- 站长资源库提供Dreamweaver编程学习、疑难处理、技术方案,当前第8页
活用Dreamweaver数据功能
有的时候,我们经常需要把客户信息等一些资料发布到网上以便联系,但是随着客户资料的越来越多,网上更新是越来越力不从心,这该怎么办?其实,除了用asp、php等这些后台语言来实现快捷更新外,Dreamweaver本身就提供了数据导入与排序的巧用背景颜色和间距快速制作出细边线表格
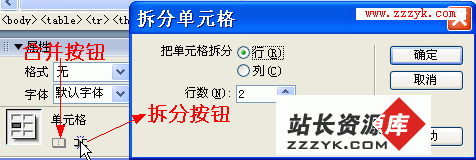
在中插入一个表格,若设置其“边框(Border)”为1,预览时其边框线较粗。对于不熟悉HTML语言的网页制作者,如何快速制作出细边线的表格呢?下面,我给大家介绍一个小技巧——巧用背景颜色和间距制作细边线表格。以制作一个4行3列、边框线为用Dreamweaver描摹图像
TracingImage(描摹图像)是在Dreamweaver2.0中增加的功能,但是在介绍Dreamweaver4.0时,我们仍然要提起它。要很好地理解某个陌生的东西,一个好的方法就是将它和类似的但却是已被人们所熟悉的东西做个深入而全去掉了灰色倒三角的漂亮下拉列表
lt;HTMLgt;lt;HEADgt;lt;titlegt;漂亮的下拉框lt;/titlegt;lt;metahttp-equiv=Content-Typecontent=text/html;charset=gb2312gt;lt;S用 onerror 获取错误信息
这个东西是在线写js脚本的时候,用来即时查错的东西!也就是,当发现所编写的脚本有问题的时候会有相应的提示,并且在源代码框中高亮标示出错行,方便除错lt;HTMLgt;lt;HEADgt;lt;TITLEgt;DebugTextareal
UBB 转换函数演示
UBB代码对于经常上论坛的朋友来说是最熟悉不过了。经典论坛的UBB转换我觉得是处理的非常好的,研究了一下它的转换结果[因为没有源码:)],做了下面的演示。转换结果基本上觉得象了。主要是针对[code][html]这两个标签的处理,其他的用Dreamweaver做限时自动关闭的网页
设计页面时,经常会从一个页面打开一个子窗口以供浏览者查看。通常,这种子窗口中的内容一经浏览者看过,对于浏览者而言就不再需要,而他们常常会忘记关掉这些小窗口,致使许多的浏览器窗口打开着,耗用大量的资源。因此我们可以将子窗口设计成经过一段时实现网页区域的选择显示
我们在制作网页时,有时会遇到这样的情况:根据用户的选择,显示不同的内容。比如,制作一个登录网页,上面有两个表格,一个给新用户注册用,一个供老用户登录用。我们想在页面上放两个radiobutton,根据用户的选择,来显示注册表格或登录表格<tbody>标签的用法
IE单独推出的并得到HTML3.0规范支持的表格属性有:lt;THEADgt;-specifiestheTableheadlt;TBODYgt;-specifiestheTablebodylt;TFOOTgt;-specifiesthe超级连接的提示中如何换行
前段时间有网友在论坛发帖问"如何实现超级连接的多行显示",其实方法很简单就是使用title和alt就可以实现。具体代码如下: lt;ahref=http://www.zzzyk.com/title=【网页教学网】//回车内容:建站指南DreamweaverMX2004站点远程连接设置
前面已经介绍了关于DreamweaverMX2004的基本操作方法,灵活运用这些方法就可以组建出一个精美的网站了。完成了这些操作之后,我们在网上安家的历程可以说已经走了一大半,剩下的就是将网页上传到站点以及页面的后期维护更新操作了。其实教菜鸟学 DWMX 2004 自定义站点
闲话少说,现在我们就开始利用Dreamweavermx2004定义我们的站点了。 下面我们打开【主菜单】——【站点】里面的站点管理 新建一个站点 好了现在出现了下一个界面、我们先讲解“基本定义站点模式”选择基本之后你会看到“你打算
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到编程难题:
访问 zzzyk.com