Dreamweaver MX新功能(1):灵活的设计
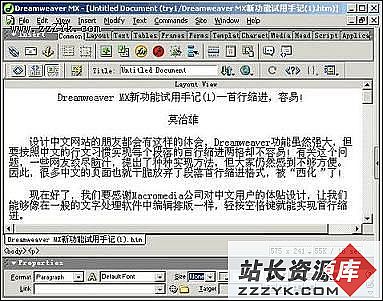
Macromedia公司的Flash MX已经正式发布,Fireworks MX和Dreamweaver MX也正处在紧锣密鼓的测试之中,现在已经进入Beta 3最后阶段。我们知道Beta 3与正式版已经非常接近,估计正式版很快就要发布。为了让我们织网一族能够先睹为快,笔者特撰写本文,供大家参考。下图是Dreamweaver MX的主操作界面,大家可以一睹它的芳容,是不是与Flash Mx和Fireworks MX非常相似?
接下来我们将从设计、编码、开发三个方面介绍Dreamweaver MX的新功能,本文主要介绍Dreamweaver MX 设计方面的新功能。
一、设计方面的新功能
1. 改进的工作空间布局
Dreamweaver MX提供更容易组织的空间布局和更好的面板管理。
(1) 多个面板可以组合停靠,可以扩展和折叠。 | (2) 多个组合面板可以停靠在一起。
|
(3) 使用MDI(多文档界面)布局,把Dreamweaver的相关窗口集成为一个窗口停靠在任务栏中。
下图就是Dreamweaver MX的多文档窗口,你可以单击Dreamweaver MX右上角的最小化按钮,以一个窗口的形式停靠在Windows桌面的任务栏中(这与Dreamweaver 4的单文档多窗口不同)。

(4) 如果你喜欢,仍然可以使用Dreamweaver 易做图格的浮动面板。
2. 预定义范例页面和代码
你可以利用Dreamweaver MX预定义的、具有专业水准的页面布局和脚本,从头开始你的设计。
(1) 在新文档对话框中选择预定义的布局设计,创建自己的新文档。

(2) 使用代码片段面板(Snippets panel),在你的网页中插入有用的HTML和JavaScript代码。

3. 改进的层叠样式表(CSS)支持
Dreamweaver MX对CSS样式面板作了如下改进:
(1) 新增的设计期样式表使页面编辑更轻松。

(2) 很容易区分本地定义的样式表和外部定义的样式表。
(3) 可以使用和查看新的CSS2结构。
4. 增强的Dreamweaver模板
改进的Dreamweaver模板让你能够更好地控制一组网页的页面布局。
(1) 允许页面区域可选。

(2) 使用重复区域的方法,显示相同布局的多个项目。

(3) 在一个模板中嵌套另一个模板。

(4) 使单个标记属性可编辑。