而不是“视觉外观”。蓝色理想独家首发,作者Quester。相关链接:Web2.0视觉风格进化论 一
事实是这样吗?你不妨先回答我下面这两个问题:
① Web2.0 作为一个新生的“概念”,是否不需要一个清晰的“视觉表现”?
② 你认为自己已经找到体现 Web2.0 概念足够清晰的“视觉表现方式”了吗?如果你的回答都是“是”,那么我强烈建议你不要再往下看这篇文章,它完全在浪费你的时间。
如果你心存疑虑犹豫不决,而你又想更详细的了解关于“WEb2.0视觉风格”的内容,就请抱着一同探究的心态,和我一起来完成这个“进化过程”吧。
上一个:br玩转清除浮动
下一个:DIV与Table布局在大型网站的可用性比较
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?
CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,