将Fireworks文件导出到Dreamweaver库
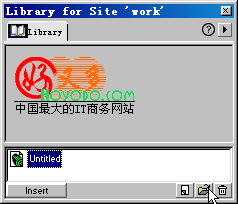
Dreamweaver的库项目位于Dreamweaver的Assets面板之中,如图14所示,它是根站点上命名为“library”的文件夹中的 HTML文件的一部分。库项目简化了常用的网站组件(如站点的每个网页上出现的公司标识或导航栏)的编辑和更新过程。可以将副本从“库”中拖动到网站的任何网页,但只能编辑主库项目,而不能在 Dreamweaver 文档中直接编辑库项目。然后,可以在整个网站中放置该主库项目时让Dreamweaver更新它的每个副本。与 Fireworks的元件非常相似,Dreamweaver中对库文档所做的更改在整个网站的所有库实例中都会反映出来。
图14 Dreamweaver中资源面板的库文件
如果要将Fireworks文件导出到Dreamweaver库,可选择“File”菜单下的“Export”选项,从保存类型下拉列表中选择“Dreamweaver Library”,会弹出出现一个如图15所示的对话框,提示建立一个Library文件夹。
图15 建立库文件夹提示框
点击“OK”按钮,这时候会出现选择文件夹对话框,选择库文件所在的Library文件夹,如图16所示。选择“打开”,回到“Export”对话框中给库文件命名即可,如果图像包含切片,我们还可以选择切片选项。选择“Put images in subfolder”(将图像放入子文件夹)可以选择一个单独的文件夹来保存图像。最后单击“保存”即可。如图17所示。
图16选择库文件所在的Library文件夹
图17 导出库文件
<
补充:网页制作,Dreamweaver- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新