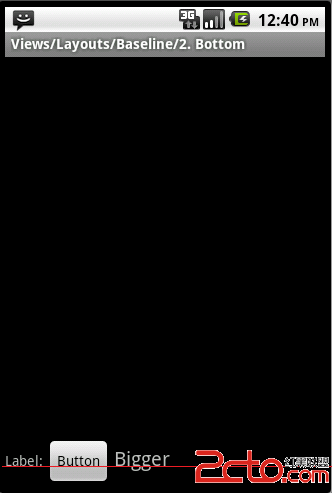
Android ApiDemos示例解析(134):Views->Layouts->Baseline->2. Bottom
LinearLayout的android:layout_gravity 定义了子View的对齐方式可以有下面几种:
top: 和父容器的顶端对齐,不对子View进行缩放。
bottom: 和父容器的底端对齐,不对子View进行缩放。
left: 和父容器的左端对齐,不对子View进行缩放。
right: 和父容器的右端对齐,不对子View进行缩放。
center_vertical: 将子View居中(垂直居中),不对子View进行缩放。
fill_vertical: 将子View的垂直方向拉伸充满容器。
center_horizontal: 将子View居中(水平居中),不对子View进行缩放。
fill_horizontal: 将子View的水平方向拉伸充满容器。
center: 将子View居中(水平和垂直都居中),不对子View进行缩放。
fill: 将子View水平和垂直方向都拉伸充满整个容器。
clip_vertical:垂直裁剪子View
clip_horizontal: 水平裁剪子View。
多种选项可以使用“|” 隔开。
本例对三个子View都使用bottom 对齐方式,应为Linerlayout缺省采用baseline 对齐,因此三个View文字基准线是对齐的。
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”horizontal”
android:layout_width=”match_parent”
android:layout_height=”match_parent”>
<TextViewwww.zzzyk.com
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginRight=”3dip”
android:layout_gravity=”bottom”
android:text=”@string/baseline_2_label” />
<Button
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginRight=”3dip”
android:layout_gravity=”bottom”
android:text=”@string/baseline_2_button” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_gravity=”bottom”
android:textSize=”20sp”
android:text=”@string/baseline_2_bigger” />
</LinearLayout>

补充:移动开发 , Android ,