如何在Dreamweaver8.0插入图像
目前互联网上支持的图像格式主要有GIF、JPEG和PNG。其中使用最为广泛的是GIF和JPEG。
1、插入图像
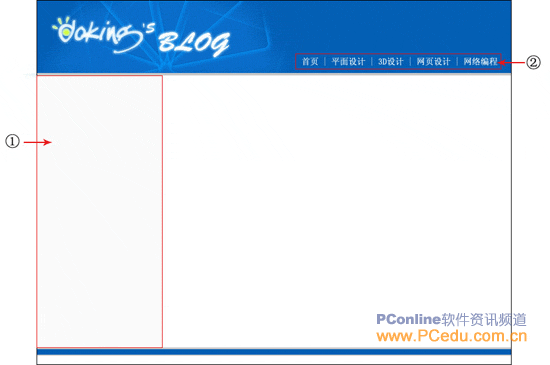
在制作网页时,先构想好网页布局,在图像处理软件中将需要插入的图片进行处理,然后存放在站点根目录下的文件夹里。
插图图像时,将光标放置在文档窗口需要插入图像的位置,然后鼠标单击常用插入栏的“图像”按钮。
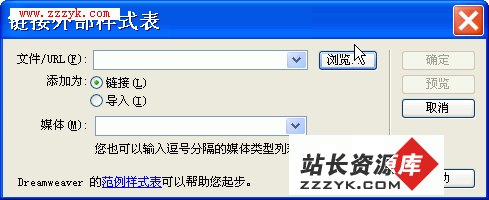
弹出的“选择图像源文件”对话框,选择img/001.jpg,单击“确定”按钮就把图像001.jpg插入到了网页中。
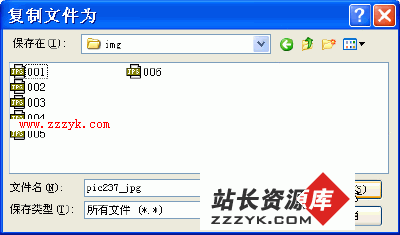
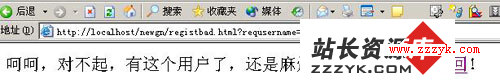
注意:如果我们在插入图片的时候,没有将图片保存在站点根目录下,会弹出下图所示的对话框,提醒我们要把图片保存在站点内部,这时单击“是”按钮,
然后选择本地站点的路径将图片保存,图像也可以易做图入到网页中。
2、设置图像属性
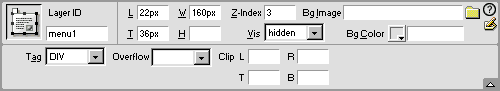
选中图像后,在属性面板中显示出了图像的属性,如下如所示。
在属性面板的左上角,显示当前图像的缩略图,同时显示图像的大小。在缩略图右侧有一个文本框,在其中可以输入图像标记的名称。
图像的大小是可以改变的,但是在DW里更改是极不好的习惯,如果我们的电脑安装了FW软件,单击属性面板的“编辑”旁边的
,即可启动FW对图像进行缩放等处理。当图像的大小改变时,属性栏中“宽”和“高”的数值会以粗体显示,并在旁边出现一个弧形箭头,单击它可以恢复图像的原始大小。
“水平边距”和“垂直边距”文本框用来设置图像左右和上下与其它页面元素的距离。
“边框”文本框时用来设置图像边框的宽度,默认的边框宽度为0。
“替代”文本框用来设置图像的替代文本,可以输入一段文字,当图像无法显示时,将显示这段文字。
单击属性面板中的
对齐按钮,可以分别将图像设置成浏览器居左对齐、居中对齐、居右对齐。
在属性面板中,“对齐”下拉列表框时设置图像与文本的相互对齐方式,共有10个选项。通过它我们可以将文字对齐到图像的上端、下端、左边和右边等,从而可以灵活的实现文字与图片的混排效果。
3、插入其它图像元素
在我们单击常用插入栏的“图像”按钮时,可以看到,除了第1项“图像”外,还有“图像占位符”、“鼠标经过图像”、“导航条”等项目。
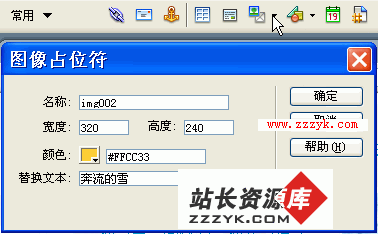
插入图像占位符,在我们布局页面时,如果要在网页中插入一张图片,可以先不制作图片,而是使用占位符来代替图片位置。单击下拉列表中的“图像占位符”,打开“图像占位符”对话框。按设计需要设置图片的宽度和高度,输入呆插入图像的名称,即可。
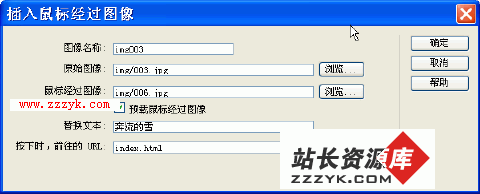
鼠标经过图像,鼠标经过图像实际上由两个图像组成,主图像(当首次载入页时显示的图像)和次图像(当鼠标指针移过主图像时显示的图像)。这两张图片要大小相等,如果不相等,DW自动调整次图片的大小跟主图像大小一致。
图片与文本一样,是网页中最常用到的内容,其变化相对较少,要想排出精致美观的网页,下一节课的内容可是必不可少的哦,继续努力吧^_^
最新电脑病毒安全咨询,就在www.zzzyk.com电脑知识网